Dieser Artikel fasst einige ausgewählte Web-Frontend-Interviewfragen zusammen, die es wert sind, gesammelt zu werden (mit Antworten). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Js-Interviewfragen
-
1 Strahl, Datum, Funktion, RegExp
Die Förderung von Funktionen ist höher als die Förderung von Variablen-
Funktionen Wenn eine externe Variable mit demselben Namen intern mit var deklariert wird, sucht die Funktion nicht mehr nach.
Anonyme Funktionen werden nicht aktiviert. -
-
- 3. Abschluss
- Ein Abschluss ist eine Funktion, die Variablen innerhalb anderer Funktionen lesen kann
Ein Abschluss ist im Grunde eine Funktion, die eine Funktion innerhalb anderer Funktionen zurückgibt -
Vorteile
Sie können Variablen innerhalb einer Funktion lesen-
Behalten Sie Variablen immer im Speicher- Sie können private Eigenschaften und private Methoden von Objekten kapseln
- Nachteile
- Es verbraucht mehr Speicher und eine unsachgemäße Verwendung kann zu Problemen mit dem Speicherüberlauf führen
-
- 4, == und The Unterschied zwischen ===
Gleich, wenn der Wert gleich ist-
=== ist Gleichheit im strengen Sinne, es werden der Datentyp und die Wertgröße verglichen beide SeitenWert und Referenz Die Adressen sind nur dann gleich, wenn sie gleich sind-
-
- 5. Dies zeigt immer auf den direkten Aufrufer der Funktion. Wenn es ein neues Schlüsselwort gibt, zeigt dies auf das Objekt, das aus new kam
In diesem Fall zeigt dies auf den Auslöser Das Objekt dieses Ereignisses
-
6 So durchlaufen Sie js-Arrays und -Objekte
for-of
-
7. Der Unterschied zwischen map und forEach-
- for Each Methode ist die grundlegendste Methode, nämlich Durchlaufen und Schleifen. Standardmäßig werden drei Parameter übergeben: das Inhaltselement des durchlaufenen Arrays , der Array-Index index und die aktuell durchlaufene Array-Methode Array
- map Die grundlegende Verwendung ist mit der von forEach identisch. Der Unterschied besteht jedoch darin, dass ein neues Array zurückgegeben wird, sodass Callback einen Rückgabewert haben muss. Es wird undefiniert zurückgegeben.
-
8. Was ist der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen? Es kann nicht als Konstruktor verwendet werden, das heißt, der neue Befehl kann nicht verwendet werden, da sonst ein Fehler ausgegeben wird. Das Argumentobjekt kann nicht im Funktionskörper verwendet werden. Wenn Sie es verwenden möchten, können Sie stattdessen den Parameter „Yield“ verwenden, sodass die Pfeilfunktion nicht als Generatorfunktion verwendet werden kann jsonp domänenübergreifend-
document.domain + iframe domänenübergreifend
nodejs Middleware-Proxy domänenübergreifend-
Das Backend legt den sicheren Domänennamen in den Header-Informationen fest
11. Einschränkungen des strikten Modus
-
Variablen muss vor der Verwendung deklariert werden
Die Parameter der Funktion dürfen keine Attribute mit demselben Namen haben, andernfalls wird ein Fehler gemeldet- Die with-Anweisung kann nicht verwendet werden
- Es ist verboten, auf das globale Objekt zu verweisen
-
-
12, es6 neu Hinzugefügt
-
Neue Vorlagenzeichenfolge
Pfeilfunktion- for-of (wird zum Durchlaufen von Daten verwendet – z. B. Werte in einem Array.)
ES6 integriert Promise-Objekte in die Spezifikation und stellt native Promise-Objekte bereit . -
Let- und const-Befehle zum Deklarieren von Variablen hinzugefügt.
Es gibt auch die Einführung des Konzepts des Modulmoduls-
-
- 13. Was ist der Unterschied zwischen Attribut und Eigenschaft?
- Attribut ist das Attribut, das das Dom-Element als HTML-Tag im Dokument hat
Eigenschaft ist das Dom-Element in js Als Eigenschaft, die einem Objekt gehört. -
Für die Standardattribute von HTML werden Attribut und Eigenschaft synchronisiert und automatisch aktualisiert
Aber für benutzerdefinierte Attribute werden sie nicht synchronisiert-
-
- 14 Der Unterschied zwischen let und const Was ist das?
- Der let-Befehl verfügt nicht über eine Variablenheraufstufung. Wenn er vor let verwendet wird, wird ein Fehler gemeldet. Wenn sich im Blockbereich let- und const-Befehle befinden, wird ein geschlossener Bereich gebildet. Doppelte Deklarationen sind nicht zulässig. const-Definition sind Konstanten und können nicht geändert werden, aber wenn ein Objekt definiert ist, können die Daten innerhalb des Objekts geändert werden
-
15 Speicherverlust
- Definition: Der im Programm dynamisch zugewiesene Heap-Speicher wird nicht freigegeben aus irgendeinem Grund oder dem Programm Verschiedene Probleme, die durch die Unfähigkeit zur Veröffentlichung verursacht werden.
- Mögliche Speicherlecks in js: Ergebnis: Verlangsamung, Absturz, große Verzögerung usw.
- Mögliche Ursachen für Speicherlecks in js
- globale Variablen
- dom Wenn gelöscht, gibt es immer noch Referenzen
- Timer ist nicht gelöscht
Speicherverlust durch das Vorhandensein von Unterelementen-
-
- 16. Wie führt man ein Skript ein?
-
html static<script> Einführung</script>html 静态 <script> 引入</script>
js 动态插入 <script></script>-
<script defer></script> : 异步加载,元素解析完成后执行
<script async></script>js dynamische Einfügung<script></script>
<script defer></script>: asynchrones Laden, ausgeführt nach Das Parsen des Elements ist abgeschlossen-
<script async></script>: asynchrones Laden, aber es blockiert das Rendern des Elements während der Ausführung
-
- 17, Array-Methode (Array)
- map: Durchlaufen des Arrays , Geben Sie ein neues Array bestehend aus Callback-Rückgabewerten zurück
- forEach: Kann nicht unterbrochen werden, Sie können throw new Error in try/catch verwenden, um zu stoppen
- filter: Filter
- some: Wenn ein Element „true“ zurückgibt, ist das Ganze wahr
-
every: Es gibt ein Element. Geben Sie false zurück, dann ist der Gesamtwert false. - join: Erzeugen Sie eine Zeichenfolge durch Angabe des Connectors.
- push/pop: Push und Pop am Ende, ändern Sie das ursprüngliche Array und geben Sie Push/Pop zurück item
- unshift/shift: Auf den Kopf drücken und auftauchen, das ursprüngliche Array ändern, die Operation zurückgeben item
- sort(fn) / reverse: Sortieren und umkehren, das ursprüngliche Array ändern
- concat: das Array verbinden, ohne Auswirkungen auf das ursprüngliche Array, flache Kopie
- slice(start, end): Gibt das abgeschnittene neue Array zurück, ohne das ursprüngliche Array zu ändern
- splice(start,number,value...): Gibt das aus gelöschten Elementen bestehende Array zurück, Wert ist das eingefügte Element, das ursprüngliche Array ändern
indexOf / lastIndexOf(value, fromIndex) : Array-Element durchsuchen, den entsprechenden Index zurückgeben -
reduce / reduceRight(fn(prev, cur), defaultPrev): paarweise ausgeführt, prev ist das Rückgabewert der letzten Reduktionsfunktion, cur ist der aktuelle Wert (beginnend mit dem zweiten Element).
kann durch JSON.parse(JSON.stringify(object)) gelöst werden
-
19. Wie implementiert man asynchrone Programmierung?-
Vorteile: Einfach und leicht zu verstehen
Nachteile: Nein wartungsfreundlich, hohe Codekopplung
-
Ereignisüberwachung
- Vorteile: Leicht verständlich, kann verknüpft werden Definieren Sie mehrere Ereignisse, und jedes Ereignis kann mehrere Rückruffunktionen angeben
- Nachteile: ereignisgesteuert, der Prozess ist nicht klar genug
-
Veröffentlichen/Abonnieren (Beobachtermodus)
- Ähnlich der Ereignisüberwachung, kann aber über das „Message Center“ aufgerufen werden. Erfahren Sie, wie viele Herausgeber und Abonnenten es jetzt gibt kann die then-Methode verwenden, um in einer Kette zu schreiben; Sie können Rückruffunktionen schreiben, wenn Fehler auftreten der Funktionskörper
- Nachteile: unbequeme Prozessverwaltung
-
asynchrone Funktion
- Vorteile: integrierter Executor, bessere Semantik, breitere Anwendbarkeit, zurückgegebenes Versprechen, klare Struktur
- Nachteile: Fehlerbehandlungsmechanismus
-
- 20. Sprechen Sie über objektorientierte Programmierideen?
-
Die Grundidee besteht darin, grundlegende Konzepte wie Objekte, Klassen, Vererbung und Kapselung zu verwenden.
- Vorteile:Einfach zu warten
- Einfach zu erweitern
Hohe Wiederverwendbarkeit und Vererbung der Entwicklungsarbeit, wodurch die Arbeitsbelastung durch wiederholte Arbeiten reduziert wird. - Verkürzte den Entwicklungszyklus
-
- 21. Optimierung der Projektleistung
Reduzieren Sie DNS-Abfragen-
Verwenden Sie CDN
Vermeiden Sie Weiterleitungen- Lazy Loading von Bildern
-
DOM reduzieren Anzahl der Elemente - DOM-Operationen reduzieren
- Externes JavaScript und CSS verwenden
- JavaScript, CSS, Schriftarten, Bilder usw. komprimieren
- CSS Sprite optimieren
Iconfont verwenden
Multi-Domain-Verteilung, um Inhalte in verschiedene Domain-Namen zu unterteilen -
Minimieren Sie die Verwendung von Iframes.
Vermeiden Sie leere Bildquellen.- Fügen Sie das Stylesheet in den Link ein.
- Fügen Sie JavaScript unten auf der Seite ein.
-
- Einzelner Thread: Nur ein Thread, kann nur eine Sache tun Rendern Es wird angehalten
- Zwei Teile von JS können nicht gleichzeitig ausgeführt werden (wenn beide das DOM ändern, kommt es zu Konflikten)
- Webworker unterstützt Multithreading, kann aber nicht auf das DOM zugreifen
-
- Lösung: asynchron
-
- 23. Sprechen Sie über Lastausgleich?
