Heim > Artikel > Web-Frontend > Welche Arten von CSS3-Layoutmodellen gibt es?
Es gibt drei Arten von CSS3-Layoutmodellen: 1. Flow-Modell (Flow), der Standard-Layoutmodus für Webseiten; 2. Float-Modell (Float), gesteuert durch das Float-Attribut; mit „relative Positionierung“, „absolute Positionierung“ und „feste Positionierung“ drei Formen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS3 enthält 3 grundlegende Layoutmodelle, auf Englisch zusammengefasst als: Flow, Layer und Float.
In Webseiten haben Elemente drei Layoutmodelle:
Flow-Modell (Flow)
Float-Modell (Float)
Layer-Modell (Layer)
1. Flow)
Das Flow-Modell (Flow) ist der Standard-Layoutmodus für Webseiten. Das heißt, die HTML-Webelemente der Webseite verteilen im Standardzustand den Webseiteninhalt gemäß dem Flussmodell.
Das Fluid-Layout-Modell weist zwei typische Merkmale auf:
Erstens werden Blockelemente vertikal erweitert und in der Reihenfolge von oben nach unten innerhalb des enthaltenden Elements verteilt, da Blockelemente standardmäßig alle 100 % breit sind. Tatsächlich nehmen Blockelemente ihre Position in Form von Reihen ein.
(Jede Haftnotiz zeigt ihre ursprüngliche Standardbreite und -höhe an)
Zweiter Punkt: Unter dem Flussmodell werden Inline-Elemente horizontal von links nach rechts innerhalb des enthaltenden Elements angezeigt. (Inline-Elemente sind nicht so dominant wie Blockelemente und belegen allein eine Zeile)
2. Float-Modell (Float)
Jedes Element kann standardmäßig nicht schweben, kann aber mit CSS als schwebend definiert werden
rreeeSie können verschiedene Floating-Methoden für verschiedene Divs im Layout festlegen.
3. Ebenenmodell (Ebene)
Das Ebenenmodell hat drei Formen:
1. Relative Positionierung (position: relative) position: relative)
2、绝对定位(position: absolute)
3、固定定位(position: fixed)
相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative
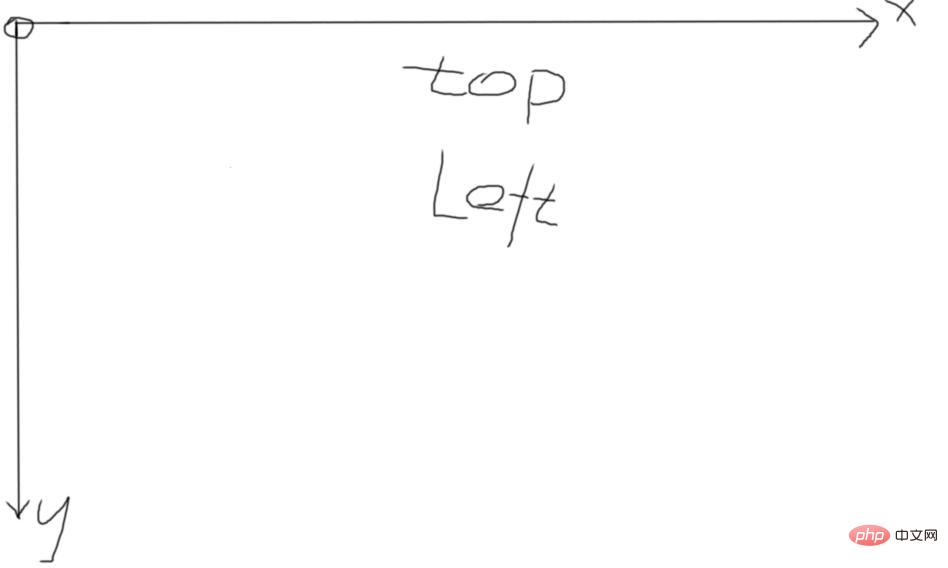
Position: absolut)3. Feste Positionierung (position: fixiert)
Wenn Sie die relative Positionierung im Ebenenmodell für das Element festlegen möchten, Sie müssen position:relative festlegen (gibt die relative Positionierung an), wodurch die Versatzposition des Elements im normalen Dokumentfluss durch die Attribute links, rechts, oben und unten bestimmt wird. Bewegen Sie sich relativ zur vorherigen Position und die Position vor dem Versatz bleibt unverändert. Bei Verwendung der relativen Positionierung nimmt das Element, auch wenn es versetzt ist, immer noch den Platz ein, bevor es versetzt wurde.
