Heim >Web-Frontend >View.js >So löschen Sie Array-Elemente in Vue
Vue-Methode zum Löschen von Array-Elementen: 1. Verwenden Sie die Anweisung „delete array name [subscript]“ 2. Verwenden Sie die Anweisung „arr.splice (Startposition, Nummer)“; , 1)“-Anweisung; 4. Verwenden Sie die „this.a.$remove('element value')“-Anweisung.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
vue-Methode zum Löschen von Array-Elementen
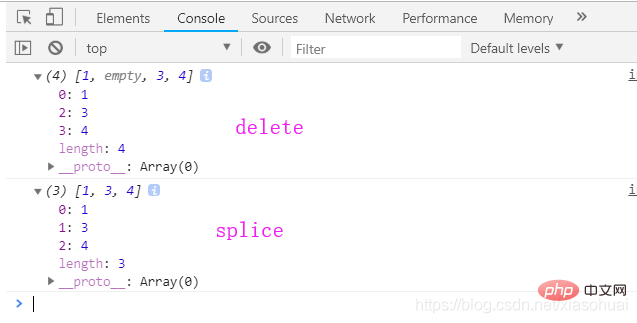
deleteNur das gelöschte Element wird leer/undefiniert und die Schlüsselwerte anderer Elemente bleiben unverändert.
splice löscht das Array direkt ändert den Schlüsselwert des Arrays.
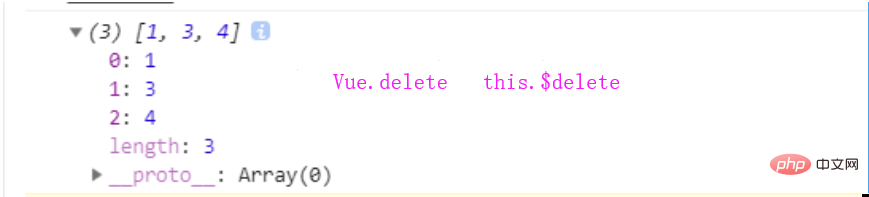
Vue.delete löscht das Array direkt ändert den Schlüsselwert des Arrays.
<script type="text/javascript">
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a)
b.splice(1,1)
console.log(b)
var c=[1,2,3,4]
this.$delete(c,1)
console.log(c)
</script>Ergebnis:


$remove
this.a = ['222','333'];
this.a.$remove('222');Verwandte Empfehlungen: „vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonSo löschen Sie Array-Elemente in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!