-
- Einzelne Server arbeiten zusammen, um zu verhindern, dass einer oder mehrere von ihnen überlastet werden, und maximieren die Rolle des Servers.
- HTTP-Redirect-Lastausgleich: Der Scheduler wählt den Server gemäß der Richtlinie aus, um auf die Anfrage mit 302 zu antworten. Der Nachteil ist nur beim ersten Mal wirksam, und nachfolgende Vorgänge werden auf dem DNS-Lastausgleich des Servers aufrechterhalten: Greifen Sie beim Auflösen von Domänennamen auf einen von mehreren IP-Servern zu (schwache Überwachbarkeit). Der Grund ist, DOM-Rendering-Konflikte zu vermeiden
- Reverse-Proxy-Lastausgleich : Zugriff auf einen einheitlichen Server. Der Zugriff auf einen tatsächlichen Server erfordert einen einheitlichen Server. Die Leistung wird durch die Anzahl der Servergruppen beeinflusst
-
- 24.
- Die Bereichskette kann als eine Reihe von Objektlisten verstanden werden, einschließlich des übergeordneten Objekts und seiner eigenen Variablenobjekte, sodass wir über die Bereichskette auf die im übergeordneten Objekt deklarierten Variablen oder Funktionen zugreifen können
- 25 Prototypen, Prototypenketten, Vererbung?
- Alle Funktionen haben das Prototypattribut (Prototyp)
-
Alle Objekte haben das __proto__-Attribut所有的对象都有__proto__属性
- 在Javascript中,每个函数都有一个原型属性prototype指向自身的原型,而由这个函数创建的对象也有一个proto属性指向这个原型,而函数的原型是一个对象,所以这个对象也会有一个proto指向自己的原型,这样逐层深入直到Object对象的原型,这样就形成了原型链。
-
26、JS垃圾回收机制是怎样的?
1.概述
js的垃圾回收机制是为了防止内存泄漏(已经不需要的某一块内存还一直存在着),垃圾回收机制就是不停歇的寻找这些不再使用的变量,并且释放掉它所指向的内存。
在JS中,JS的执行环境会负责管理代码执行过程中使用的内存。
2.变量的生命周期
当一个变量的生命周期结束之后,它所指向的内存就会被释放。js有两种变量,局部变量和全局变量,局部变量是在他当前的函数中产生作用,当该函数结束之后,该变量内存会被释放,全局变量的话会一直存在,直到浏览器关闭为止。
3.js垃圾回收方式
有两种方式: 标记清除、引用计数
标记清除:大部分浏览器使用这种垃圾回收,当变量进入执行环境(声明变量)的时候,垃圾回收器将该变量进行了标记,当该变量离开环境的时候,将其再度标记,随之进行删除。
引用计数:这种方式常常会引起内存的泄露,主要存在于低版本的浏览器。它的机制就是跟踪某一个值得引用次数,当声明一个变量并且将一个引用类型赋值给变量得时候引用次数加1,当这个变量指向其他一个时引用次数减1,当为0时出发回收机制进行回收。
-
27、逐进增强和优雅降级
- 逐进增强
针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高版本浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
- 优雅降级
一开始就构建完整的功能,然后再针对低版本浏览器进行兼容
vue面试题
-
1、vue优点
- 轻量级
- 速度快
- 简单易学
- 低耦合
- 可重用性
- 独立开发
文档齐全,且文档为中文文档
【相关推荐:vuejs入门教程】
-
2、vue父组件向子组件传递数据
-
3、子组件向父组件传递事件
-
4、v-show和v-if指令的共同点和不同点
-
5、如何让CSS只在当前组件中起作用
-
6、<keep-alive></keep-alive>
In Javascript hat jede Funktion ein Prototypattribut, das auf ihren eigenen Prototyp verweist. Das dadurch erstellte Objekt Die Funktion verfügt auch über ein Proto-Attribut, das auf den Prototyp zeigt, und der Prototyp der Funktion ist ein Objekt. Daher verfügt dieses Objekt auch über ein Proto-Attribut, das auf seinen eigenen Prototyp zeigt, und dies geht Schicht für Schicht tiefer, bis der Prototyp des Objektobjekts vorliegt Prototypenkette gebildet.
26. Was ist der JS-Garbage-Collection-Mechanismus?
1. Übersicht Der Garbage-Collection-Mechanismus von -
js besteht darin, Speicherlecks zu verhindern (ein Teil des Speichers, der nicht mehr benötigt wird, ist immer noch vorhanden). Diese unnötigen Variablen werden erneut verwendet und der Speicher, auf den sie verweist, wird freigegeben.
In JS ist die Ausführungsumgebung von JS für die Verwaltung des während der Codeausführung verwendeten Speichers verantwortlich.
2. Lebenszyklus von Variablen
Wenn der Lebenszyklus einer Variablen endet, wird der Speicher, auf den sie verweist, freigegeben. JS verfügt über zwei Arten von Variablen: Lokale Variablen und globale Variablen wirken sich auf die aktuelle Funktion aus. Wenn die Funktion beendet wird, bleibt der Speicher der Variablen bestehen, bis der Browser geschlossen wird. -
3.js Garbage Collection-Methoden
Es gibt zwei Methoden: Markierung löschen, Referenzzählung
Mark löschen: Die meisten Browser verwenden diese Art der Garbage Collection, wenn Variablen in die Ausführungsumgebung gelangen (. Wenn eine Variable deklariert wird, markiert der Garbage Collector die Variable. Wenn die Variable die Umgebung verlässt, wird sie erneut markiert und gelöscht. Referenzzählung: Diese Methode verursacht häufig Speicherverluste, hauptsächlich in Browsern niedrigerer Versionen. Sein Mechanismus besteht darin, die Anzahl der Referenzen auf einen bestimmten Wert zu verfolgen. Wenn eine Variable deklariert und der Variablen ein Referenztyp zugewiesen wird, wird die Anzahl der Referenzen um 1 erhöht. Wenn die Variable auf einen anderen zeigt, erhöht sich die Anzahl der Referenzen wird um 1 reduziert. Wenn es 0 ist, startet der Recyclingmechanismus.
27. Progressive Verbesserung und elegantes Downgrade
- Progressive Verbesserung
Erstellen Sie die Seite für Browser mit niedriger Version, um die grundlegendsten Funktionen sicherzustellen, und verbessern Sie dann Effekte, Interaktionen usw. für Browser mit hoher Version zusätzliche Funktionen, um ein besseres Benutzererlebnis zu erreichen. Anmutiges Downgrade
Erstellen Sie von Anfang an die vollständige Funktionalität und machen Sie sie dann mit Browsern niedrigerer Versionen kompatibel
-
Leichtgewichtig
- SchnellEinfach und leicht zu erlernen
Geringe Kopplung
- WiederverwendbarkeitUnabhängige Entwicklung
-
2. Die übergeordnete Vue-Komponente übergibt Daten an die untergeordnete Komponente. Props. 3. Die untergeordnete Komponente übergibt Ereignisse an die übergeordnete Komponente - Die Ähnlichkeiten und Unterschiede der if-Anweisungen
- Gleiche Punkte: Beide können die Anzeige und das Ausblenden von Dom-Elementen steuern
-
Unterschiede: v-show ändert nur das Anzeigeattribut, das Dom-Element verschwindet nicht, und das gibt es Beim Rendern der Seite muss es nicht zurückgesetzt werden.
6. Welche Rolle spielt <keep-alive></keep-alive>? Es wird hauptsächlich zum Zwischenspeichern von Komponenten verwendet, die sein müssen -
7. So erhalten Sie dom
Fügen Sie ref='refname' zum dom-Element hinzu und rufen Sie dann das dom-Element über this.$refs.refname-
ab mehrere Anweisungen in Vue und deren Verwendung-
v-model
-
v-on
-
v-html
-
v-text
-
v-once
- v -wenn
🎜🎜v-show🎜🎜 🎜🎜🎜🎜9. Was ist Vue-Loader? Wofür wird es verwendet? 🎜🎜🎜🎜Ein Loader für Vue-Dateien, Konvertieren von Template/JS/Style in JS-Modul🎜🎜🎜🎜Verwendung: JS kann ES6- und Style-Stile schreiben🎜🎜🎜🎜🎜🎜10. Warum Key🎜🎜🎜 für alle verwenden? Ein DOM Wenn Sie ein Element plus einen Schlüssel als eindeutigen Bezeichner hinzufügen, kann der Diff-Algorithmus diesen Knoten korrekt identifizieren, wodurch das Rendern der Seite beschleunigt wird. 🎜🎜🎜🎜🎜11, Axios und Installation? 🎜🎜🎙 Die Daten können in Echtzeit geändert werden🎜🎜🎜🎜🎜13 Bitte teilen Sie mir die Verwendung jedes Ordners und jeder Datei im src-Verzeichnis im vue.cli-Projekt mit .vue-Hauptseiteneingang🎜🎜 🎜🎜index.js-Hauptdateieintrag🎜🎜🎜🎜ass speichert statische Ressourcendateien🎜🎜🎜🎜🎜🎜14 Beschreiben Sie kurz die Verwendungsszenarien von berechnet und beobachtet🎜
In einem Satz auf der offiziellen Website sollte alles, was berechnet werden muss, berechnete Eigenschaften verwenden. Wenn sich mehrere Daten auf ein Datenelement auswirken, verwenden Sie berechnete Eigenschaften und den Szenen-Warenkorb.
Wenn sich eine Datenänderung auf mehrere Daten auswirkt, verwenden Sie Watch und das Szenensuchfeld.
-
15. Kann v-on mehrere Methoden überwachen?
- Ja, zum Beispiel v-on="onclick,onbure"
-
16. Verwendung von $nextTick
- Nach der Änderung in data() können die geänderten Daten der Daten nicht auf der Seite abgerufen werden $ Wenn bei nextTick die Daten in Daten geändert werden, kann die Seite in Echtzeit gerendert werden
-
17 Warum müssen Daten in der Vue-Komponente eine Funktion sein?
Aufgrund der Eigenschaften von JavaScript müssen Daten in Komponenten in Form einer Funktion vorliegen und dürfen kein Objekt sein.
