Heim >Web-Frontend >View.js >Was bedeutet Vue-Hook?
In Vue bezieht sich Hook auf „Hook“, einen Ereignis-Hijacking-Mechanismus, der früher als das Ereignis ausgeführt werden kann. Hook kann als integriertes Ereignis von Vue verstanden werden, aber dieses integrierte Ereignis muss aktiv konfiguriert werden. Sie können damit abgefangene Funktionsaufrufe, Ereignisse und Nachrichten verarbeiten.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Vue Version 2.9.6, DELL G3-Computer.
Sie können es einfach als integriertes Ereignis von Vue verstehen, aber dieses integrierte Ereignis wird von Ihnen konfiguriert.
Code, der zum Verarbeiten von „abgefangenen Funktionsaufrufen, Ereignissen, Nachrichten“ verwendet wird, wird als Hooks bezeichnet
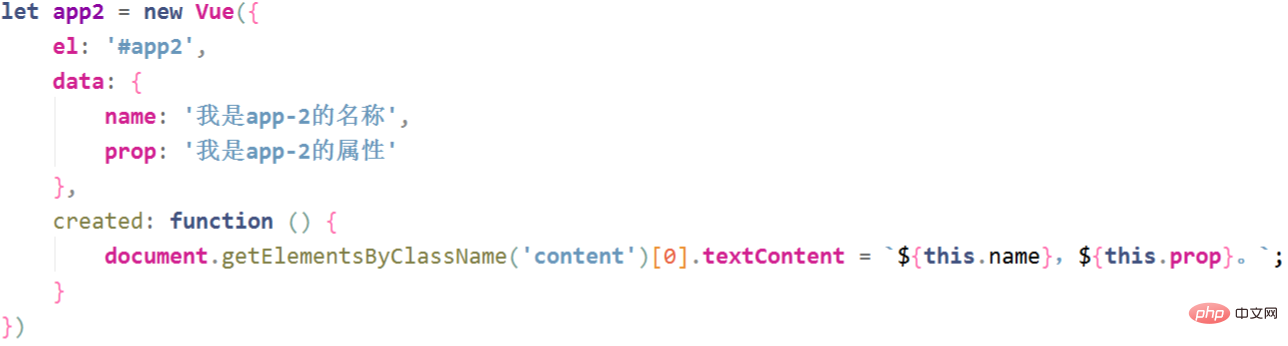
Ein typischer „Hook“ ist:
 Das erstellte Ereignis ist ein „Hook“, und die Wirkung nach der Ausführung sieht so aus:
Das erstellte Ereignis ist ein „Hook“, und die Wirkung nach der Ausführung sieht so aus:
 【Verwandte Empfehlung: „
【Verwandte Empfehlung: „
Das obige ist der detaillierte Inhalt vonWas bedeutet Vue-Hook?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!