Heim >Web-Frontend >View.js >Kann JQuery in das Vue-Projekt importiert werden?
jquery kann im Vue-Projekt eingeführt werden: 1. Ändern Sie package.json. 2. Geben Sie npm install in das Terminal ein. 3. Ändern Sie webpack.base.conf Komponente.

Die Betriebsumgebung dieses Artikels: Windows7-System, JQuery2.2.3-Version, DELL G3-Computer
Kann JQuery im Vue-Projekt eingeführt werden?
Führen Sie JQuery in das Vue-Projekt ein
Nachdem Sie das Projekt erfolgreich mit dem Vue-Cli-Gerüsttool erstellt haben und JQ einführen müssen, können Sie die folgenden Methoden verwenden:
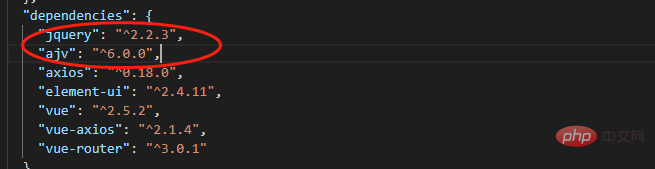
Zuerst „Abhängigkeiten“ in package.json jquery hinzufügen: „^2.2.3“
Natürlich können Sie die Version ändern, die Sie einführen möchten. Hier stellen Sie 2.2.3 vor

Geben Sie npm install in ein Terminal zum Importieren von Abhängigkeiten.
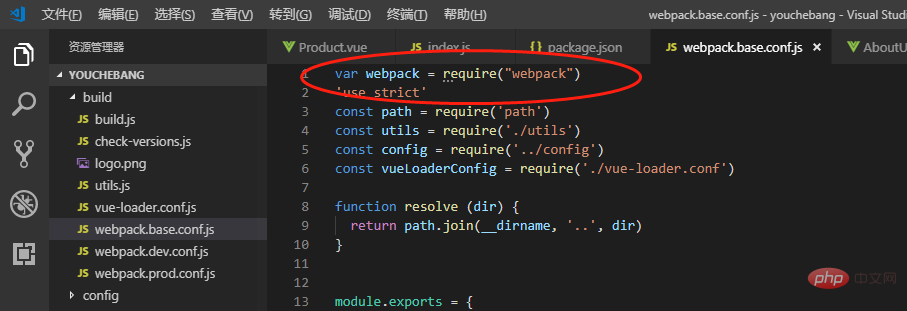
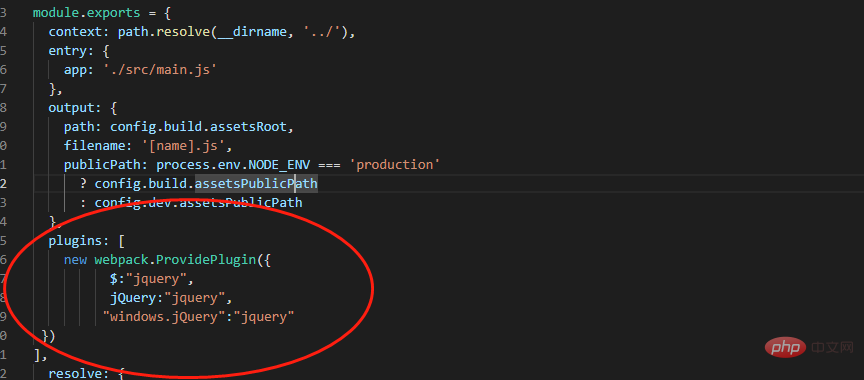
Der Code lautet wie folgt, siehe Bild zum Ändern;
var webpack = require("webpack")
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],


Wh ich Komponente wollen wir Verwenden Sie zunächst die jQuery-Bibliothek. Um den folgenden Befehl zum Einführen von jquery zu verwenden, können Sie ihn dann normal verwenden.
Hier führen wir ihn global in main.js ein Starten Sie zuerst die Anwendung neu: npm run dev. Aktualisieren Sie die Seite
Das obige ist der detaillierte Inhalt vonKann JQuery in das Vue-Projekt importiert werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!