Die Daten in der Komponente werden als Funktion geschrieben und die Daten werden in Form eines Funktionsrückgabewerts definiert. Auf diese Weise werden bei jeder Wiederverwendung der Komponente neue Daten zurückgegeben, was äquivalent ist Da jede Komponenteninstanz über einen eigenen privaten Datenbereich verfügt, sind sie dafür verantwortlich, die Daten unabhängig zu verwalten, ohne Verwirrung zu stiften. Wenn sie einfach in Objektform geschrieben werden, teilen alle Komponenteninstanzen dieselben Daten. Wenn also eine Instanz geändert wird, werden alle Instanzen geändert. 18. Verständnis des progressiven Rahmens ?
Die bidirektionale Datenbindung von Vue wird durch Daten-Hijacking, Kombination und Publish-Subscribe-Modell implementiert, das heißt, wenn sich die Daten ändern, ändert sich die Ansicht entsprechend. Die Daten ändern sich ebenfalls. -
Single Page Application (SPA) bezieht sich für Laien auf eine Anwendung mit nur einer Hauptseite, und der Browser lädt von Anfang an alle JS-, HTML- und CSS-Dateien. Der gesamte Seiteninhalt ist auf dieser Hauptseite enthalten. Beim Schreiben wird es jedoch immer noch separat geschrieben, und beim Schützen wird das Routing-Programm dynamisch geladen, es werden einzelne Seitensprünge durchgeführt und nur lokale Ressourcen aktualisiert. Wird hauptsächlich auf dem PC verwendet. -
Mehrseitig (MPA) bedeutet, dass eine Anwendung mehrere Seiten enthält. Wenn die Seite springt, wird die gesamte Seite aktualisiert.
21. Warum ist es notwendig, einen Schlüssel in die Listenkomponente im Vue-Projekt zu schreiben, und welche Funktion hat er? - Der Schlüssel ist die eindeutige ID, die jedem Vnode zugewiesen wird. Sie können sich auf den Schlüssel verlassen, um den entsprechenden Vnode-Knoten in oldVnode genauer und schneller zu erhalten.
Genauer- Da der Schlüssel nicht an Ort und Stelle wiederverwendet wird, kann beim Vergleich der sameNode-Funktion a.key === b.key die Situation einer direkten Wiederverwendung vermieden werden. Es wird also genauer sein. Schneller
Verwenden Sie die Eindeutigkeit des Schlüssels, um ein Kartenobjekt zu generieren und den entsprechenden Knoten zu erhalten. Dies ist schneller als die Traversal-Methode. - 22. Wie ist die Ausführungsreihenfolge der Lebenszyklus-Hooks der übergeordneten Komponente und der untergeordneten Komponente?
Laden des Rendering-Prozesses-
Elternteil erstellt -> Kind erstellt -> Kind montiert -> Elternteil erstellt Komponentenaktualisierungsprozess
Parent beforeUpdate –> > Kind vor Zerstörung -> Kind zerstört -> Eltern zerstört-
23 Wenn Sie den Wert von Daten ändern und dann sofort den Wert des dom-Elements erhalten, können Sie den aktualisierten Wert nicht erhalten. Sie müssen den $nextTick-Rückruf verwenden, um den geänderten Datenwert vor dem Abrufen im dom-Element rendern und aktualisieren zu lassen . Erfolg.
- 24. Warum müssen Daten in der Vue-Komponente eine Funktion sein?
Aufgrund der Eigenschaften von JavaScript müssen Daten in Komponenten in Form einer Funktion vorliegen und dürfen kein Objekt sein. Die Daten in der Komponente werden als Funktion geschrieben und die Daten werden in Form eines Funktionsrückgabewerts definiert, sodass bei jeder Wiederverwendung der Komponente neue Daten zurückgegeben werden, was dem Vorhandensein jeder Komponenteninstanz entspricht Sie besitzen nur einen privaten Datenraum und sind nur für die von ihnen verwalteten Daten verantwortlich und stiften keine Verwirrung. Wenn sie einfach in Objektform geschrieben werden, teilen alle Komponenteninstanzen dieselben Daten, sodass sich durch die Änderung einer von ihnen alle ändern.
25. Der Unterschied zwischen vue und jQuery
jQuery verwendet den Selektor ($), um DOM-Objekte auszuwählen und Vorgänge wie Zuweisung, Werterfassung, Ereignisbindung usw. auszuführen. Tatsächlich der einzige Unterschied zu nativem HTML ist, dass es bequemer ist, DOM-Objekte auszuwählen und zu bedienen, und die Daten und die Schnittstelle zusammen sind. Wenn Sie beispielsweise den Inhalt des Label-Tags $("lable").val(); abrufen müssen, hängt dies immer noch vom Wert des DOM-Elements ab. jQuery是使用选择器($)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:$("lable").val();,它还是依赖DOM元素的值。
Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。
26、delete和Vue.delete删除数组的区别
delete只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变。Vue.delete 直接删除了数组 改变了数组的键值。
27、SPA首屏加载慢如何解决
安装动态懒加载所需插件;使用CDN资源。
28、vue项目是打包了一个js文件,一个css文件,还是有多个文件?
根据vue-cli脚手架规范,一个js文件,一个CSS文件。
29、vue更新数组时触发视图更新的方法
push();
pop();
shift();
unshift();
splice();
sort();
reverse()
30、什么是 vue 生命周期?有什么作用?
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做 生命周期钩子 的函数,这给了用户在不同阶段添加自己的代码的机会。
31、第一次页面加载会触发哪几个钩子?
beforeCreate, created, beforeMount, mounted
32、vue获取数据在一般在哪个周期函数
created
beforeMount
mounted
33、created和mounted的区别
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
34、vue生命周期的理解
总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。
创建前/后: 在beforeCreated阶段,vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,$el还没有。
载入前/后:在beforeMount阶段,vue实例的$el和dataVue trennt Daten und View vollständig durch Vue-Objekte. Um Daten zu bearbeiten, müssen Sie nicht mehr auf das entsprechende DOM-Objekt verweisen. Man kann sagen, dass Daten und Ansicht durch das Vue-Objekt, die VM, miteinander verbunden sind. Dies ist das legendäre MVVM.
- Löschen ändert nur das gelöschte Element in leer/undefiniert. Die Schlüsselwerte anderer Elemente bleiben unverändert. Vue.delete löscht das Array direkt und ändert den Schlüsselwert des Arrays.
27. So lösen Sie das langsame Laden des ersten SPA-Bildschirms: Installieren Sie die für dynamisches Lazy Loading erforderlichen Plug-Ins. -
28. Verpackt das Vue-Projekt eine JS-Datei, eine CSS-Datei oder mehrere Dateien?
Gemäß der vue-cli-Gerüstspezifikation eine JS-Datei und eine CSS-Datei.
29 Methoden zum Auslösen von Ansichtsaktualisierungen push(); - unshift();
reverse()
- 30. Was ist der Vue-Lebenszyklus? Was macht es?
Jede Vue-Instanz durchläuft beim Erstellen eine Reihe von Initialisierungsprozessen. Sie muss beispielsweise die Datenüberwachung einrichten, Vorlagen kompilieren, die Instanz im DOM bereitstellen und das DOM aktualisieren, wenn sich die Daten ändern usw. Gleichzeitig werden während dieses Prozesses auch einige Funktionen namens Lebenszyklus-Hooks ausgeführt, die Benutzern die Möglichkeit geben, in verschiedenen Phasen ihren eigenen Code hinzuzufügen.
- 31. Welche Hooks werden ausgelöst, wenn die Seite zum ersten Mal geladen wird?
- beforeCreate, erstellt, beforeMount, gemountet
-
- 32. In welchem Zeitraum erhält die Funktion „created“
beforeMount
„mounted“
-
33 in HTML, das heißt, bestimmte Eigenschaftswerte werden normalerweise vor dem Rendern in eine Ansicht initialisiert.
gemountet: Wird aufgerufen, nachdem die Vorlage in HTML gerendert wurde, normalerweise nach Abschluss der Initialisierung der Seite, und dann werden einige erforderliche Vorgänge auf dem DOM-Knoten des HTML ausgeführt. -
- 34. Den Vue-Lebenszyklus verstehen
- Er ist in 8 Phasen unterteilt: vor/nach der Erstellung, vor/nach dem Laden, vor/nach der Aktualisierung und vor/nach der Zerstörung.
Vor/nach der Erstellung: In der Phase beforeCreated sind das Montageelement $el und die Datenobjektdaten der Vue-Instanz beide undefiniert und wurden nicht initialisiert. In der Erstellungsphase sind die Datenobjektdaten der Vue-Instanz verfügbar, $el ist jedoch noch nicht verfügbar. - Vor/nach dem Laden: In der beforeMount-Phase werden
$el und data der Vue-Instanz initialisiert, aber der virtuelle Dom-Knoten vor dem Mounten, data.message Nicht ersetzt noch. In der gemounteten Phase wird die Vue-Instanz gemountet und data.message erfolgreich gerendert.
Vor/nach dem Update: Wenn sich Daten ändern, werden die Methoden „beforeUpdate“ und „update“ ausgelöst.
Vor/nach der Zerstörung: Nach der Ausführung der Zerstörungsmethode lösen Änderungen an den Daten die periodische Funktion nicht mehr aus. Dies zeigt an, dass die Vue-Instanz die Ereignisüberwachung und Bindung an den Dom freigegeben hat, die Dom-Struktur jedoch weiterhin vorhanden ist.
