Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung, wie man zwei Zahlen mit Javascript multipliziert und dividiert
Im vorherigen Artikel „Berechnen Sie das Volumen eines Zylinders mit Javascript und behalten Sie 4 Dezimalstellen bei“ habe ich Ihnen vorgestellt, wie Sie das Volumen eines Zylinders mit Javascript berechnen können ~
Chinesische Version von Das Thema dieses Artikels lautet „Schreiben Sie ein JavaScript-Programm, um das Produkt und den Quotienten zweier Zahlen (aus Benutzereingaben) zu berechnen“.
Wenn wir Multiplikation und Division basierend auf zwei vom Benutzer eingegebenen Zahlen berechnen müssen, müssen wir zunächst ein Formular erstellen.
Ich gebe Ihnen direkt unten den vollständigen Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<style type="text/css">
body {margin: 30px;}
</style>
</head>
<body>
<form>
第一个数 : <input type="text" id="firstNumber" /><br>
第二个数: <input type="text" id="secondNumber" /><br>
<input type="button" onClick="multiplyBy()" Value="相乘" />
<input type="button" onClick="divideBy()" Value="相除" />
</form>
<p>计算结果是: <br>
<span id = "result"></span>
</p>
<script>
function multiplyBy()
{
num1 = document.getElementById("firstNumber").value;
num2 = document.getElementById("secondNumber").value;
document.getElementById("result").innerHTML = num1 * num2;
}
function divideBy()
{
num1 = document.getElementById("firstNumber").value;
num2 = document.getElementById("secondNumber").value;
document.getElementById("result").innerHTML = num1 / num2;
}
</script>
</body>
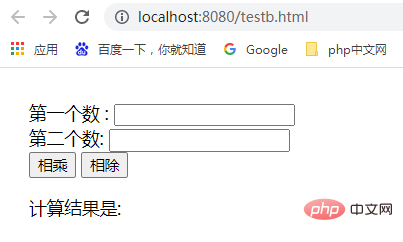
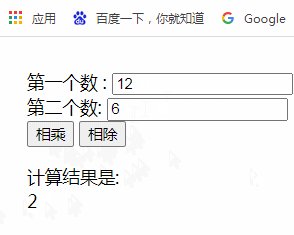
</html>Sehen Sie sich den Effekt wie folgt über den Browser an:

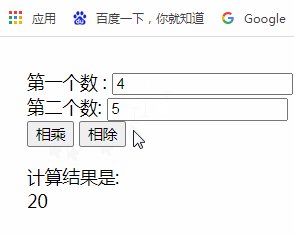
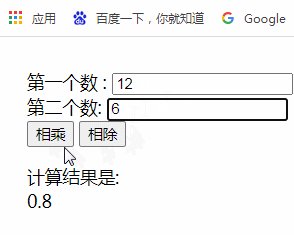
Geben Sie dann einfach zwei Zahlen ein, um die Berechnungsergebnisse der Multiplikation und Division anzuzeigen:

Nichts falsch! Absolut richtig!
Im obigen Code:
document.getElementById(id).value: Das Wertattribut legt den Wert des Wertattributs des Textfelds fest oder gibt ihn zurück. document.getElementById(id).value: value属性设置或返回文本字段的value属性的值。
document.getElementById("result").innerHTM : innerHTML属性设置或返回元素的HTML内容(内部HTML)。
→注:HTML DOM定义了多种查找元素的方法,除了 getElementById() 之外,还有 getElementsByName() 和 getElementsByTagName();不过,如果需要查找文档中的一个特定的元素,最有效的方法是getElementById()。在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
还有关键计算相乘和相除的公式“num1 * num2”和“num1 / num2
document.getElementById("result").innerHTM: Das innerHTML-Attribut legt den HTML-Inhalt des Elements (inneres HTML) fest oder gibt ihn zurück. Abschließend möchte ich „🎜🎜Basic JavaScript Tutorial🎜🎜“ jedem empfehlen ~ Willkommen zum Lernen ~ 🎜Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man zwei Zahlen mit Javascript multipliziert und dividiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!