Heim >Web-Frontend >CSS-Tutorial >Können Sie Textstriche in CSS3 hinzufügen?
Css3 kann Striche hinzufügen. Methoden: 1. Verwenden Sie das Textschattenattribut, um Textschatten um den Text herum hinzuzufügen, um den Stricheffekt zu erzielen. "; 3. Verwenden Sie SVG, um dem Text Striche hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
text-shadow: Setzt einen Schatten auf den Text.
text-shadow:color||length||length||opacity
Farbe: Farbe angeben.
Länge: Die erste Länge gibt den Ausdehnungsabstand des Schattens in horizontaler Richtung an, und die zweite Länge gibt den Ausdehnungsabstand des Schattens in vertikaler Richtung an, der ein negativer Wert sein kann.
Deckkraft: Gibt den Abstand des Schattenunschärfeeffekts an.
Die Richtungsreihenfolge, die durch die vier durch Kommas getrennten Attributwerte dargestellt wird, ist unten rechts und oben links.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-shadow-文字描边</title>
<style>
.demo {
height: 200px;
text-align: center;
font-family: Verdana;
font-size: 30px;
font-weight: bold;
background: peru;
color: #000;
}
.stroke {
text-shadow: #fff 1px 0 0, #fff 0 1px 0, #fff -1px 0 0, #fff 0 -1px 0;
}
</style>
</head>
<body>
<div class="demo">
<p>没有添加描边</p>
<p class="stroke">添加了字体描边</p>
</div>
</body>
</html>
Es gibt in CSS ein spezielles Attribut -webkit-text-Stroke für Text-Stroke, das die Breite und Farbe des Strichs steuern kann, z -webkit-text-stroke,可以控制描边的宽度和颜色,比如
.text{
-webkit-text-stroke: 2px #333;
}效果如下

确实有描边了,但是文字好像瘦了一圈,如果觉得不太明显,可以再设置大一点

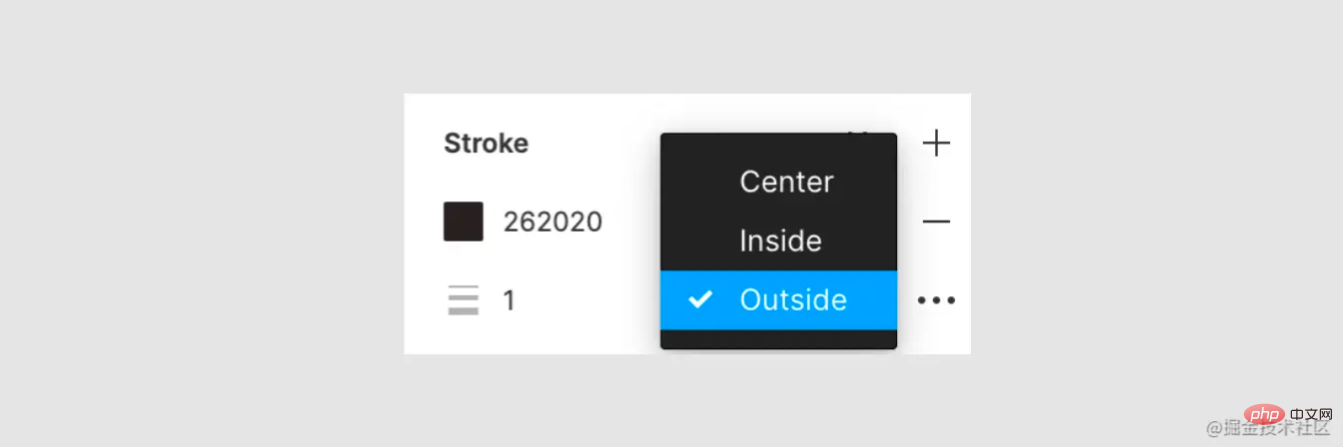
从这里可以看出,-webkit-text-stroke其实是 居中描边,并且是覆盖在文本上的,也无法更改描边方式。而事实上,很多设计工具都是可以选择描边方式的,比如 figma

那么,如何实现外描边效果呢?
也是可以的!用两层文本,一层文本描边,一层文本渐变就可以了,为了节省标签,可以用伪元素来生成
<p class="text" data-title="为你定制 发现精彩">为你定制 发现精彩</p>
::before设置渐变,位于上方,原文本设置描边,位于下方,注意把 ::before的-webkit-text-stroke去除
.text::before{
content: attr(data-title);
position: absolute;
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 0;
}
.text{
-webkit-text-stroke: 6px #333;
}叠加示意如下

改变不同的描边也不会出现文字“变瘦”的情况
SVG 也可以实现描边效果,和 CSS 比较类似,应该说 CSS 是借鉴 SVG 的,通过 stroke 和 stroke-width
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
}Der Effekt ist wie folgt

 Es gibt tatsächlich einen Strich, aber der Text scheint dünner zu sein. Wenn Sie das Gefühl haben, dass er nicht offensichtlich ist, können Sie ihn vergrößern
Es gibt tatsächlich einen Strich, aber der Text scheint dünner zu sein. Wenn Sie das Gefühl haben, dass er nicht offensichtlich ist, können Sie ihn vergrößern

Wie Sie hier sehen können, -webkit-text-Stroke ist eigentlich <strong> Der Strich ist zentriert und deckt den Text ab, und die Strichmethode kann nicht geändert werden</strong>. Tatsächlich ermöglichen Ihnen viele Design-Tools die Auswahl der Strichmethode, wie zum Beispiel <strong>figma</strong>

Wie erreicht man also den äußeren Stricheffekt? 
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描边*/
}::before zu generieren. Oben befindet sich der Originaltext. Achten Sie darauf, den -webkit-text-Stroke von ::before zu entfernen. rrreeeDie Überlagerung ist wie folgt 🎜🎜 🎜🎜Nr Text wird angezeigt, wenn Sie verschiedene Striche ändern. Situation „Verdünnung“🎜🎜 png" alt="Können Sie Textstriche in CSS3 hinzufügen?" />🎜
🎜🎜Nr Text wird angezeigt, wenn Sie verschiedene Striche ändern. Situation „Verdünnung“🎜🎜 png" alt="Können Sie Textstriche in CSS3 hinzufügen?" />🎜Stroke Verwenden Sie Stroke-Width, um die Strichfarbe und -größe zu steuern. Beispielsweise kann 🎜rrreee🎜 diesen Effekt erzielen🎜🎜🎜🎜🎜 verhält sich genauso wie CSS ist ein zentrierter Strich und kann nicht geändert werden. 🎜🎜Der Unterschied besteht darin, dass die SVG-Steuerung flexibler ist. 🎜Die Standardeinstellung besteht darin, zuerst zu füllen und dann zu streichen. Es sieht also so aus, als ob der Strich über der Füllung liegt erneut, und die gefüllte Farbe bedeckt den Strich. Das Ändern dieser Regel in SVG kann über 🎜Paint-Order🎜 festgelegt werden. 🎜rrreee🎜Dadurch wird der äußere Stricheffekt erzielt. Ist es nicht viel praktischer als CSS? 🎜🎜🎜🎜🎜 (Lernvideo-Sharing: 🎜CSS-Video-Tutorial🎜)🎜Das obige ist der detaillierte Inhalt vonKönnen Sie Textstriche in CSS3 hinzufügen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!