Heim >Web-Frontend >js-Tutorial >Knoten praktisches Lernen: Browservorschau aller Bilder des Projekts

In der tatsächlichen Front-End-Projektentwicklung wird es ein solches Szenario geben. Jedes Mal, wenn ein neues Bild eingeführt wird, weiß ich nicht, ob auf diese Ressource verwiesen wurde. Daher klicke ich auf die Ressourcen, in denen die Bilder gespeichert sind, und schaue sie mir einzeln an. Die eigentlichen Probleme sind:
. Bilder sind möglicherweise nicht überall vorhanden und schwer zu finden. 3. Bilder können wiederholt eingeführt werden Wenn Sie die Möglichkeit haben, Projektbildressourcen zusammenzulisten und die Einführungspfade einfach anzuzeigen, wird die physische Entwicklungsarbeit erheblich eingespart.
npm-Paket
benötigt, um die Datei zu lesen, zu analysieren, um welche Bilder es sich handelt, und das Bild weiterzugeben Ressourcen über img tag werden in die HTML-Datei geschrieben
Dies muss mit Hilfe von Node erreicht werden, was die Verwendung von fs path http module. [Empfohlene verwandte Tutorials: nodejs-Video-Tutorial, Programmierunterricht】npm包
读取文件,分析哪些是图片,将图片资源通过img标签写入到html文件中
创建一个服务器,将html渲染出来
这就需要借助Node来实现,需要用到的 fs path http 模块。【相关教程推荐:nodejs视频教程、编程教学】
1 实现可发布npm包创建一个项目 npm init
包名字是 test-read-img
在package.json 中加入如下代码
"bin": {
"readimg": "./index.js"
},在入口文件index.js 中加入测试代码
含义是这个文件是可执行的node文件
#!/usr/bin/env node console.log('111')
将当前模块链接到全局node_modules模块内,方便调试
执行 npm link
执行 readimg
就看到输出111 了
到此就实现了通过命令使用npm包的使用了,当项目安装了这个包,并配置执行命令,就可以在别的项目执行设计的npm包了,后面就实现这个
"scripts": {
"test": "readimg"
},2 集成到别的项目npm init
npm link test-read-img
"scripts": {
"test": "readimg"
},执行npm run test
就能看到当前项目执行了读取文件的包的代码了。 现在只输出了 111距离读取文件还很远,下面来实现读取文件
3 读取文件test-read-img 项目中,声明一个执行函数,并执行. #!/usr/bin/env node
const init = async () => {
const readFiles = await getFileFun();
const html = await handleHtml(readFiles);
createServer(html);
}
init();这里解释一下 ,各函数作用
getFileFun: 读取项目文件,并将读取的图片文件路径返回,这里不需要图片资源,后面解释为什么。
handleHtml: 读取模版html文件, 将图片资源通过 img 承载 生成新的html文件。
createServer : 将生成的html ,放到服务器下去渲染出来。
主流程就是这样。
实现getFileFun 功能
分析一下这个文件具体要做什么
循环读取文件,直到将所有文件查找完,将图片资源过滤出来,读取文件要异步执行,如何知道何时读取完文件呢,这里用promise实现,这里仅仅实现了单层文件的读取 ,因为发布到公司内部的npm,请见谅。 聪明的你这里想想如何递归实现呢?
