Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie alle untergeordneten Elemente unter einem Element in jquery
Löschmethode: 1. Verwenden Sie „children()“, um alle untergeordneten Elemente unter dem angegebenen Element abzurufen. Die Syntax „$(“specified element“).children()“ gibt ein Objekt zurück, das alle untergeordneten Elemente enthält. ) löscht das erhaltene untergeordnete Element und alle seine internen Inhalte, die Syntax lautet „element object.remove()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery-Methode zum Löschen aller untergeordneten Elemente unter einem Element
Implementierungsmethode:
Verwenden Sie „children()“, um alle untergeordneten Elemente unter dem angegebenen Element abzurufen.
Verwenden Sie „remove()“, um das zu löschen erhaltene untergeordnete Elemente Die Element-Methode
remove() kann das Element und den gesamten darin enthaltenen Inhalt löschen.
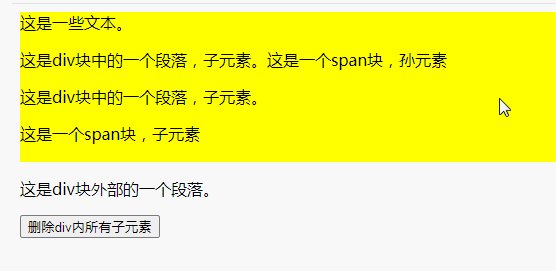
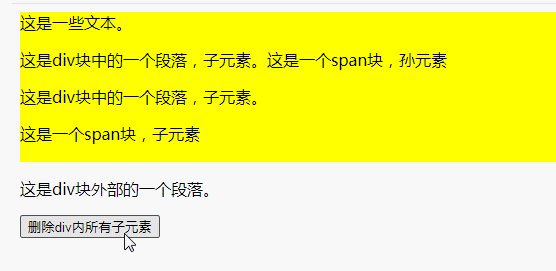
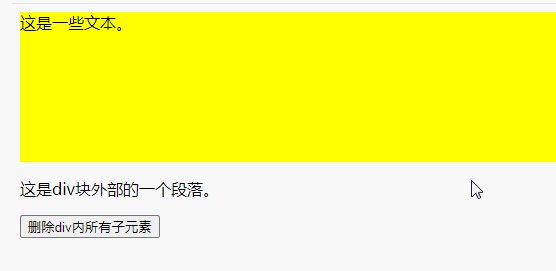
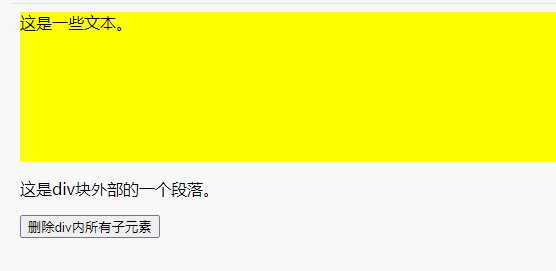
Implementierungsbeispiel: Alle Unterelemente innerhalb des Div löschen , das kein untergeordnetes Element ist und daher nicht gelöscht wird.
【Empfohlenes Lernen:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Web-Frontend-Video
】Das obige ist der detaillierte Inhalt vonSo löschen Sie alle untergeordneten Elemente unter einem Element in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!