Heim >Web-Frontend >H5-Tutorial >Was bedeutet Überlauf in HTML5?
In HTML5 bedeutet Überlauf Überlauf. Dieses Attribut gibt an, wie mit Inhalten umgegangen wird, die nicht in die Elementbox passen. Die Syntax lautet „object.style.overflow=visible|hidden|scroll|auto“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Bedeutung: HTML-Überlauf;
Das Überlaufattribut gibt an, wie mit Inhalten umgegangen wird, die nicht in die Elementbox passen.
Syntax:
Object.style.overflow=visible|hidden|scroll|auto
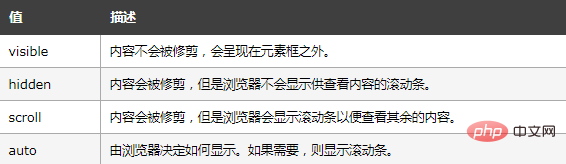
Attributwert:

Beispiel
Dieses Beispiel verwendet einen Überlauf, um den Inhalt des Überlaufelementfelds anzuzeigen:
<html>
<head>
<style type="text/css">
div {
border: thin solid green;
width: 100px;
height: 100px;
}
</style>
<script type="text/javascript">
function hideOverflow() {
document.getElementById("div1").style.overflow = "hidden";
}
</script>
</head>
<body>
<div id="div1">
This is some text. This is some text. This is some text. This is some
text. This is some text. This is some text. This is some text. This is
some text. This is some text.
</div>
<br />
<input type="button" onclick="hideOverflow()" value="Hide overflow" />
</body>
</html>Effekt:

Empfohlen Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet Überlauf in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!