35. Was ist vuex? Zustandsverwaltung im Vue-Framework. -
🎜36. Was sind die Eigenschaften von vuex? 🎜 Es gibt fünf Typen: Status, Getter, Mutation, Aktion, Modul. 🎜 Status: Basisdaten (Speicherort der Datenquelle). 🎜 Getter: aus Basisdaten abgeleitete Daten. 🎜 Mutationen: Methode zur Übermittlung geänderter Daten, Synchronisierung! 🎜 Aktionen: wie ein Dekorateur, der Mutationen umhüllt, um sie asynchron zu machen. 🎜 Module: Modular Vuex🎜🎜🎜🎜37, vue Family Bucket 🎜 vue-cli, vuex, vueRouter, Axios🎜🎜🎜🎜38, vue-cli Was sind die häufig verwendeten npm-Befehle für Projekte? 🎜🎜🎜npm install Laden Sie node_modules herunter resources Package command🎜🎜npm run dev ist der npm-Befehl zum Starten der vue-cli-Entwicklungsumgebung. npm run build vue-cli ist der npm-Befehl zum Generieren von Bereitstellungsressourcen für die Produktionsumgebung. npm run build–report wird zum Anzeigen von vue verwendet -cli-Produktionsumgebungsbereitstellungsressourcen npm-Befehl der Dateigröße🎜🎜🎜🎜🎜39 Bitte teilen Sie mir den Zweck jedes Ordners und jeder Datei im vue-cli-Projekt mit. Der Build-Ordner dient dazu, einige anfängliche Konfigurationen des Webpacks zu speichern. 🎜🎜Der Konfigurationsordner speichert einige Projektinitialisierungskonfigurationen. 🎜🎜node_modules ist das Modul, von dem das von npm geladene Projekt abhängt. 🎜🎜src-Verzeichnis ist das Verzeichnis, das wir entwickeln möchten: 🎜 Assets werden zum Platzieren von Bildern verwendet. 🎜 Components werden zum Platzieren von Komponenten verwendet Dateien 🎜 app.vue Es ist die Projekteintragsdatei🎜 main.js Die Kerndatei des Projekts🎜🎜🎜🎜🎜40 Was ist der Unterschied zwischen v-if und v-show🎜
- Gemeinsamkeiten: Sie alle zeigen DOM-Elemente dynamisch an
- Unterschiede:
- v-if fügt DOM-Elemente dynamisch zum DOM-Baum hinzu oder löscht sie
- v-show steuert die Sichtbarkeit durch Festlegen des Anzeigestilattributs des DOM-Elements
- v-if-Switching hat einen teilweisen Kompilierungs-/Deinstallationsprozess. Während des Switching-Prozesses werden die internen Ereignis-Listener und Unterkomponenten ordnungsgemäß zerstört und neu erstellt
- ... Umschalten
-
- 41. Welche Prioritäten haben v-for und v-if?
- Wenn v-for und v-if gleichzeitig verwendet werden, haben sie die Priorität, nacheinander ausgeführt zu werden . v-for hat eine höhere Priorität als v-if, was bedeutet, dass in
v-for bestimmt, wann v-if jedes Mal in jeder Schleifenzuweisung aufgerufen wird, daher wird die Verwendung von v-if und v-for at nicht empfohlen zur gleichen Zeit im selben Tag. 42. Häufig verwendete Modifikatoren in Vue? Vom Element selbst ausgelöste Ereignisse werden hier zuerst verarbeitet und dann zur Verarbeitung an interne Elemente übergeben- .self Die Verarbeitungsfunktion wird nur ausgelöst, wenn event.target das aktuelle Element selbst ist
- .once Das Ereignis wird nur einmal ausgelöst
.passive Teilen Sie dem Browser mit, dass Sie das Standardverhalten des Ereignisses nicht blockieren möchten.
V-Modell-Modifikator .number wandelt den Benutzereingabewert automatisch in einen numerischen Typ um. .trim Nachgestellte Leerzeichen in Benutzereingaben automatisch filtern „Backspace“-Tasten)
.esc
-
.ups
Maustasten-Modifikator
.left- .right
- .middle
-
-
- 43. So verwenden Sie das Ereignisobjekt in Vue Ereignisse?
- Ereignisobjekt abrufen und $event als Methodenparameter übergeben. Beachten Sie, dass im Ereignis das $-Symbol verwendet werden muss.
<button>事件对象</button>
44 Welche Möglichkeiten gibt es, Werte von Komponenten zu übergeben? Attribut xx, das von der übergeordneten Komponente über props['xx'] übergeben wird
- Übergabe vom untergeordneten zum übergeordneten Element: Die untergeordnete Komponente übergibt this.$emit('fnName',value) und die übergeordnete Komponente erhält den Rückruf durch Empfang des fnName-Ereignisses Methode
- Andere Möglichkeiten: Übergeben Sie den Wert durch Erstellen eines Busses
- Verwenden Sie Vuex
45. Wie ruft eine untergeordnete Komponente in Vue die Methode der übergeordneten Komponente auf?
- Rufen Sie die Methode der übergeordneten Komponente direkt auf in der untergeordneten Komponente durch this.$parent.event.
- Verwenden Sie $emit() in der untergeordneten Komponente, um ein Ereignis für die übergeordnete Komponente auszulösen, und die übergeordnete Komponente kann dieses Ereignis abhören.
- Die übergeordnete Komponente übergibt die Methode an die untergeordnete Komponente und die Methode wird direkt in der untergeordneten Komponente aufgerufen.
-
- 46. Wie kann ich dafür sorgen, dass CSS nur in der aktuellen Komponente funktioniert?
- Scoped vor dem Stil in der Komponente hinzufügen
-
- 47. Wie bekomme ich Dom?
-
48. Vue Route Jump
- (1) Deklarativer Navigationsrouter-Link
- ohne Parameter :
-
// 注意:router-link中链接如果是'/'开始就是从根路由开始,如果开始不带'/',则从当前路由开始。
<router-link>
<router-link> //name,path都行, 建议用name</router-link></router-link>
- Mit Parametern:
<router-link>
<router-link>
<router-link>
//传递对象
<router-link></router-link></router-link></router-link></router-link>
(2) this.$router.push()
this.$router.push('/home')
this.$router.push({name:'home'})
this.$router.push({path:'/home'})
- Abfrageparameter
1.路由配置:
name: 'home',
path: '/home'
2.跳转:
this.$router.push({name:'home',query: {id:'1'}})
this.$router.push({path:'/home',query: {id:'1'}})
3.获取参数
html取参: $route.query.id
script取参: this.$route.query.id
params Parameter
1.路由配置:
name: 'home',
path: '/home/:id'(或者path: '/home:id')
2.跳转:
this.$router.push({name:'home',params: {id:'1'}})
注意:
// 只能用 name匹配路由不能用path
// params传参数(类似post) 路由配置 path: "/home/:id" 或者 path: "/home:id"否则刷新参数消失
3.获取参数
html取参:$route.params.id
script取参:this.$route.params.id
Übertragen Sie Parameter direkt über den Pfad. Unwichtige Passwörter und ähnliches können weiterhin mit Parametern übergeben werden, und die ID ist auch nach dem Aktualisieren der Seite weiterhin vorhanden. Parameter ähneln Post. Nach dem Sprung werden die Parameter nicht nach der Seiten-URL gespleißt.
(3)this.$router.replace()
- Verwendung ist die gleiche wie oben
-
-
- (4)this.$router.go(n)
Springe vorwärts oder rückwärts n mal Seite, n kann eine positive oder negative ganze Zahl sein -
- Unterschied:
- this.$router.push
- Springen Sie zum angegebenen URL-Pfad und fügen Sie einen Datensatz zum Verlaufsstapel hinzu. Durch Klicken auf „Zurück“ kehren Sie zum vorherigen zurück Seite. Die Seite
this.$router.replace springt zum angegebenen URL-Pfad, es gibt jedoch keinen Datensatz im Verlaufsstapel. Durch Klicken auf „Zurück“ wird zur vorherigen Seite gesprungen (d. h. die aktuelle Seite wird direkt ersetzt). - this.$router .go(n)
Springe n Seiten vorwärts oder rückwärts, n kann eine positive oder negative Ganzzahl sein
-
ref="domName" 用法:this.$refs.domName49 Das Prinzip der bidirektionalen Bindung von Vue.js
Vue.js 2.0 verwendet Daten-Hijacking (Proxy-Modus). In Kombination mit dem Publisher-Subscriber-Modus (PubSub-Modus) wird Object.defineProperty() verwendet, um die Setter und Getter jeder Eigenschaft zu kapern, Nachrichten an Abonnenten zu veröffentlichen, wenn sich die Daten ändern, und entsprechende Abhörrückrufe auszulösen .
每个组件实例都有相应的watcher程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的setter被调用时,会通知watcher重新计算,从而致使它关联的组件得以更新。
Vue.js 3.0, 放弃了Object.defineProperty ,使用更快的ES6原生 Proxy (访问对象拦截器, 也称代理器)
-
50、Computed和Watch的区别
computed 计算属性 : 依赖其它属性值,并且 computed 的值有缓存,只有它依赖的 属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值。
watch 侦听器 : 更多的是观察的作用,无缓存性,类似于某些数据的监听回调,每 当监听的数据变化时都会执行回调进行后续操作。
-
运用场景:
- 当我们需要进行数值计算,并且依赖于其它数据时,应该使用 computed,因为可以利用 computed的缓存特性,避免每次获取值时,都要重新计算。
- 当我们需要在数据变化时执行异步或开销较大的操作时,应该使用 watch,使用 watch 选项允许我们执行异步操作 ( 访问一个 API ),限制我们执行该操作的频率, 并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
- 多个因素影响一个显示,用Computed;一个因素的变化影响多个其他因素、显示,用Watch;
-
Computed 和 Methods 的区别
- computed: 计算属性是基于它们的依赖进行缓存的,只有在它的相关依赖发生改变时才会重新求值对于 method ,只要发生重新渲染,
- method 调用总会执行该函数
-
51、过滤器 (Filter)
- 在Vue中使用filters来过滤(格式化)数据,filters不会修改数据,而是过滤(格式化)数据,改变用户看到的输出(计算属性 computed ,方法 methods 都是通过修改数据来处理数据格式的输出显示。
- 使用场景: 比如需要处理时间、数字等的的显示格式;
52、axios是什么
易用、简洁且高效的http库, 支持node端和浏览器端,支持Promise,支持拦截器等高级配置。
53、sass是什么?如何在vue中安装和使用?
