Heim >Web-Frontend >CSS-Tutorial >So fügen Sie in CSS einen Hyperlink zu einem Hintergrundbild hinzu
So fügen Sie einem Hintergrundbild in CSS einen Hyperlink hinzu: Erstellen Sie zunächst ein neues Modul und setzen Sie dessen Klassenattribut auf testid. Schreiben Sie dann den CSS-Stil der Seite in das Tag und legen Sie schließlich den CSS-Stil fest ein Tag Erstellen Sie einen Link, um einen Hyperlink zum Hintergrundbild hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So fügen Sie einen Hyperlink zu einem Hintergrundbild in CSS hinzu:
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie einen Hyperlink zu einem Hintergrundbild in CSS hinzufügen.

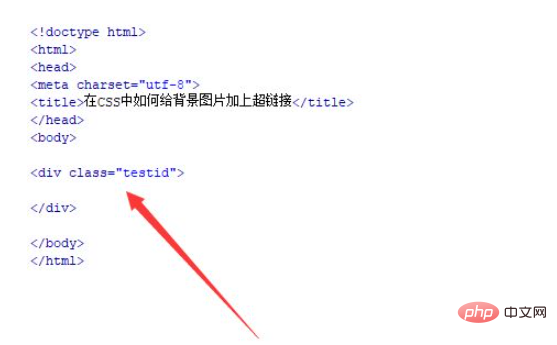
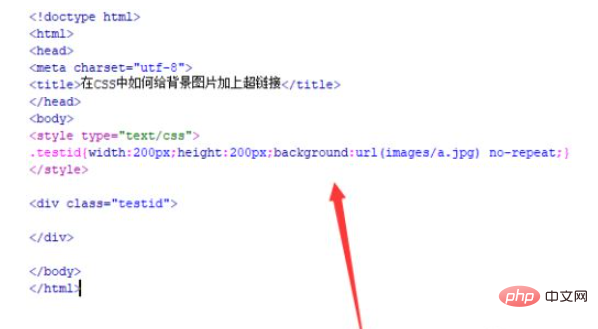
2. Verwenden Sie in der Datei test.html div, um ein Modul zu erstellen und dessen Klassenattribut auf testid zu setzen.

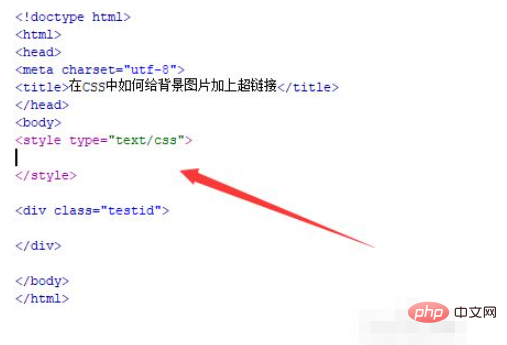
3. Schreiben Sie in die Datei test.html das Tag <style type="text/css"></style>, und der CSS-Stil der Seite wird in das Tag geschrieben.

4. Legen Sie im CSS-Tag den CSS-Stil über die Klasse fest, definieren Sie die Breite des Div als 200 Pixel, die Höhe als 200 Pixel und das Hintergrundbild als a.jpg.

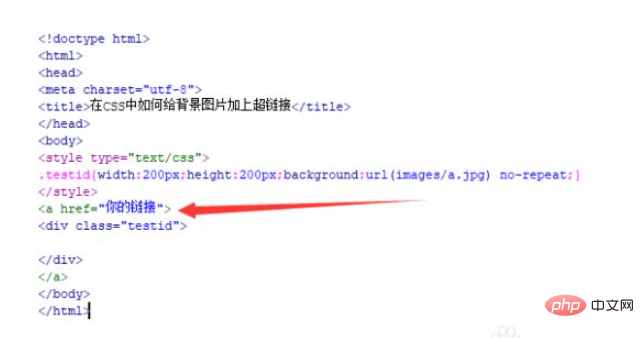
5. Verwenden Sie in der test.html-Datei außerhalb des div-Tags das a-Tag, um einen Link zum Hinzufügen eines Hyperlinks zum Hintergrundbild zu erstellen.

6. Öffnen Sie die Datei test.html im Browser, um den Effekt zu überprüfen.

Empfohlene verwandte Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie in CSS einen Hyperlink zu einem Hintergrundbild hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!