Heim >Web-Frontend >Front-End-Fragen und Antworten >So deaktivieren Sie das Scrollen auf Mobiltelefonen mit JQuery
So implementieren Sie jquery, um das Scrollen auf Mobiltelefonen zu deaktivieren: 1. Erstellen Sie ein neues HTML-Dokument. 2. Erstellen Sie ein JS-Skript und verwenden Sie die Methode „.scroll()“, um das Scrollen der Seite zu überwachen die Funktion ausführen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JQuery-Version 3.0.0, DELL G3-Computer
Wie verhindert JQuery das Scrollen auf Mobiltelefonen?
JQuery verbietet das Scrollen auf Mobiltelefonen:
1. So verwenden Sie jquery zum Überwachen des Seitenscrollens: .scroll().

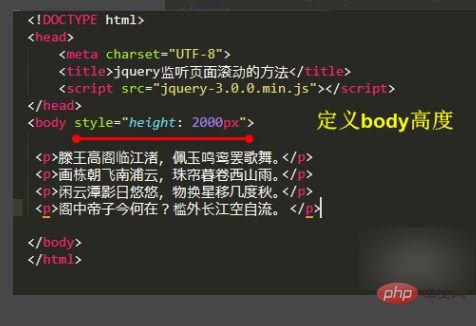
2. Erstellen Sie ein neues HTML-Dokument und definieren Sie die Höhe von
.
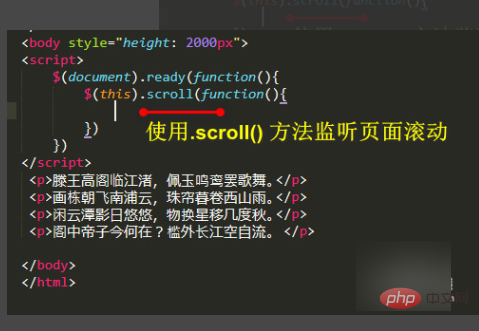
3. Erstellen Sie ein JS-Skript und verwenden Sie die Methode .scroll(), um das Scrollen der Seite zu überwachen.

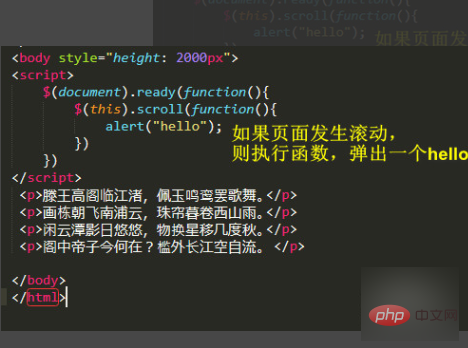
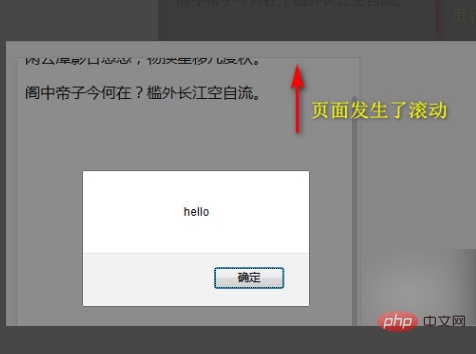
4. Wenn die Seite scrollt, führen Sie die Funktion aus und lassen Sie ein Hallo erscheinen.

5. Speichern Sie die Datei und sehen Sie sich die Auswirkung der .scroll()-Überwachung des Seitenscrollens an.

Empfohlenes Lernen: „JQuery-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie das Scrollen auf Mobiltelefonen mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!