sass是一种CSS预编译语言安装和使用步骤如下。
- 用npm安装加载程序( sass-loader、 css-loader等加载程序)。
- 在 webpack.config.js中配置sass加载程序。
- 54、Vue.js页面闪烁
Vue. js提供了一个v-cloak指令,该指令一直保持在元素上,直到关联实例结束编译。当和CSS一起使用时,这个指令可以隐藏未编译的标签,直到实例编译结束。用法如下。
[v-cloak]{
display:none;
}
<div v-cloak>{{ title }}</div>
- v-model 多用于表单元素实现双向数据绑定(同angular中的ng-model)
- v-bind 动态绑定 作用: 及时对页面的数据进行更改
- v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
- v-for 格式: v-for=“字段名 in(of) 数组json” 循环数组或json(同angular中的ng-repeat)
- v-show 显示内容 (同angular中的ng-show)
- v-hide 隐藏内容(同angular中的ng-hide)
- v-if 显示与隐藏 (dom元素的删除添加 同angular中的ng-if 默认值为false)
- v-else-if 必须和v-if连用
- v-else 必须和v-if连用 不能单独使用 否则报错 模板编译错误
- v-text 解析文本
- v-html 解析html标签
- v-bind:class 三种绑定方法
- 对象型 ‘{red:isred}’
- 三元型 ‘isred?“red”:“blue”’
- 数组型 ‘[{red:“isred”},{blue:“isblue”}]’
- v-once 进入页面时 只渲染一次 不在进行渲染
- v-cloak 防止闪烁
- v-pre 把标签内部的元素原位输出
-
57、$route和$router的区别
- $route是“路由信息对象”,包括path,params,hash,query,fullPath,matched,name等路由信息参数。
- $router是“路由实例”对象包括了路由的跳转方法,钩子函数等
-
58、怎样理解 Vue 的单项数据流
- Daten werden immer von der übergeordneten Komponente an die untergeordnete Komponente übergeben. Die untergeordnete Komponente hat kein Recht, die von der übergeordneten Komponente übergebenen Daten zu ändern. Sie kann nur die Änderung der Originaldaten anfordern. Dadurch wird verhindert, dass die untergeordnete Komponente versehentlich den Status der übergeordneten Komponente ändert, was dazu führen kann, dass der Datenfluss Ihrer Anwendung schwer zu verstehen ist.
- Hinweis: Die direkte Verwendung des V-Modells zum Binden der von der übergeordneten Komponente an die untergeordnete Komponente übergebenen Requisiten ist eine unregelmäßige Schreibweise und die Entwicklungsumgebung meldet eine Warnung.
- Wenn Sie den Props-Wert der übergeordneten Komponente wirklich ändern möchten, können Sie eine Variable in den Daten definieren, sie mit dem Prop-Wert initialisieren und dann $emit verwenden, um die übergeordnete Komponente zu benachrichtigen, sie zu ändern.
-
59. Was ist virtuelles DOM? Was sind die Vor- und Nachteile?
Da die Manipulation des DOM im Browser teuer ist. Häufige Vorgänge im DOM führen zu bestimmten Leistungsproblemen. Aus diesem Grund wurde ein virtueller Dom geschaffen. Das Virtual DOM von Vue2 basiert auf der Implementierung der Open-Source-Bibliothek snabbdom. Der Kern von Virtual DOM besteht darin, ein natives JS-Objekt zu verwenden, um einen DOM-Knoten zu beschreiben, der eine Abstraktionsebene des realen DOM darstellt.
-
Vorteile:
- 1. Garantierte Leistungsuntergrenze: Das virtuelle DOM des Frameworks muss sich an alle Operationen anpassen, die möglicherweise von der API der oberen Ebene generiert werden, sodass seine Leistung nicht optimal ist ; aber im Vergleich zu Rohöl Die DOM-Betriebsleistung von DOM ist viel besser, sodass das virtuelle DOM des Frameworks zumindest garantieren kann, dass es ohne manuelle Optimierung immer noch eine gute Leistung bieten kann, was nicht nur die untere Leistungsgrenze garantiert.
- 2. Das DOM muss nicht manuell bedient werden. Wir müssen nur die Codelogik des Ansichtsmodells schreiben, um das virtuelle DOM und die Daten bidirektional zu binden Aktualisieren Sie die Ansicht auf vorhersehbare Weise, was unsere Entwicklungseffizienz erheblich verbessert.
- 3. Plattformübergreifend: Virtuelles DOM ist im Wesentlichen ein JavaScript-Objekt, und DOM ist stark mit der Plattform verbunden. Im Vergleich dazu kann virtuelles DOM bequemere plattformübergreifende Vorgänge wie serverseitiges Rendering, Weex-Entwicklung usw. durchführen .
-
Nachteile:
- 1. Extreme Optimierung ist nicht möglich: Obwohl virtuelles DOM + angemessene Optimierung ausreicht, um die Leistungsanforderungen der meisten Anwendungen zu erfüllen, kann virtuelles DOM bei einigen Anwendungen mit extrem hohen Leistungsanforderungen nicht bis zum Äußersten optimiert werden.
- 2. Wenn Sie zum ersten Mal eine große Menge DOM rendern, ist das Einfügen aufgrund einer zusätzlichen DOM-Berechnungsebene langsamer als das Einfügen von innerHTML.
-
60. Wie kann das Problem des Datenverlusts beim Aktualisieren der Vuex-Seite gelöst werden?
- Vuex-Datenpersistenz ist erforderlich, um Daten zu speichern. Sie können eine Speicherlösung selbst entwerfen oder ein Plug-in eines Drittanbieters verwenden.
- Es wird empfohlen, das Plug-In „vuex-persist“ zu verwenden, bei dem es sich um ein Plug-In für den persistenten Vuex-Speicher handelt. Sie müssen nicht manuell auf den Speicher zugreifen, sondern speichern den Status direkt in Cookies oder localStorage.
-
61. Warum muss Vuex in Module unterteilt und Namespaces hinzugefügt werden?
Modul: Durch die Verwendung eines einzigen Zustandsbaums werden alle Zustände der Anwendung in einem relativ großen Objekt konzentriert. Wenn eine Anwendung sehr komplex wird, können die Speicherobjekte ziemlich aufgebläht werden. Um die oben genannten Probleme zu lösen, ermöglicht uns Vuex, den Store in Module aufzuteilen. Jedes Modul hat seinen eigenen Status, seine eigene Mutation, seine eigene Aktion, seinen eigenen Getter und sogar verschachtelte Untermodule.
Namespace: Standardmäßig werden die Aktionen, Mutationen und Getter innerhalb des Moduls im globalen Namespace registriert – dadurch können mehrere Module auf dieselbe Mutation oder Aktion reagieren. Wenn Sie möchten, dass Ihr Modul einen höheren Grad an Kapselung und Wiederverwendbarkeit aufweist, können Sie es zu einem benannten Modul machen, indem Sie namespaced:true hinzufügen. Wenn ein Modul registriert ist, werden alle seine Getter, Aktionen und Mutationen automatisch entsprechend dem vom Modul registrierten Pfad benannt.
-
62. Welche Designmuster werden in Vue verwendet?
- 1. Factory-Modus – Erstellen Sie eine Instanz durch Übergabe von Parametern.
Das virtuelle DOM gibt den Vnode des Basis-Tags und den Vnode der Komponente gemäß unterschiedlichen Parametern zurück.
- 2. Singleton-Modus – das gesamte Programm hat eine und nur eine Instanz
Die Plug-in-Registrierungsmethode install von vuex und vue-router kehrt direkt zurück, wenn sie feststellt, ob die Instanz im System vorhanden ist.
- 3. Publish-Subscribe-Modell. (vue-Ereignismechanismus)
- 4. (Responsive Data-Prinzip)
- 5. Decorator-Modus (Verwendung von @decorator)
- 6. Strategiemodus bedeutet, dass das Objekt ein bestimmtes Verhalten aufweist, dieses Verhalten jedoch unterschiedliche Implementierungslösungen aufweist Verschmelzungsstrategie von Optionen.
-
63. Welche Leistungsoptimierungen haben Sie für Vue vorgenommen?
Hier listen wir nur die Leistungsoptimierung für Vue auf. Die Leistungsoptimierung des gesamten Projekts ist ein großes Projekt.
- 对象层级不要过深,否则性能就会差。
- 不需要响应式的数据不要放在 data 中(可以使用 Object.freeze() 冻结数据)
- v-if 和 v-show 区分使用场景
- computed 和 watch 区分场景使用
- v-for 遍历必须加 key,key最好是id值,且避免同时使用 v-if
- 大数据列表和表格性能优化 - 虚拟列表 / 虚拟表格
- 防止内部泄露,组件销毁后把全局变量和时间销毁
- 图片懒加载
- 路由懒加载
- 异步路由
- 第三方插件的按需加载
- 适当采用 keep-alive 缓存组件
- 防抖、节流的运用
- 服务端渲染 SSR or 预渲染
-
64、Vue.set 方法原理
在两种情况下修改 Vue 是不会触发视图更新的。
- 1、在实例创建之后添加新的属性到实例上(给响应式对象新增属性)
- 2、直接更改数组下标来修改数组的值。
- Vue.set 或者说是 $set 原理如下
因为响应式数据 我们给对象和数组本身新增了__ob__属性,代表的是 Observer 实例。当给对象新增不存在的属性,首先会把新的属性进行响应式跟踪 然后会触发对象 ob 的dep收集到的 watcher 去更新,当修改数组索引时我们调用数组本身的 splice 方法去更新数组。
-
65、函数式组件使用场景和原理
函数式组件与普通组件的区别
- 1、函数式组件需要在声明组件时指定 functional:true
- 2、不需要实例化,所以没有this,this通过render函数的第二个参数context代替
- 3、没有生命周期钩子函数,不能使用计算属性,watch
- 4、不能通过$emit对外暴露事件,调用事件只能通过context.listeners.click的方式调用外部传入的事件
- 5、因为函数组件时没有实例化的,所以在外部通过ref去引用组件时,实际引用的是HTMLElement
- 6、函数式组件的props可以不用显示声明,所以没有在props里面声明的属性都会被自动隐式解析为prop,而普通的组件所有未声明的属性都解析到$attrs里面,并自动挂载到组件根元素上(可以通过inheritAttrs属性禁止)
优点:1.由于函数组件不需要实例化,无状态,没有生命周期,所以渲染性要好于普通组件2.函数组件结构比较简单,代码结构更清晰
使用场景:
一个简单的展示组件,作为容器组件使用 比如 router-view 就是一个函数式组件。 “高阶组件”—用于接受一个组件为参数,返回一个被包装过的组件。
相关代码如下:
if (isTrue(Ctor.options.functional)) { // 带有functional的属性的就是函数式组件
return createFunctionalComponent(Ctor, propsData, data, context, children);
}
const listeners = data.on;
data.on = data.nativeOn;
installComponentHooks(data); // 安装组件相关钩子 (函数式组件没有调用此方法,从而性能高于普通组件)
css、html面试题
- Die Inhaltsstruktur und die Codestruktur können ohne CSS-Code gut dargestellt werden (so dass auch technisch nicht versierte Personen den Code verstehen können)
- Verbessern Sie die Benutzererfahrung, z. B. werden Titel und Alt zur Erläuterung von Substantiven und Bildinformationen verwendet
- ist gut für SEO. Semantisierung kann eine bessere Verbindung mit Suchmaschinen herstellen, die Suche optimieren
- und die Teamentwicklung und -wartung erleichtern. Semantisierung ist besser lesbar
- Was sind die Unterschiede zwischen Cookies, SessionStorage und LocalStorage? (Browser)
1. Cookie
(1) Es wird für die Kommunikation zwischen dem Client und dem Server verwendet
(2) Es hat jedoch die Funktion des lokalen Speichers, ist also „geliehen“
(3) document.cookie = . ..holen und einfach ändern
(4) Nachteile der Cookie-Speicherung
①Die Speicherkapazität ist zu klein, nur 4 KB
②Alle HTTP-Anfragen werden übertragen, was sich auf die Effizienz der Ressourcenbeschaffung auswirkt
③Die API ist einfach und muss gekapselt werden Zur Verwendung von document.cookie
2 , localStorage, sessionStorage
(1) HTML5 ist speziell für die Speicherung konzipiert, mit einer maximalen Kapazität von 5 MB
(2) Die API ist einfach und benutzerfreundlich
(3) lcoalStorage.setItem(key, value);localStorage.getItem(key);
(4) Im versteckten iOS-Safari-Modus: localStorage.getItem meldet einen Fehler. Es wird empfohlen, die Try-Catch-Kapselung zu verwenden
3. SessionStorage wird zum lokalen Speichern von Daten in einer Sitzung verwendet Auf diese Daten kann nur von Seiten in derselben Sitzung zugegriffen werden. Die Daten werden auch nach Ende der Sitzung vernichtet. Daher handelt es sich bei sessionStorage nicht um einen dauerhaften lokalen Speicher, sondern nur um einen Speicher auf Sitzungsebene. LocalStorage wird für die dauerhafte lokale Speicherung verwendet, sofern die Daten nicht aktiv gelöscht werden.