getFileFun: 应该先读取完文件,才能将图片返回,所以异步收集器应该在后面执行。
具体代码如下:
const fs = require('fs').promises;
const path = require('path');
const excludeDir = ['node_modules','package.json','index.html'];
const excludeImg = ['png','jpg','svg','webp'];
let imgPromiseArr = []; // 收集读取图片,作为一个异步收集器
async function readAllFile(filePath) { // 循环读文件
const data = await fs.readdir(filePath)
await dirEach(data,filePath);
}
async function handleIsImgFile(filePath,file) {
const fileExt = file.split('.');
const fileTypeName = fileExt[fileExt.length-1];
if(excludeImg.includes(fileTypeName)) { // 将图片丢入异步收集器
imgPromiseArr.push(new Promise((resolve,reject) => {
resolve(`${filePath}${file}`)
}))
}
}
async function dirEach(arr=[],filePath) { // 循环判断文件
for(let i=0;i<arr.length;i++) {
let fileItem = arr[i];
const basePath = `${filePath}${fileItem}`;
const fileInfo = await fs.stat(basePath)
if(fileInfo.isFile()) {
await handleIsImgFile(filePath,fileItem)
}
}
}
async function getFileFun() { // 将资源返回给调用使用
await readAllFile('./');
return await Promise.all(imgPromiseArr);
}
module.exports = {
getFileFun
}实现 handleHtml
这里读取 test-read-img 的html文件,并替换。
const fs = require('fs').promises;
const path = require('path');
const createImgs = (images=[]) => {
return images.map(i => {
return `<div class='img-warp'>
<div class='img-item'> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/2bbaed968e5cea05cb549ca3b7d46b6d-0.png" class="lazy" src='${i}' / alt="Knoten praktisches Lernen: Browservorschau aller Bilder des Projekts" > </div>
<div class='img-path'>文件路径 <span class='path'>${i}</span></div>
</div>`
}).join('');
}
async function handleHtml(images=[]) {
const template = await fs.readFile(path.join(__dirname,'template.html'),'utf-8')
const targetHtml = template.replace('%--%',`
${createImgs(images)}
`);
return targetHtml;
}
module.exports = {
handleHtml
}实现 createServer
这里读取html 文件,并返回给服务器。
这里仅仅实现了对 png的文件的展示,对于其他类型的图片如何支持呢,这里提示一下对 content-type进行处理。
const http = require('http');
const fs = require('fs').promises;
const path = require('path');
const open = require('open');
const createServer =(html) => {
http.createServer( async (req,res) => {
const fileType = path.extname(req.url);
let pathName = req.url;
if(pathName === '/favicon.ico') {
return;
}
let type = ''
if(fileType === '.html') {
type=`text/html`
}
if(fileType === '.png') {
type='image/png'
}
if(pathName === '/') {
res.writeHead(200,{
'content-type':`text/html;charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(html);
res.end();
return
}
const data = await fs.readFile('./' + pathName );
res.writeHead(200,{
'content-type':`${type};charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(data);
res.end();
}).listen(3004,() => {
console.log('project is run: http://localhost:3004/')
open('http://localhost:3004/')
});
}
module.exports = {
createServer
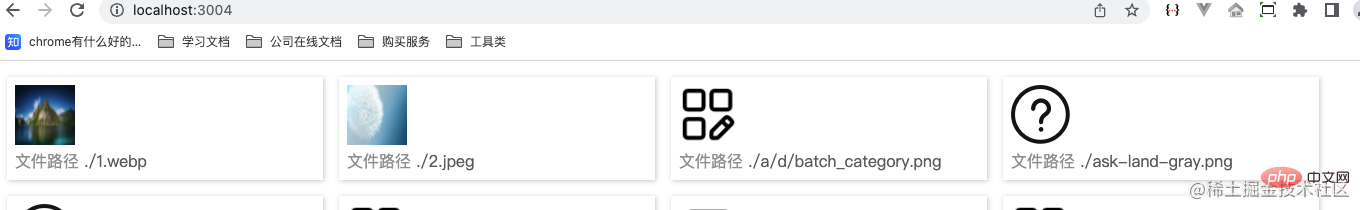
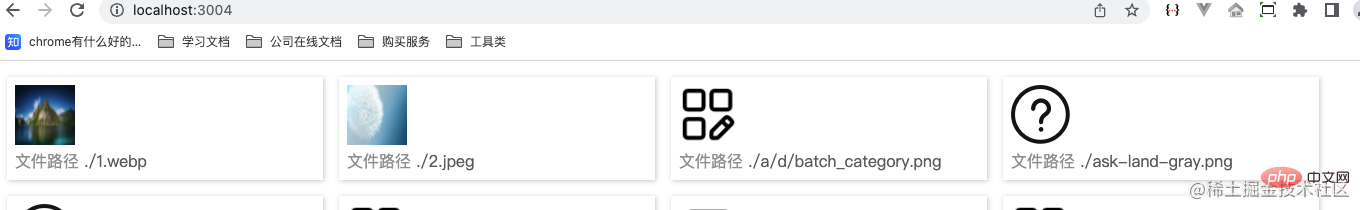
}以上就是实现过程,执行一下 npm run test就可以看到浏览器执行在http://localhost:3004/, 效果如下:

npm login
1 Implementierbares npm-Paket🎜npm init🎜🎜Der Paketname lautet test-read-img🎜🎜🎜🎜Fügen Sie den folgenden Code zu package.json hinzu🎜🎜🎜rrreee2 In andere Projekte integrieren🎜npm init-Code aus >🎜🎜Integrieren Sie das Testpaket in das aktuelle Projekt und führen Sie <code>npm link test-read-img aus. 🎜🎜Befehl zur Konfigurationsausführung.🎜🎜rrreee🎜Führen Sie npm run test aus Sie können sehen, dass das aktuelle Projekt den Code des Pakets ausführt, das die Datei liest.