div{float:left;}
div{float:right;}
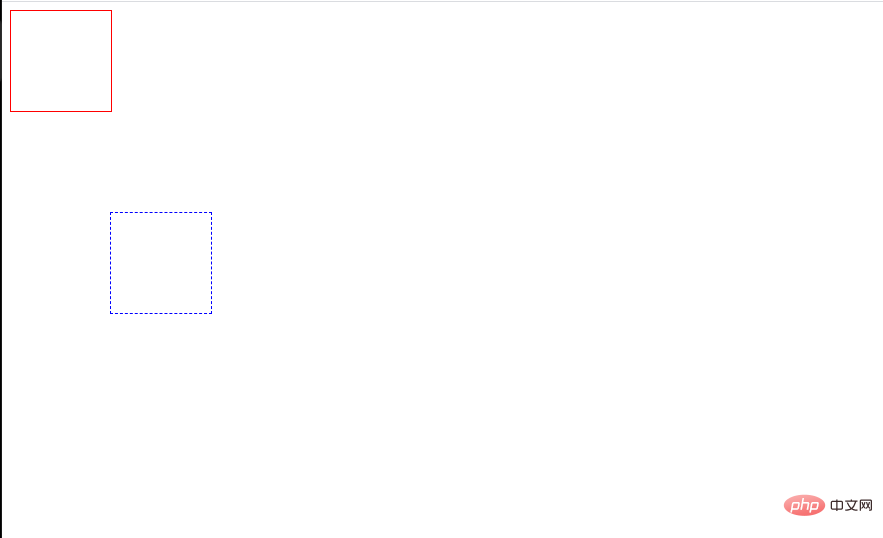
Das blau gepunktete Kästchen hier zeigt die Verwendung von relativ an. Die Einstellung von oben und links auf 100 Pixel bedeutet, dass es sich relativ zur ursprünglichen Position, d. h. der ursprünglichen Position, um 100 Pixel nach unten und nach rechts bewegt hat Das Element befindet sich an der aktuellen Position, 100 Pixel oberhalb und links von jeder Position.
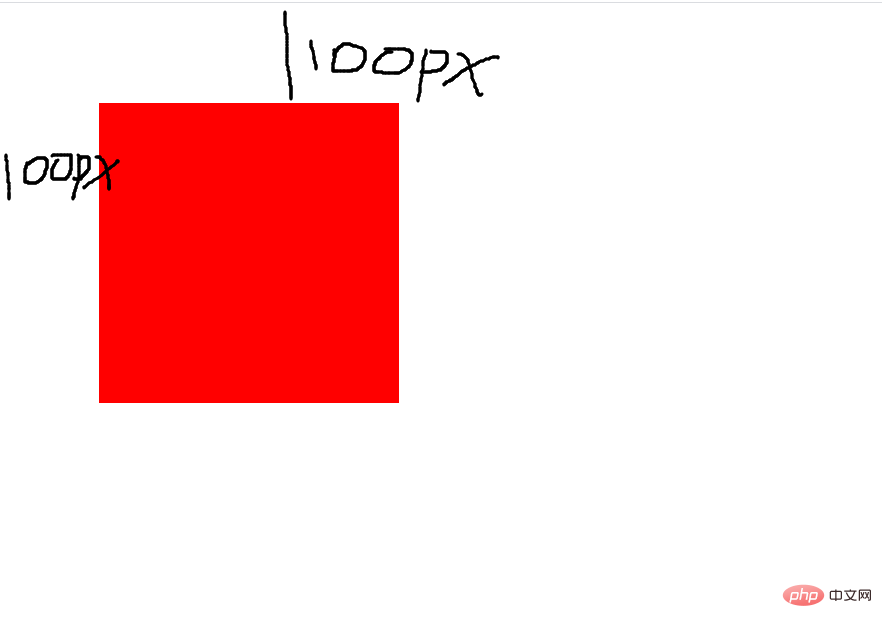
Absolute Positionierung Wenn Sie die absolute Positionierung im Ebenenmodell für ein Element festlegen möchten, müssen Sie position:absolute festlegen (gibt die absolute Positionierung an), ziehen Sie das Element aus dem Dokumentfluss und verwenden Sie es dann links, rechts, oben, unten Ein Attribut wird absolut relativ zu seinem nächsten übergeordneten Block positioniert, der ein positioniertes Attribut enthält. Wenn es keinen solchen enthaltenden Block gibt (das heißt, für das Div davor ist kein Positionierungsattribut festgelegt), erfolgt die Positionierung relativ zum Body-Element, also relativ zum Browserfenster.
Wenn es keinen solchen enthaltenden Block gibt (das heißt, für das Div davor ist kein Positionierungsattribut festgelegt), erfolgt die Positionierung relativ zum Body-Element, also relativ zum Browserfenster.
Elemente, die auf absolute Positionierung eingestellt sind, belegen keinen Platz im Dokumentenfluss. Wenn ein Element auf absolute Positionierung eingestellt ist, wird seine Position im Dokumentenfluss gelöscht. 
Durch die absolute Positionierung wird das Element aus dem Dokumentfluss entfernt, sodass es keinen Platz einnimmt. Das Layout des Elements im normalen Dokumentfluss ist dasselbe wie wenn das absolut positionierte Element noch nicht im Dokumentfluss vorhanden ist ignoriert das Element und füllt seinen ursprünglichen Platz. Da absolut positionierte Boxen unabhängig vom Dokumentenfluss sind, können sie andere Elemente auf der Seite überdecken.
.div1 {
width: 100px;
height: 100px;
border: 1px solid red;
}
.div2 {
width: 100px;
height: 100px;
border: 1px dashed blue;
position: relative;
top: 100px;
left: 100px;
}
<div class="div1"></div>
<div class="div2"></div>


.div1 {
width: 300px;
height: 300px;
background: red;
position: absolute;
top: 100px;
left: 100px;
}
<div class="div1"></div>🎜🎜🎜🎜🎜🎜🎜Die feste Position ändert sich nicht, wenn sich die Bildlaufleiste ändert. 🎜RELATIVE und ABSOLUTE werden in Kombination verwendet
Regeln:
1. Das referenzpositionierte Element muss das Vorgängerelement des relativ positionierten Elements sein
2. Das referenzpositionierte Element muss mit position: relative hinzugefügt werden ;
3. Das Positionierungselement wird mit Position: absolut hinzugefügt; verwenden Sie oben, links, rechts, unten zum Versetzen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWelche Arten von CSS3-Layoutmodellen gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!