- Was sind die gängigen Browser-Kernel?
**Trident-Kernel: ** bedeutet, dass der Browser ein IE-Browser ist, daher wird der Trident-Kernel auch als E-Kernel bezeichnet. Dieser Kernel kann nur auf der Windows-Plattform verwendet werden und ist kein Open Source.
**Gecko-Kernel: ** stellt dar, dass der Browser Firefox-Browser ist. Der Gecko-Kernel ist Open Source und sein größter Vorteil besteht darin, dass er plattformübergreifend einsetzbar ist.
Webkit: Webkit-Kernel: Der repräsentative Browser ist Safari (Apples Browser) und niedrigere Versionen von Google Chrome, einem Open-Source-Projekt.
**Presto-Kernel: **Stellt den Browser Opera dar (auf Chinesisch übersetzt als „Open Browser“). Der Presto-Kernel gilt als die schnellste Rendering-Engine der Welt, aber nach 2013 kündigte Open an, dass er sich The Google anschließen würde Camp hat diesen Kernel aufgegeben.
**Blink-Kern:** Der aktuelle Chrome-Kern wurde von Google und Opera entwickelt und im April 2013 veröffentlicht. Er ist Blink.
-
Sprechen Sie über Ihr Verständnis von Webstandards und W3C?
-
Webstandards:
Webstandards sind hauptsächlich in drei Teile unterteilt: Struktur, Leistung und Verhalten.
Struktur: Bezieht sich auf die Tags, die wir normalerweise in den Text schreiben.
Leistung: bezieht sich auf umfangreichere HTML-Tags. Stil, hauptsächlich bestehend aus CSS-Stilen.
Verhalten: bezieht sich auf die Interaktion zwischen der Seite und dem Benutzer, hauptsächlich bestehend aus JS-Teilen Webstandards, also Codespezifikationen
-
Anforderungen an die Struktur
1. Tags müssen in Kleinbuchstaben geschrieben sein3. Tags dürfen nicht beliebig verschachtelt sein
-
Anforderungen für Leistung und Verhalten
1. Es wird empfohlen, externe Links zu verwenden. CSS- und JS-Skripte realisieren die Trennung von Struktur und Leistung, Struktur und Verhalten, wodurch die Rendering-Effizienz der Seite verbessert und der Webinhalt schneller angezeigt werden kann
Wie implementiert man ein responsives Browser-Layout? -
Verwenden Sie Medienabfragen (@media)Verwenden Sie ein flexibles, elastisches Layout.
Verwenden Sie Prozenteinheiten.
-
Häufig verwendete CSS-Selektoren
- ID-Selektor, Klassenselektor, Tag-Selektor, Attributselektor, Pseudoklassenselektor, Nachkommenselektor
-
- Gewichtsteilung
-
- Auf derselben Ebene:
!wichtig > Inline-Stil > ID-Selektor > (Tag-Selektor, Pseudoklassen-Selektor, Attribut-Selektor)
- Auf verschiedenen Ebenen:
Normalerweise gilt: Je höher der Gewichtungswert, desto höher die Priorität, es gibt jedoch keine spezifische Gewichtswertaufteilung. Bei den meisten aktuellen Entwicklungen gilt: Je tiefer die Ebene, desto höher die Priorität.
-
Sprechen Sie über Ihre Gedanken dazu Reflow und Neuzeichnen des Verständnisses?
-
Was ist Reflow?
- Wenn sich die Breite und Höhe, das Layout, das Anzeigen oder Ausblenden eines Elements oder die Textstruktur innerhalb des Elements ändert, was dazu führt, dass die Seite neu aufgebaut werden muss, kommt es zu einem Reflow.
-
Was ist Neuzeichnen?
Wenn sich Breite, Höhe, Layout, Anzeige oder Ausblenden eines Elements nicht ändern, sondern nur der Erscheinungsbildstil des Elements geändert wird, erfolgt ein Neuzeichnen
Wann wird ein Reflow durchgeführt?
Beim Hinzufügen oder Entfernen sichtbarer DOM-Elemente
Die Position des Elements ändert sich
Die Größe des Elements ändert sich
Der Inhalt ändert sich
Wenn die Seite zum ersten Mal gerendert wird
-
Wann wird sie neu gezeichnet?
Listen Sie einige verwandte CSS-Stile auf: Farbe, Hintergrund, Hintergrundgröße, Sichtbarkeit, Boxschatten
-
Deckkraft: 0, Sichtbarkeit: ausgeblendet, Anzeige: keine Was ist der Unterschied?
-
opacity=0, das Element ist ausgeblendet, aber das Seitenlayout wird nicht geändert. Wenn das Element außerdem an einige Ereignisse gebunden wurde, z. B. Klickereignisse, kann ein Klick auf diesen Bereich auch Klickereignisse auslösen
-
visibility=hidden, das Element ist ausgeblendet, aber das Seitenlayout wird nicht geändert, aber das an das Element gebundene Ereignis wird nicht ausgelöst
display=none, das Element ist ausgeblendet und das Seitenlayout wird geändert. Es ist dasselbe wie das Löschen des Elements von der Seite
-
CSS-Präprozessor
-
Was ist der Unterschied zwischen Titel und Alt von <img alt="Teilen Sie einige ausgewählte Web-Frontend-Interviewfragen, die es wert sind, gesammelt zu werden (mit Antworten)." > <img alt="Teilen Sie einige ausgewählte Web-Frontend-Interviewfragen, die es wert sind, gesammelt zu werden (mit Antworten)." >的 title 和 alt 有什么区别
- 通常当鼠标滑动到元素上的时候显示
-
alt 是<img alt="Teilen Sie einige ausgewählte Web-Frontend-Interviewfragen, die es wert sind, gesammelt zu werden (mit Antworten)." >
Wird normalerweise angezeigt, wenn die Maus über ein Element gleitet
-
alt ist ein eindeutiges Attribut von <img alt="Teilen Sie einige ausgewählte Web-Frontend-Interviewfragen, die es wert sind, gesammelt zu werden (mit Antworten)." > eine äquivalente Beschreibung des Bildinhalts und wird für Bilder verwendet. Anzeige kann nicht geladen werden, Screenreader zum Lesen des Bildes. Es kann die Zugänglichkeit von Bildern verbessern, mit Ausnahme rein dekorativer Bilder müssen aussagekräftige Werte festgelegt werden, und Suchmaschinen konzentrieren sich auf die Analyse.
Was sind Inline-Elemente und Block-Level-Elemente? Zu welchem Element gehört img? Blockelement
Adresse – Adresse Definitionsliste
Feldsatz – Formularkontrollgruppe
Formular – interaktives Formular
h1 – Überschrift
h2 – Untertitel
h3 – Überschrift der Ebene 3
h4 – Überschrift der Ebene 4
h5 – Überschrift der Ebene 5
h6 – Überschrift der Ebene 6
hr – horizontaler Teiler
isindex – Eingabeaufforderung
menu – Menüliste
noframes – Frames optionaler Inhalt, (zeigt diesen Blockinhalt für Browser an, die keine Frames unterstützen)
noscript – optionaler Skriptinhalt (zeigt diesen Inhalt für Browser an, die kein Script unterstützen)
ol – geordnete Form
p – Absatz
vorformatierter Text
Tabelle – Tabelle
ul – ungeordnete Liste
Inline-Element
a – Anker abbr – Abkürzung Akronym – Anfangsbuchstabe
b – fett (nicht empfohlen) bdo – bidi override
big – große Schriftart
br – Zeilenumbruch
cite – quote
code – Computercode (erforderlich beim Zitieren von Quellcode)
dfn – Feld definieren
em – Hervorhebung
Schriftart – Schriftarteinstellungen (nicht empfohlen)
i – kursiv
img – Bild
input – Eingabefeld
kbd – Tastaturtext definieren
label – Tabellenbezeichnung
q – kurzes Anführungszeichen
s – Unterstrich (nicht empfohlen)
samp – Definition Beispielcomputercode
select – Elementauswahl
small – Kleiner Schrifttext
span – häufig verwendeter Inline-Container, der Blöcke innerhalb von Text definiert
durchgestrichen – unterstrichen
stark – fett hervorgehoben Hervorhebung
sub – tiefgestellt
sup – hochgestellt
textarea – mehrzeiliges Texteingabefeld
tt – Telextext
u – unterstrichen
img ist ein Inline-Ersetzungselement und die Wirkung ist die gleiche wie bei Blockelementen.
