Heim >Web-Frontend >js-Tutorial >So fügen Sie eine Klasse in Javascript hinzu
So fügen Sie eine Klasse in JavaScript hinzu: 1. Erstellen Sie ein p-Element. 2. Fügen Sie dem Element eine Klasse über „<script>document.getelementbyid(“aa“).classname="bbbb";</script> hinzu. " Dürfen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wie füge ich eine Klasse in JavaScript hinzu?
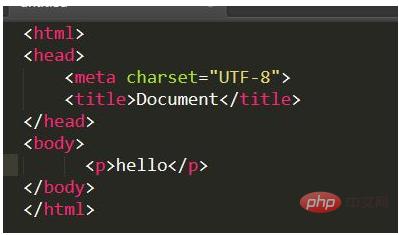
Zuerst erstellen wir ein p-Element und schreiben „Hallo“ hinein:

Die Anzeige auf der Browseroberfläche sieht wie folgt aus:

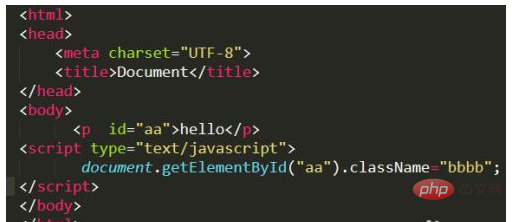
Als nächstes können Sie verwenden js fügt dem Element eine Klasse hinzu:

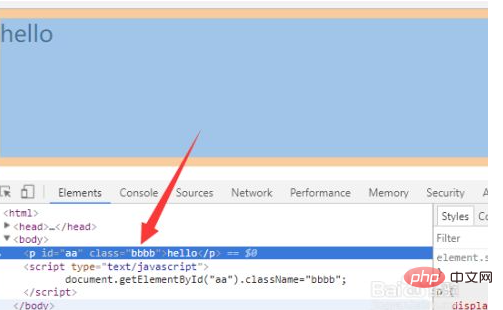
Lassen Sie uns nach dem Hinzufügen das Ergebnis in der Browserkonsole sehen:

Ist das nicht sehr einfach? Nach dem Hinzufügen können Sie die Klasse verwenden, um es dynamisch hinzuzufügen Einige Stile sind sehr praktisch, aber der Stil verschwindet, nachdem er entfernt wurde.

Empfohlenes Lernen: „JavaScript-Grundlagen-Tutorial“
Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Klasse in Javascript hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!