Jetzt wird nur noch 111 ausgegeben, was noch weit vom Lesen der Datei entfernt ist🎜3 Lesedatei🎜test-read-img-Projekt eine Ausführungsfunktion und führen Sie sie aus.🎜🎜rrreee🎜Hier finden Sie eine Erklärung der Funktionen jeder Funktion🎜🎜getFileFun: Lesen Sie die Projektdatei und geben Sie den gelesenen Bilddateipfad zurück. Hier ist keine Bildressource erforderlich. Der Grund dafür wird später erläutert. 🎜🎜handleHtml: Lesen Sie die HTML-Vorlagendatei und übertragen Sie die Bildressourcen über img, um eine neue HTML-Datei zu generieren. 🎜🎜createServer: Legen Sie den generierten HTML-Code auf dem Server ab und rendern Sie ihn. 🎜🎜Der Hauptprozess ist so. 🎜getFileFun. 🎜🎜Analysieren Sie, was genau diese Datei tun wird. 🎜🎜Lesen Sie die Datei in einer Schleife, bis alle Dateien gefunden sind, filtern Sie die Bildressourcen heraus und lesen Sie Die Dateianforderungen Die asynchrone Ausführung, wie man erkennt, wann die Datei gelesen wurde, wird hier mithilfe von promise implementiert. Hier wird nur einschichtiges Dateilesen implementiert, da dies der Fall ist Im internen npm des Unternehmens veröffentlicht, bitte verzeihen Sie mir. Wenn Sie schlau sind, überlegen Sie, wie Sie es rekursiv implementieren können. 🎜🎜getFileFun: Die Datei sollte zuerst gelesen werden, bevor das Bild zurückgegeben werden kann, daher sollte der asynchrone Kollektor später ausgeführt werden. 🎜🎜Der spezifische Code lautet wie folgt: 🎜rrreee🎜🎜🎜 Implementieren Sie handleHtml🎜🎜🎜🎜Lesen Sie hier die HTML-Datei von test-read-img und ersetzen Sie sie. 🎜rrreeecreateServer🎜🎜Here liest die HTML-Datei und gibt sie an den Server zurück.
Dies implementiert nur die Anzeige von png-Dateien. Wie werden andere Bildtypen unterstützt? Hier ist eine Erinnerung zur Verarbeitung von content-type. 🎜🎜🎜rrreee npm run test aus und Sie können die Browserausführung in http: / /localhost:3004/, der Effekt ist wie folgt: 🎜🎜 🎜
🎜npm login🎜 npm Publish npm publish
为什么用异步读取文件?
因为js是单线程,同步读取文件的话会卡在那里,不能执行其他了。
为什么要用Promise 收集图片
因为不知道什么时候读取完文件,当异步读取完再用Promise.all整体处理
为什么 不读取新的html文件,而将结果直接返回给浏览器?
如果将转换后html放到 test-read-img 文件,就必须将图片资源也要生成在当前目录,要不然html 读取的相当路径资源是找不到的,因为资源都在使用项目中。结束的时候还要将图片资源删除,这也无形增加了复杂度;
如果将转化后的html 写入放到使用项目
Warum Promise zum Sammeln von Bildern verwenden
🎜Weil wir nicht wissen, wann die Datei gelesen wurde, verwenden SiePromise.all für die Gesamtverarbeitung🎜🎜 html in die test-read-img-Datei einfügen, müssen die Bildressourcen auch im aktuellen Verzeichnis generiert werden, ansonsten der entsprechende Pfad zum HTML-Lesen wird sein: Die Ressource kann nicht gefunden werden, da sich die Ressourcen im verwendenden Projekt befinden. Am Ende müssen die Bildressourcen gelöscht werden, was die Komplexität auch unsichtbar erhöht. 🎜🎜Wenn Sie den konvertierten html in das Nutzungsprojekt schreiben, können Sie den Pfad des Bildes direkt verwenden kann korrekt geladen werden, aber dadurch wird eine HTML-Datei hinzugefügt, die beim Beenden des Programms gelöscht werden muss. Wenn Sie vergessen, sie zu löschen, wird sie möglicherweise vom Entwickler an den Remote-Standort gesendet, was zu einer Verschmutzung führen sollte harmlos. Keiner der beiden Ansätze ist ratsam. Daher hat die direkte Rückgabe der HTML-Ressource und das Laden des relativen Zielprojektpfads keine Auswirkungen. 🎜🎜🎜🎜Weitere Informationen zu Knoten finden Sie unter: 🎜nodejs-Tutorial🎜! 🎜Das obige ist der detaillierte Inhalt vonKnoten praktisches Lernen: Browservorschau aller Bilder des Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!