Der Unterschied zwischen schreibgeschützt und deaktiviert in einem Formular. Gemeinsame Punkte: Es verhindert, dass Benutzer den Inhalt ändern Das Formular
Unterschiede:- 1. „readonly“ ist nur für Eingabe und Textbereich gültig, „disabled“ gilt jedoch für alle Formularelemente, einschließlich Radio und Kontrollkästchen
2. „readonly“ kann den Fokus erhalten, es kann nur nicht geändert werden deaktiviert kann den Fokus nicht erhalten
3. Wenn das Feld des Formulars deaktiviert ist, wird das Feld nicht gesendet (das Formular übergibt den Wert) und serialisiert1. Durchsuchen Geben Sie die URL in den Server ein und zeigen Sie es auf der Webseite an.
Auflösung des Domänennamens Der Browser ruft den HTML-Code ab. Der Browser analysiert den HTML-Code und fordert die Ressourcen im HTML-Code an. Der Browser rendert die Seite und präsentiert sie dem Benutzer. 2. Nachteile von CookiesEs gibt eine Begrenzung für die maximale Anzahl von Cookies, die unter jedem spezifischen Domainnamen generiert werden.
IE und Opera löschen die am längsten verwendeten Cookies und Firefox löscht Cookies nach dem Zufallsprinzip.
Die maximale Cookie-Größe beträgt im Allgemeinen 4096 Byte überschreitet nicht 4095 Bytes.
Sicherheitsprobleme, wenn das Cookie gekapert wird, können alle Sitzungsinformationen abgerufen werden.
3. Mainstream-Browser und Kernel. Google Chrome: Webkit/Blink. IE: Trident
Firefox: Gecko Opera: Presto/Webkit/Blink
4. Der Unterschied zwischen SessionStorage und LocalStorage: SessionStorage wird zum lokalen Speichern von Daten in einer Sitzung verwendet. Auf diese Daten kann nur von Seiten in derselben zugegriffen werden Sitzung und wann Die Daten werden nach Ende der Sitzung vernichtet.
localStorage wird für die dauerhafte lokale Speicherung verwendet, sofern die Daten nicht aktiv gelöscht werden.
5. Sprechen Sie über Ihr Verständnis der BFC-Spezifikation.
BFC ist der Blockformatierungskontext, d Der Blockkasten und der Bereich des schwebenden Interaktionsbereichs
Einer der wichtigsten Effekte von bfc besteht darin, die Elemente innerhalb und außerhalb des bfc voneinander zu isolieren, sodass sich die Positionierung interner und externer Elemente nicht gegenseitig beeinflusst
6. Bitte nennen Sie mindestens drei Möglichkeiten, um die Ladezeit der Seite zu verkürzen.
Wiederholte HTTP-Anfragen auf der Seite minimieren.
Den CSS-Stil am Kopf der Datei und das JS-Skript am Ende der Datei platzieren.
Komprimieren und JS- und CSS-Codes zusammenführen
GZIP-Komprimierung auf dem Server aktivieren
7. Wie optimiert man die Website-Leistung?
Inhaltsaspekt
HTTP-Anfragen reduzieren: Dateien zusammenführen, CSS-Sprites, Inline-Bild
DNS-Anfragen reduzieren: DNS-Cache, Ressourcen auf die entsprechende Anzahl von Hostnamen verteilen
Reduzieren Sie die Anzahl der DOM-Elemente
Server Aspekt-
CDN verwenden- Etag konfigurieren
- Gzip-Komprimierung für Komponenten verwenden
Cookie-Aspekt- Cookie-Größe reduzieren
-
- CSS-Aspekt
Nicht Verwenden Sie CSS-Ausdrücke -
Verwenden Sie
- Javascript-Aspekt
- Platzieren Sie das Skript unten auf der Seite.
- Führen Sie Javascript und CSS von außen ein
<link> 不使用 @import
-
Bilder optimieren: Farbtiefe und Komprimierung entsprechend den tatsächlichen Farbanforderungen wählen- CSS-Sprites optimieren
- Bilder in HTML nicht strecken
-
-
-
8.
Wenn es vorübergehend ist, müssen wir die Daten nur im Speicher speichern, der nur zur Laufzeit verfügbar ist. - Persistenter Speicher kann in Browserseite und Serverseite unterteilt werden.
- Browser:
- Cookie: Wird normalerweise verwendet Speicher: Benutzeridentität, Anmeldestatus usw. Die Obergrenze der Größe beträgt 4 KB. Sie können die Ablaufzeit selbst festlegen Die Größenbeschränkung liegt bei 4 bis 5 MB. IndexDB, Server, verteilter Cache, Redis, Datenbank, Get/Post?
get: Cache, Anfragelänge ist begrenzt und wird im Verlauf gespeichert
Keine Nebenwirkungen (Ressourcen werden nicht geändert), idempotentes Szenario (die Anzahl der Anfragen hat nichts mit Ressourcen zu tun)
- Beitrag: Sicherheit, Big Data, mehr. Mehrere Codierungstypen
-
-
10. Sicherheitsprobleme? -
- XSS-Angriff: Schadcode einschleusen
- Cookie Set httpOnly
Escape des Eingabeinhalts und Ausgabeinhalts auf der Seite
-
- CSRF: Cross-Site Request Forgery, Schutz:
- get ändert die Daten nicht
nicht blockiert werden Wenn eine Drittanbieter-Website auf das Cookie eines Benutzers zugreift
eine Whitelist einrichten und nicht von einer Drittanbieter-Website angefordert werden
Überprüfung anfordern
1. Was sind die Aspekte der Leistungsoptimierung?
Ressourcenkomprimierung und -zusammenführung, Reduzierung von HTTP-Anfragen
- Asynchrones Laden von Nicht-Kerncode
- Verwendung von Browser-Caching
- Verwendung von CDN
DNS vor der Auflösung
-
2. Asynchrones Laden?-
- Dynamisches Skriptladen
- asynchrones
3 Was sind die Unterschiede bei den Lademethoden?
defer wird ausgeführt, nachdem der HTML-Code analysiert wurde. async wird sofort nach dem Laden ausgeführt 4. Vorladen?
- 在开发中,可能会遇到这样的情况。有些资源不需要马上用到,但是希望尽早获取,这时候就可以使用预加载。
- 预加载其实是声明式的 fetch ,强制浏览器请求资源,并且不会阻塞 onload 事件,可以使用以下代码开启预加载
<link rel="preload" href="http://example.com">- 预加载可以一定程度上降低首屏的加载时间,因为可以将一些不影响首屏但重要的文件延后加载,唯一缺点就是兼容性不好。
5、DNS 预解析?
- DNS 解析也是需要时间的,可以通过预解析的方式来预先获得域名所对应的 IP。
<meta http-equiv="'x-dns-prefetch-control'" content="'on'">
<link rel="dns-prefetch" href="//yuchengkai.cn">
- 在https协议中默认a标签不会开启预解析,因此需要手动设置meta
6、懒执行?
懒执行就是将某些逻辑延迟到使用时再计算。该技术可以用于首屏优化,对于某些耗时逻辑并不需要在首屏就使用的,就可以使用懒执行。懒执行需要唤醒,一般可以通过定时器或者事件的调用来唤醒。
7、懒加载?
懒加载就是将不关键的资源延后加载。
懒加载的原理就是只加载自定义区域(通常是可视区域,但也可以是即将进入可视区域)内需要加载的东西。对于图片来说,先设置图片标签的 src 属性为一张占位图,将真实的图片资源放入一个自定义属性中,当进入自定义区域时,就将自定义属性替换为 src 属性,这样图片就会去下载资源,实现了图片懒加载。
懒加载不仅可以用于图片,也可以使用在别的资源上。比如进入可视区域才开始播放视频等等。
react面试题
1、什么时候使用状态管理器?
- 从项目的整体看
- 目用户的使用方式复杂
- 不同身份的用户有不同的使用方式(比如普通用户和管理员)
- 多个用户之间可以协作
- 与服务器大量交互,或者使用了 WebSocket
- View 要从多个来源获取数据
- 从组件角度看
- 某个组件的状态,需要共享
- 某个状态需要在任何地方都可以拿到
- 一个组件需要改变全局状态
- 一个组件需要改变另一个组件的状态
- 组件有相当大量的,随时间变化的数据
- state 需要有一个单一可靠数据源
- 所有 state 放在顶层组件已经无法满足需求了
2、说说 React 有什么特点?
- 它使用**虚拟 DOM **而不是真正的 DOM。
- 它可以用服务器端渲染。
- 它遵循单向数据流或数据绑定
3、列出 React 的一些主要优点?
- 它提高了应用的性能
- 可以方便地在客户端和服务器端使用
- 由于 JSX,代码的可读性很好
- React 很容易与 Meteor,Angular 等其他框架集成
- 使用 React,编写 UI 测试用例变得非常容易
4、什么是 JSX?
5、说说为什么浏览器无法读取 JSX?
- 浏览器只能处理 JavaScript 对象,而不能读取常规 JavaScript 对象中的 JSX。所以为了使
浏览器能够读取 JSX,首先,需要用像 Babel 这样的 JSX 转换器将 JSX 文件转换为
JavaScript 对象,然后再将其传给浏览器
6、你理解“在 React 中,一切都是组件”这句话?
- 组件是 React 应用 UI 的构建块。这些组件将整个 UI 分成小的独立并可重用的部分。每个
组件彼此独立,而不会影响 UI 的其余部分
7、 React 中 render()的目的?
