Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist vuejs ein virtuelles DOM?
vuejs ist ein virtuelles DOM. Vue.js2.0 hat den Virtual DOM-Mechanismus (virtuelles DOM) eingeführt, der die anfängliche Rendering-Geschwindigkeit um das 2- bis 4-fache erhöht und den Speicherverbrauch erheblich reduziert. Die Vorteile des virtuellen DOM: Es kann plattformübergreifend sein, die Effizienz verbessern, die Rendering-Leistung verbessern usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Vue.js 2.0 führt Virtual DOM ein, das die anfängliche Rendering-Geschwindigkeit im Vergleich zu Vue.js 1.0 um das 2- bis 4-fache verbessert und den Speicherverbrauch erheblich reduziert. Was ist also Virtual DOM? Warum brauchen Sie Virtual DOM? Wie verbessert es die Effizienz beim Rendern von Seiten? Dieser Frage geht dieser Artikel nach.
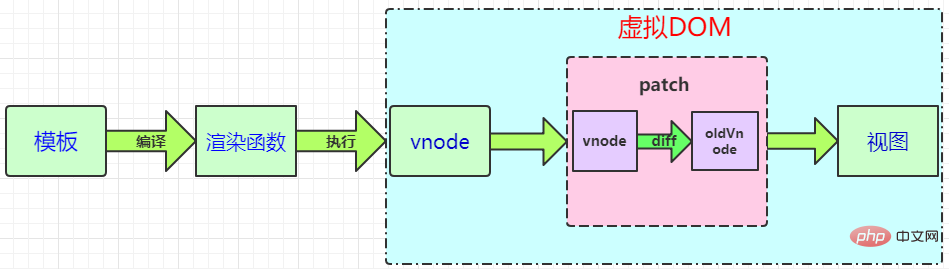
Bevor wir Virtual Dom offiziell einführen, müssen wir zunächst den gesamten Prozess der Konvertierung von Vorlagen in Ansichten verstehen (wie unten gezeigt):
Um es einfach auszudrücken: In der zugrunde liegenden Implementierung von Vue kompiliert Vue Vorlagen in virtuelle DOM-Rendering-Funktionen. In Kombination mit dem Vue-eigenen Antwortsystem kann Vue bei Statusänderungen die Mindestkosten für das erneute Rendern der Komponente intelligent berechnen und auf die DOM-Operation anwenden.

Lassen Sie uns zunächst einige Konzepte im obigen Bild erklären:
Rendering-Funktion: Die Rendering-Funktion wird zum Generieren eines virtuellen DOM verwendet. Vue empfiehlt die Verwendung von Vorlagen zum Erstellen unserer Anwendungsschnittstelle. In der zugrunde liegenden Implementierung kompiliert Vue die Vorlage in eine Rendering-Funktion. Natürlich können wir die Rendering-Funktion auch direkt schreiben, ohne eine Vorlage zu schreiben.
VNode virtueller Knoten: Er kann einen echten Dom-Knoten darstellen. VNode kann über die Methode createElement in einen Dom-Knoten gerendert werden. Einfach ausgedrückt kann vnode als „Knotenbeschreibungsobjekt“ verstanden werden, das beschreibt, wie ein echter DOM-Knoten erstellt wird.
: Der Kernbestandteil des virtuellen DOM kann Vnode in echtes DOM rendern. Dieser Prozess besteht darin, die Unterschiede zwischen alten und neuen virtuellen Knoten zu vergleichen und sie dann anhand der zu ermitteln Vergleichsergebnisse Aktualisieren Sie die Knoten, die aktualisiert werden müssen. Wir können dies an der Bedeutung des Wortes Patch selbst erkennen. Seine eigentliche Funktion besteht darin, das vorhandene DOM zu ändern, um die Ansicht zu aktualisieren. Der Virtual DOM Patching-Algorithmus von Vue basiert auf der Implementierung von Snabbdom und hat auf diesen Grundlagen viele Anpassungen und Verbesserungen vorgenommen.
Um es einfach auszudrücken: Virtual DOM kann als einfaches JS-Objekt verstanden werden und enthält mindestens drei Attribute: Tag-Name (tag), Attribute (attrs) und untergeordnete Elementobjekte (children). Verschiedene Frameworks haben leicht unterschiedliche Benennungen für diese drei Eigenschaften.
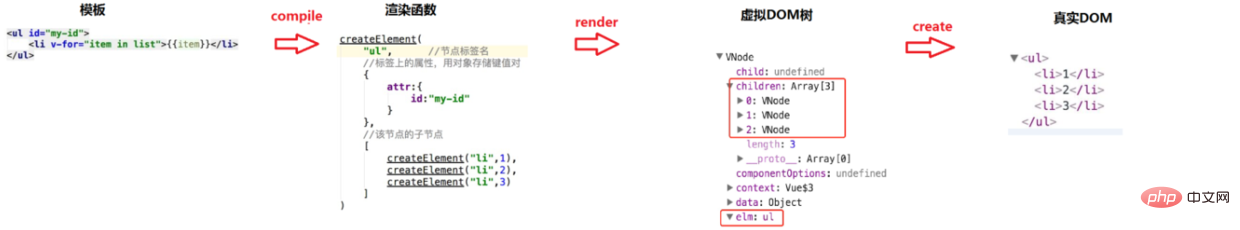
Für virtuelles DOM schauen wir uns ein einfaches Beispiel an, wie im Bild unten gezeigt, das einen Prozess im Detail erklärt
模板 → 渲染函数 → 虚拟DOM树 → 真实DOM
 Was ist die Funktion von Virtual DOM?
