Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie einen Vergrößerungs- und Rotationsanimationseffekt in CSS3
Methode: 1. Verwenden Sie das Animationsattribut, um die Animation an das Element zu binden. 2. Verwenden Sie „@keyframes Animationsname {50%{width: vergrößerter Breitenwert; Höhe: vergrößerter Höhenwert; transform:rotate (Rotationswinkel);}“ }“-Anweisung steuert die Aktion der Animation, um Vergrößerung und Drehung zu erreichen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS3 realisiert den Vergrößerungs- und Rotationsanimationseffekt
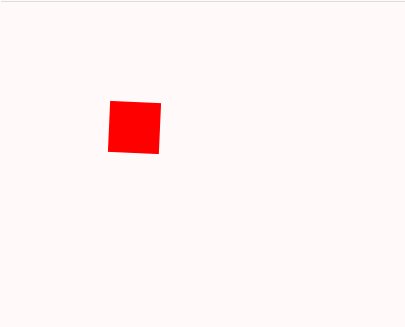
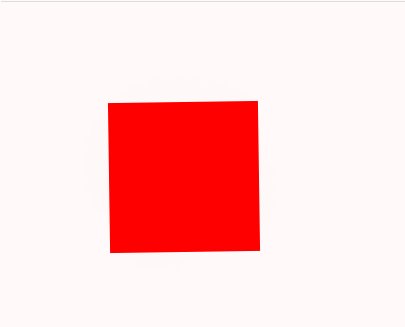
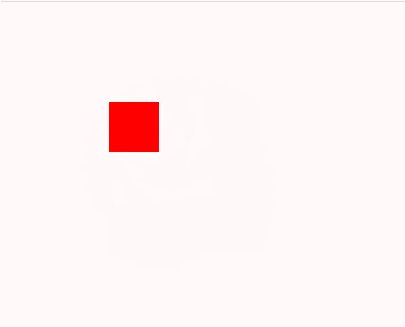
In HTML können Sie das Animationsattribut und „@keyframes“ verwenden, um eine Animation der Vergrößerung und Drehung des Elements zu erstellen. Verwenden Sie die Attribute width und height in der Animation, um die Elementvergrößerung zu steuern. transform:rotate() steuert die Elementdrehung.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 50px;
height: 50px;
background: red;
margin: 100px;
animation: mymove 5s infinite;
-webkit-animation: mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove {
50% {
width: 150px;
height: 150px;
transform: rotate(360deg);
}
}
@-webkit-keyframes mymove{ /* Safari and Chrome */
50% {
width: 100px;
height: 100px;
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Vergrößerungs- und Rotationsanimationseffekt in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!