Heim >Web-Frontend >CSS-Tutorial >So legen Sie den Zeichenabstand in CSS fest
In CSS können Sie das Attribut „letter-spacing“ verwenden, um den Wortabstand festzulegen. Die Syntax lautet „letter-spacing: Abstandswert“. Die Eigenschaft „letter-spacing“ vergrößert oder verkleinert den Abstand zwischen den Zeichen. Diese Eigenschaft definiert, wie viel Abstand zwischen Textzeichenfeldern eingefügt wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS ist das Attribut zum Anpassen des Abstands zwischen Wörtern „letter-spacing“. Sie legen den Abstand zwischen Wörtern innerhalb des Etiketts fest, indem Sie den Wert des Attributs „letter-spacing“ des Etiketts ändern.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
h1 {
letter-spacing:2px;
}
h2 {
letter-spacing:-3px;
}
</style>
</head>
<body>
<h1>这是一段文字</h1>
<h2>这也是一段文字</h2>
</body>
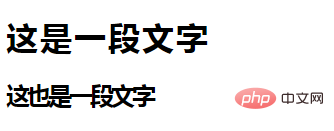
</html>Ergebnis:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Zeichenabstand in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!