Heim > Artikel > Web-Frontend > So stellen Sie den Rahmen in HTML auf eine gepunktete Linie ein
Um den Rahmen in HTML auf eine gestrichelte Linie festzulegen, fügen Sie dem Rahmen das Attribut „border-style“ hinzu und setzen den Attributwert auf „dashed“, zum Beispiel [p.dashed {border-style:dashed;}].

Die Betriebsumgebung dieses Artikels: Windows 10-System, HTML 5, Thinkpad T480-Computer.
Wir können das Attribut „border-style“ verwenden, um den Stil des Rahmens festzulegen. Mit diesem Attribut werden Sie feststellen, dass es sehr einfach ist, den Rahmen auf eine gepunktete Linie festzulegen.
Es mag viele Schüler geben, die mit dem Attribut „Border-Style“ nicht vertraut sind. Schauen wir uns dieses Attribut an. Das Attribut „border-style“ legt den Stil der vier Ränder eines Elements fest.
Häufig verwendete Attributwerte sind:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
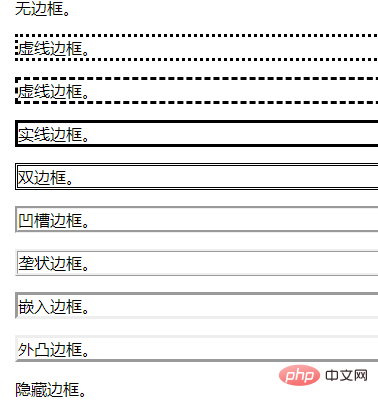
</html>Das laufende Ergebnis lautet wie folgt:
 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo stellen Sie den Rahmen in HTML auf eine gepunktete Linie ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!