- 每个 React 组件强制要求必须有一个 render()。它返回一个 React 元素,是原生 DOM 组件的表示。如果需要渲染多个 HTML 元素,则必须将它们组合在一个封闭标记内,例如
<form></form>、<group></group>、<div> 等。此函数必须保持纯净,即必须每次调用时都返回相同的结果<p>8、什么是 Props?</p>
<ul><li>Props ist die Abkürzung für Properties in React. Sie sind schreibgeschützte Komponenten und müssen rein, also unveränderlich bleiben. Sie werden in der gesamten Anwendung immer von der übergeordneten Komponente an die untergeordnete Komponente weitergegeben. Untergeordnete Komponenten können niemals Requisiten an die übergeordnete Komponente zurücksenden. Dies trägt zur Aufrechterhaltung des unidirektionalen Datenflusses bei und wird häufig zur Darstellung dynamisch generierter Daten verwendet</li></ul>
<p>9 Was ist der Status in React? </p>
<ul><li>State ist der Kern der React-Komponenten und die Datenquelle. Es muss so einfach wie möglich sein. Grundsätzlich handelt es sich bei einem Zustand um ein Objekt, das die Darstellung und das Verhalten einer Komponente bestimmt. Im Gegensatz zu Requisiten sind sie veränderbar und erzeugen dynamische und interaktive Komponenten. Auf sie kann über this.state() zugegriffen werden. 10. Unterscheiden Sie zwischen Status und Requisiten? </li></ul> <p></p>Übergeordnete Komponente kann den Wert ändern <table>
<thead>Nein<tr class="firstRow">
<th>Ja</th>
<th></th>
<th>Standardwert in der Komponente festlegen. </th>
</tr>Nein Komponente </thead>
<tbody>Ja <tr>
<td>Ja </td>
<td></td>
<td>Änderung innerhalb der untergeordneten Komponente</td>
</tr>Nein<tr>
<td>Ja</td>
<td></td>
<td>
<p>11. Wie aktualisiere ich den Status der Komponente?</p>
<ul><li>Verwenden Sie <code>this.setState(), um den Status der Komponente zu aktualisieren
12. Was sind die Phasen des React-Komponentenlebenszyklus?
- Der Lebenszyklus der React-Komponente hat drei verschiedene Phasen:
- Erste Rendering-Phase: Dies ist die Phase, in der die Komponente ihre Lebensreise beginnt und in das DOM gelangt.
- Aktualisierungsphase: Sobald eine Komponente zum DOM hinzugefügt wurde, kann sie nur dann aktualisiert und neu gerendert werden, wenn sich Requisiten oder Status ändern. Diese passieren nur in dieser Phase
- Entladephase: Dies ist die letzte Phase des Komponentenlebenszyklus, die Komponente wird zerstört und aus dem DOM entfernt
13. Was wissen Sie über die Refs von React?
- Refs sind React Die in zitierte Abkürzung. Es handelt sich um eine Eigenschaft, die dabei hilft, einen Verweis auf ein bestimmtes React-Element oder eine bestimmte React-Komponente zu speichern, der von der Render-Konfigurationsfunktion der Komponente zurückgegeben wird. Ein Verweis auf ein bestimmtes Element oder eine bestimmte Komponente, die von render() zurückgegeben wird. Sie sind praktisch, wenn Sie DOM-Messungen durchführen oder Methoden zu Komponenten hinzufügen müssen.
- Nennen Sie einige Situationen, in denen Sie Refs verwenden sollten.
- Wenn Sie den Fokus, die Textauswahl oder die Medienwiedergabe verwalten müssen.
- Ausgelöste Animationen.
- Party-DOM-Bibliotheksintegration
14. Wie modularisiere ich den Code in React?
- Sie können die Export- und Importattribute verwenden, um den Code zu modularisieren. Sie helfen dabei, Komponenten separat in verschiedene Dateien zu schreiben. Ein HOC ist eine benutzerdefinierte Komponente, die eine weitere Komponente enthält. Sie können jede von untergeordneten Komponenten bereitgestellte Dynamik akzeptieren, jedoch kein Verhalten in ihren Eingabekomponenten ändern oder kopieren. Sie können sich HOC als eine „reine“ Komponente vorstellen
16. Was können Sie mit HOC tun?
- HOC kann für viele Aufgaben verwendet werden:
Verwenden Sie Code-Wiederverwendung, Logik und Bootstrapping-Abstraktion
Render-Hijacking
- Zustandsabstraktion und -kontrolle
- Props-Steuerung
-
- 17 Welche Bedeutung hat der Schlüssel in React?
-
Der Schlüssel wird verwendet, um eindeutige virtuelle DOM-Elemente und die entsprechenden Daten zu identifizieren, die die Benutzeroberfläche steuern. Sie helfen React dabei, das Rendering zu optimieren, indem sie alle derzeit im DOM befindlichen Elemente wiederverwenden. Diese Schlüssel müssen eindeutige Zahlen oder Zeichenfolgen sein, und React ordnet die Elemente einfach neu an, anstatt sie neu zu rendern. Dies kann die Leistung der Anwendung verbessern
18. Was ist das Hauptproblem des MVC-Frameworks?
- Schlüssel Die Kosten für DOM-Operationen sind sehr hoch
Das Programm läuft langsam und ineffizient
Erhebliche Speicherverschwendung
- Aufgrund zirkulärer Abhängigkeiten müssen Komponentenmodelle um Modelle und Ansichten herum erstellt werden.
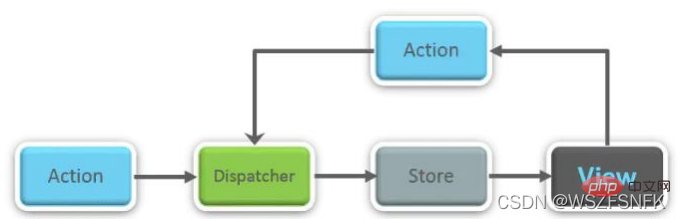
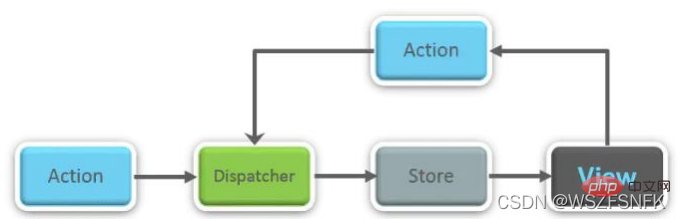
- 19 Könnten Sie Flux bitte erklären?
-
-
Flux ist ein Architekturmuster, das einen unidirektionalen Datenfluss erzwingt. Es kontrolliert abgeleitete Daten und ermöglicht die Kommunikation zwischen mehreren Komponenten mithilfe eines zentralen Speichers mit allen Datenberechtigungen. Nur hier dürfen Datenaktualisierungen in der gesamten Anwendung erfolgen. Flux sorgt für Stabilität bei Anwendungen und reduziert Laufzeitfehler.
 20. Was versteht man unter „Single Source of Truth“?
20. Was versteht man unter „Single Source of Truth“?
- Redux verwendet „Store“, um den gesamten Zustand des Programms am selben Ort zu speichern. Der Zustand aller Komponenten wird also im Store gespeichert und sie erhalten Aktualisierungen vom Store selbst. Ein einzelner Zustandsbaum erleichtert die Verfolgung von Änderungen im Laufe der Zeit und das Debuggen oder Überprüfen von Programmen. 21. Listen Sie die Komponenten von Redux auf? Der Status-/Objektbaum des gesamten Programms wird im Store gespeichert
View zeigt nur die vom Store bereitgestellten Daten an
- 22 Was bedeutet Store in Redux?
Store ist ein JavaScript-Objekt, das Kann gespeichert werden Der Status des Programms und bietet Methoden zum Zugriff auf den Status, zum Planen von Vorgängen und zum Registrieren von Listenern. Der gesamte Zustands-/Objektbaum der Anwendung wird in einem einzigen Speicher gespeichert. Daher ist Redux sehr einfach und vorhersehbar. Wir können Middleware an den Speicher übergeben, um Daten zu verarbeiten und verschiedene Vorgänge aufzuzeichnen, die den Speicherstatus ändern. Alle Vorgänge geben durch den Reducer einen neuen Zustand zurück
Vorhersagbarkeit der Ergebnisse - Serverseitiges Rendering
- Einfach zu testen -
-
- 24. Was ist React? Routing?
25. Erzählen Sie mir, wie Sie die Rendering-Prinzipien von React verstehen?
- Einseitiger Datenfluss. React ist ein MVVM-Framework, das die Datenschicht und die Ansichtsschicht im Front-End-Teil gemäß dem MVC-Muster aufteilt. Einseitiger Datenfluss bedeutet, dass Änderungen in der Datenschicht nur Änderungen in der Ansichtsebene beeinflussen können und nicht umgekehrt (es sei denn, es handelt sich um eine bidirektionale Bindung).
- Datengesteuerte Ansichten. Wir müssen nicht auf den DOM der Seite achten, wir müssen nur auf die Daten achten
- Rendering-Prozess, Lebenszyklus ...
- setState() wird die meiste Zeit asynchron ausgeführt, um die Leistung zu verbessern.
26. Drei Möglichkeiten, Komponenten in React zu erstellen?
- React.createClass(), ES6-Klasse und zustandslose Funktionen.
JQuery
-
Nennen Sie einige häufig vorkommende Funktionen in jQuery und welche Bedeutung sie haben?
(1) get() erhält die Menge aller passenden DOM-Elemente; der übereinstimmenden Elemente. Der Index gibt an, welches übereinstimmende Element erhalten wird.
(3) hängt den Inhalt an jedes übereinstimmende Element an ) html()/html(var) ruft den HTML-Inhalt des passenden Elements ab oder legt diesen fest;
(6) find(expr) sucht nach allen Elementen, die dem angegebenen Ausdruck entsprechen
(7) bind(type ,[data], fn) Binden Sie eine Ereignisbehandlungsfunktion an das spezifische Ereignis jedes übereinstimmenden Elements.
(8) empty() löscht alle untergeordneten Knoten im übereinstimmenden Elementsatz.
(9) hover(over,out) eine Methode, um Hover-Ereignisse zu imitieren ( Maus bewegt sich über ein Objekt und aus diesem heraus);
(10) attr(name) ruft den Attributwert des ersten passenden Elements ab.
【Verwandte Empfehlung: jq-Tutorial
】
Was kann jQuery?
Das obige ist der detaillierte Inhalt vonTeilen Sie einige ausgewählte Web-Frontend-Interviewfragen, die es wert sind, gesammelt zu werden (mit Antworten).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

 20. Was versteht man unter „Single Source of Truth“?
20. Was versteht man unter „Single Source of Truth“?