Was ist die Funktion von Virtual DOM?
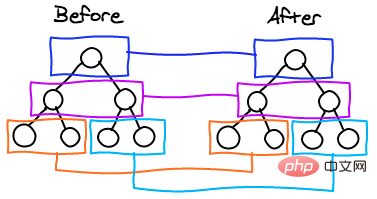
Um unnötige DOM-Operationen zu vermeiden, vergleicht das virtuelle DOM beim Zuordnen virtueller Knoten zu Ansichten die virtuellen Knoten mit den alten virtuellen Knoten (oldVnode), die beim letzten Rendern der Ansicht verwendet wurden, um herauszufinden, welche Knoten tatsächlich vorhanden sind müssen aktualisiert werden, um den Betrieb anderer DOMs zu vermeiden, die nicht geändert werden müssen.
Tatsächlich führt das virtuelle DOM in Vue.js hauptsächlich zwei Dinge aus:Stellen Sie einen virtuellen Knoten-Vnode bereit, der dem echten DOM-Knoten entspricht.
Da die Ausführungsgeschwindigkeit von DOM-Operationen weitaus langsamer ist als die von Javascript, wird eine große Anzahl von DOM-Operationen nach Javascript verschoben und der Patch-Algorithmus verwendet, um die Knoten zu berechnen, die wirklich aktualisiert werden müssen, wodurch die Anzahl der Knoten minimiert wird die DOM-Operationen, wodurch die Leistung erheblich verbessert wird.
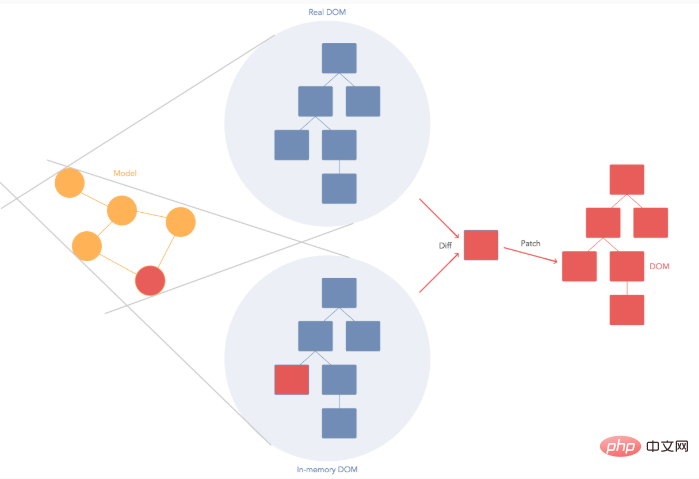
Virtual DOM erstellt im Wesentlichen einen Cache zwischen JS und DOM. Es kann mit der CPU und der Festplatte verglichen werden. Da die Festplatte so langsam ist, fügen wir einen Cache zwischen ihnen hinzu, da das DOM so langsam ist. Die CPU (JS) betreibt nur den Speicher (Virtual DOM) und schreibt schließlich die Änderungen auf die Festplatte (DOM). Bei häufigen Vorgängen kann die Ansicht im Rahmen der Datenaktualisierung angemessen und effizient aktualisiert werden.
Der Diff-Algorithmus umfasst mehrere Schritte: 
Verwenden Sie die JavaScript-Objektstruktur, um die Struktur des DOM-Baums darzustellen. Verwenden Sie dann diesen Baum, um einen echten DOM-Baum zu erstellen und ihn in das Dokument einzufügen. Wenn sich der Status ändert, rekonstruieren Sie a neuer Baumobjektbaum. Vergleichen Sie dann den neuen Baum mit dem alten Baum, zeichnen Sie die Differenz zwischen den beiden Bäumen auf. Wenden Sie die aufgezeichnete Differenz auf den tatsächlich erstellten DOM-Baum an. Die Ansicht wird aktualisiert. Implementierungsprozess des Diff-Algorithmus Der
diff-Algorithmus selbst ist sehr komplex und schwer zu implementieren. Dieser Artikel vereinfacht die Komplexität und stellt kurz die folgenden beiden Kernfunktionsimplementierungsprozesse vor:

function createElement(vnode) {
var tag = vnode.tag
var attrs = vnode.attrs || {}
var children = vnode.children || []
if (!tag) {
return null
}
// 创建真实的 DOM 元素
var elem = document.createElement(tag)
// 属性
var attrName
for (attrName in attrs) {
if (attrs.hasOwnProperty(attrName)) {
// 给 elem 添加属性
elem.setAttribute(attrName, attrs[attrName])
}
}
// 子元素
children.forEach(function (childVnode) {
// 给 elem 添加子元素,如果还有子节点,则递归的生成子节点。
elem.appendChild(createElement(childVnode)) // 递归
}) // 返回真实的 DOM 元素
return elem
}
2. patch(vnode, newVnode) Hier betrachten wir nur, wie vnode im Vergleich zu newVnode abschneidet:
function updateChildren(vnode, newVnode) {
var children = vnode.children || []
var newChildren = newVnode.children || []
// 遍历现有的children
children.forEach(function (childVnode, index) {
var newChildVnode = newChildren[index]
// 两者tag一样
if (childVnode.tag === newChildVnode.tag) {
// 深层次对比,递归
updateChildren(childVnode, newChildVnode)
} else {
// 两者tag不一样
replaceNode(childVnode, newChildVnode)
}
}
)}Verwandte Empfehlungen: „Das obige ist der detaillierte Inhalt vonIst vuejs ein virtuelles DOM?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!