Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie untergeordnete Elemente in td mit jquery
Methode: 1. Verwenden Sie die Methode children(), um das untergeordnete Elementobjekt des td-Elements abzurufen. Die Syntax lautet „td element object.children()“; . Verwenden Sie einfach die Methode „remove()“. Löschen Sie einfach das erhaltene Unterelement. Die Syntax lautet „td sub-element object.remove()“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
1. Verwenden Sie die Methode „children()“, um untergeordnete Elemente abzurufen. Die Methode „children()“ gibt alle direkten untergeordneten Elemente des ausgewählten Elements zurück.
Syntax$(selector).children(filter)filter Optional. Gibt einen Selektorausdruck an, der die Suche nach untergeordneten Elementen einschränkt.
2. Verwenden Sie die Methode „remove()“, um Elemente zu löschen.
Die Methode „remove()“ entfernt die ausgewählten Elemente, einschließlich aller Text- und untergeordneten Knoten.
Diese Methode entfernt auch die Daten und Ereignisse des ausgewählten Elements. Grammatik$(selector).remove()Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").children().remove();
});
});
</script>
</head>
<body >
<table border="1">
<tr>
<td>Cell<i>A</i></td>
<td>Cell<i>B</i></td>
</tr>
</table>
<button>移除td子元素</button>
</body>
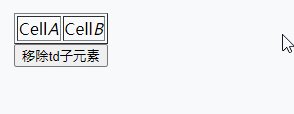
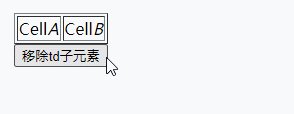
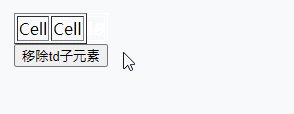
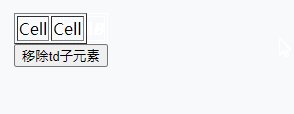
</html>Ausgabeergebnis:
Empfehlung für zugehörige Video-Tutorials:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo löschen Sie untergeordnete Elemente in td mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!