Heim >Web-Frontend >js-Tutorial >Was bedeutet das in jquery
Dies bedeutet in jquery „aktuelles Objekt“. Dies stellt das aktuelle Element in HTML dar. Verwenden Sie die Anweisung „$(this)“, um das HTML-Element in ein jquery-Objekt umzuwandeln, und verwenden Sie dann die jquery-Methode, um das aktuelle Objekt zu verarbeiten. Die Syntax lautet: „$(this).jquery method name();“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JQuery-Version 3.6.0, Dell G3-Computer.
Was bedeutet das in JQuery? Dies ist das Dom-Objekt, um es ganz klar auszudrücken: $(this) ändert das Dom-Objekt in ein JQuery-Objekt, das Sie verwenden können JQuery-Methoden zum Verarbeiten des Dom-Objekts. Schauen wir uns zunächst das $()-Symbol in JQuery an. Tatsächlich entspricht dieses Symbol JQuery() in JQuery, das heißt, dies kann a zurückgeben jquery-Objekt. Wenn Sie dann auf der Webseite alarmieren ($('#id'));, wird ein [Objektobjekt] angezeigt. Dieses Objektobjekt ist auch ein JQuery-Objekt.
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();//$(this)是在方法click内,此处的$(this)表示的是当前调用click方法的对象$("p"),就是表示当前对象,当前调用该方法的对象
});
});
</script>
</head>
<body>
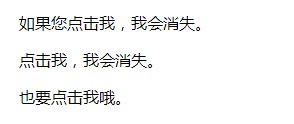
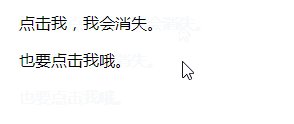
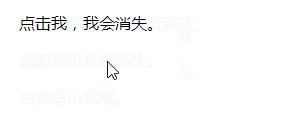
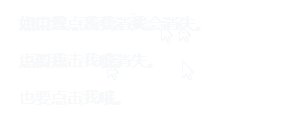
<p>如果您点击我,我会消失。</p>
<p>点击我,我会消失。</p>
<p>也要点击我哦。</p>
</body>
</html>Ausgabeergebnis: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet das in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!