Heim >Web-Frontend >js-Tutorial >Erfahren Sie in einem Artikel mehr über den JavaScript-Stack
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er stellt hauptsächlich einen Artikel vor, der Ihnen hilft, den JavaScript-Stack zu verstehen. Es handelt sich um eine First-In-Last-Out-Datenstruktur Es gibt nur zwei Grundtypen im Stapel, nämlich Einfüge- und Löschvorgänge, also Push- und Pop-Operationen. Ich hoffe, dass dies für alle hilfreich ist.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
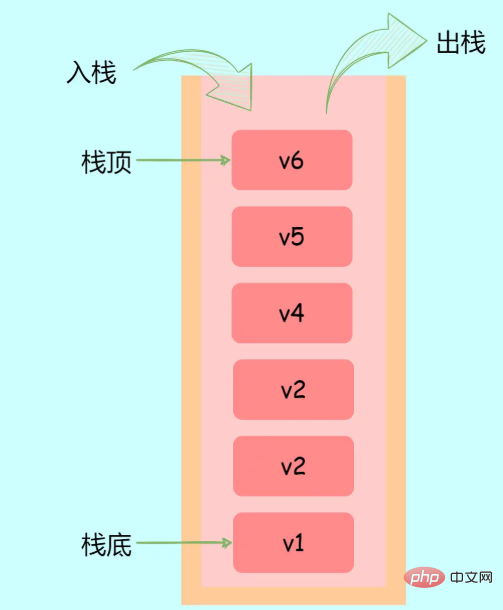
Der vollständige Name des Stapels ist „Stack“. Es handelt sich um eine „First-In-Last-Out“-Datenstruktur. Es gibt nur zwei grundlegende Operationen im Stapel, nämlich „Einfügen“ und „Löschen“, also „Push- und Pop-Operationen“. , Nur ein Ende des Stapels kann geschoben und geöffnet werden , wir nennen es „Oberseite des Stapels“ und das andere Ende heißt „Unterseite des Stapels“. Die folgende Abbildung zeigt die Datenstruktur des Stapels: im JavaScript-StackJavaScript hat keinen Stack-Datentyp, kann aber über ein Array und die bereitgestellten Optionen push() und pop() simuliert werden Im Array wird nur „First-in-Last“ implementiert. Für Out-Operationen lautet der const stack = []
// 入栈
stack.push(1)
stack.push(2)
// 出栈
const v1 = stack.pop() // 2
const v2 = stack.pop() // 1
Anwendungsszenarien des StapelsDer Stapel ist die am häufigsten verwendete Hilfsstruktur in Algorithmen und Programmen Anwendungen sind sehr umfangreich. Jedes Szenario, das First-In, Last-Out erfordert, hat einen Stapel, wie zum Beispiel:
 Schauen wir uns als nächstes Folgendes an:
Schauen wir uns als nächstes Folgendes an: push()和pop()选项,正好实现先入后出的的操作,
示例代码如下:
function f1() {}
function f2() {
f1()
}
function f3() {
f2()
}
f3()栈是算法和程序中最常用的辅助结构,其的应用十分广泛,凡是需要先进后出场景都有栈的身影,比如:
接下来我们依次来看:
JavaScript中的函数调用堆栈就是一个应用栈的一个典型例子,比如下面这段代码:
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if (s.length % 2 !== 0) return false
const stack = []
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
if (c === '(' || c === '[' || c==='{') {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (
(t === '(' && c === ')') ||
(t === '[' && c === ']') ||
(t === '{' && c === '}')
) {
stack.pop()
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};如下图:

执行过程如下:
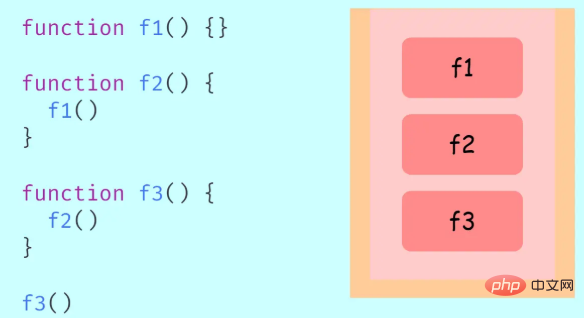
f3(),将f3压入堆栈;f3()中调用了f2(),将f2压入堆栈;f2()中又调用了f1(),将f1压入堆栈;f1()运行完成才能继续往下执行,所以f1()先出栈,以此类推。有效的括号是力扣中的一个关于栈的算法题目,题目大意就是判断给定字符串中的括号是否匹配,匹配返回true,否则返回false。
解题思路如下:
false,因为括号都是成对出现的;false
Funktionsaufrufstapel in JavaScript Es ist ein typisches Beispiel für einen Anwendungsstapel, wie zum Beispiel der folgende Code:
rrreeeWie unten gezeigt:
 Der Ausführungsprozess ist wie folgt:
Der Ausführungsprozess ist wie folgt:
f3() auf und ersetzen Sie f3. Push auf den Stapel. 🎜f2() wurde in aufgerufen f3(), wobei f2 auf den Stapel geschoben wird; 🎜f2() wird f1() erneut aufgerufen , f1 auf den Stapel schieben; 🎜f1() Die Ausführung kann erst fortgesetzt werden, nachdem die Ausführung abgeschlossen ist, also f1() wird zuerst vom Stapel genommen und so weiter. 🎜🎜🎜Effektive Klammern🎜🎜Effektive Klammern sind eine Algorithmusfrage zu Stapeln in Likou. Die Hauptidee der Frage besteht darin, festzustellen, ob die Klammern in einer bestimmten Zeichenfolge übereinstimmen. Wenn sie übereinstimmen, wird true, andernfalls wird <code>false zurückgegeben. 🎜🎜🎜Die Idee zur Problemlösung lautet wie folgt: 🎜🎜false zurückgegeben. Code>, weil die Klammern paarweise erscheinen; 🎜Erstellen Sie einen neuen Stapel. 🎜<li>Traversieren Sie die Zeichenfolge, und wenn es eine linke Klammer ist, schieben Sie sie auf den Stapel eine rechte Klammer, vergleichen Sie sie mit der Oberseite des Stapels. Wenn sie übereinstimmt, entfernen Sie sie aus dem Stapel. Wenn sie nicht übereinstimmt, geben Sie <code>false zurück. 🎜🎜🎜🎜Der Implementierungscode lautet wie folgt: 🎜🎜rrreee🎜🎜Es gibt vielleicht eine bessere Möglichkeit, ihn zu schreiben, aber hier wird direkt die Brute-Force-Lösung verwendet. 🎜🎜🎜【Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜Web-Frontend🎜】🎜Das obige ist der detaillierte Inhalt vonErfahren Sie in einem Artikel mehr über den JavaScript-Stack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!