Home >Web Front-end >HTML Tutorial >What is the include tag in html? html include implements configuration parsing
This article introduces the configuration and usage of include in html, so that HTML files can also implement the include function. Now let’s take a look at this article about html include
First, let’s introduce what is the include tag in html?
Anyone who can program knows the purpose of include. It can make some public pages directly call the page you want to display, but now most websites use static files. , then your include will not work in html. Some people may think that I can do it directly in the dynamic file. Then just generate it. If so, you will need to regenerate the entire site every time you change the include. The following will introduce how to make html itself parse include.
Home page, let’s take a look. Before we do any operation, we check the page source code. We can see that the include has not been parsed, but a line of code is still displayed.
<!--#include file="top.html"-->
The following is a detailed implementation configuration analysis:
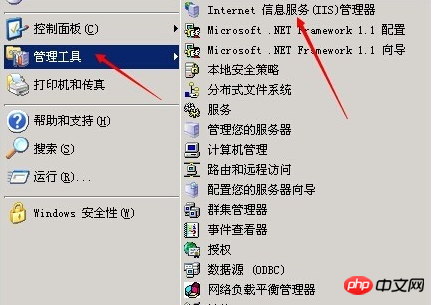
The first step is to open IIS. The steps are as follows:
Click Start--Administrative Tools--IIS Manager
or
Start--Control Panel--Administrative Tools--IIS Manager

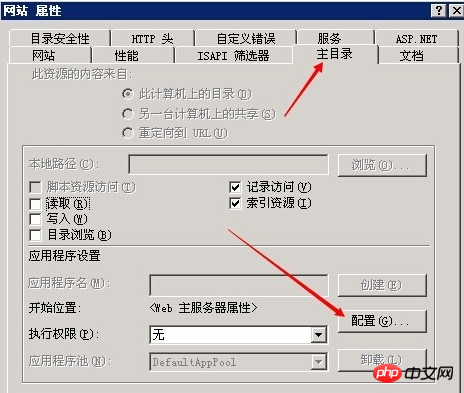
The second step is to open the properties panel of the website.
Please pay attention here. It depends on whether you want to set up a single website or all websites in the entire IIS. If a single website directly clicks on the website, select the website properties panel you want to set. The following is What you are introducing is the entire IIS website.
The third step, after opening the website properties panel, operate in sequence:
Home directory--Configuration
Open the configuration panel of the home directory;

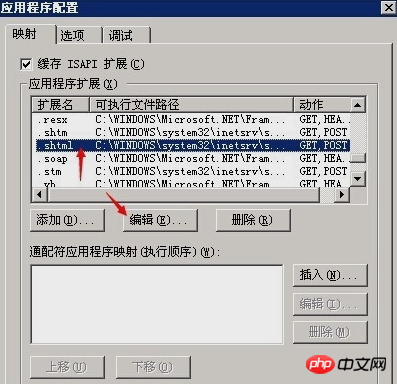
#The fourth step is to select the first "Mapping" option in the pop-up "Application Configuration" panel.
Then find .shtml in the box below
The fifth step is to hit .shtml and double-click the record, then click the "Edit" button below

#The sixth step is to copy the .shtml executable file in the pop-up editing panel.
C:\WINDOWS\system32\inetsrv\ssinc.dll
Then click Cancel or OK and close the .shtml editing panel
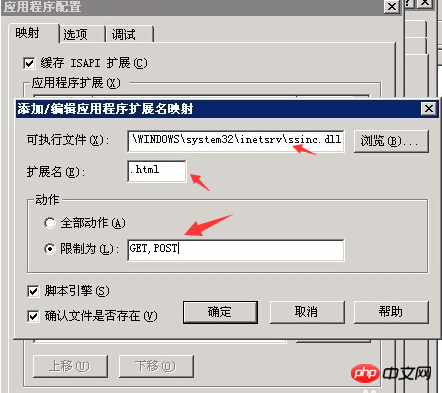
Step seven, select the first "Mapping" option in the "Application Configuration" panel. Then click Add;
Enter the following information in sequence
Executable file: C:\WINDOWS\system32\inetsrv\ssinc.dll
Extension: .html
Action: GET, POST
The executable file here is the .shtml executable file copied in the previous step.
After editing, click OK, and then save the settings just now. There is no need to restart IIS. All settings have now been completed.

Finally, let’s look at the page just now, and we see that the include information has been parsed. Don't show anymore<!--#include file="top.html"-->
Okay, the above is the analysis of the include configuration in html. If you have any questions, you can ask them below. Question
【Editor's Recommendation】How to center the Chinese characters in the col tag in
html? Basic use of html col tags (with examples included)
The above is the detailed content of What is the include tag in html? html include implements configuration parsing. For more information, please follow other related articles on the PHP Chinese website!