Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Höhe von div mit CSS fest
So legen Sie die Höhe eines Div in CSS fest: Fügen Sie zuerst das Style-Attribut zum Div-Tag hinzu. Fügen Sie dann das Height-Attribut zum Style-Attribut hinzu und geben Sie die feste Höhe an, z. B. [style="height:300px;"] .

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Wir können die folgenden drei Methoden verwenden, um die Höhe des Div festzulegen:
1. Geben Sie direkt die feste Höhe im Stil an
3. Die erste Methode: feste Höhe Gesetz.
Die Möglichkeit, eine feste Höhe zu schreiben, besteht darin, das Stilattribut im div-Tag hinzuzufügen und die feste Höhe in das Höhenattribut des Attributs zu schreiben, z. B. style="height:300px;"
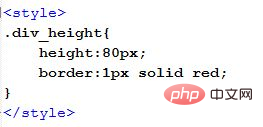
Zweite Methode : Wird in Klassenform aufgerufen. Um die Klassenform aufzurufen, müssen Sie den CSS-Stil in das Style-Tag unter dem Head-Tag schreiben und ihn dann in der Klassenform im div aufrufen.
Um die Klassenform aufzurufen, müssen Sie den CSS-Stil in das Style-Tag unter dem Head-Tag schreiben und ihn dann in der Klassenform im div aufrufen.
CSS-Video-Tutorial )
)
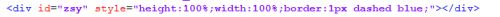
Die dritte Methode: adaptives Höhenschreiben. Die sogenannte adaptive Höhe ist die Höhe relativ zum übergeordneten Etikett oder übergeordneten Container, geschrieben in Prozentform, sodass sie sich adaptiv ändert, wenn sich die Höhe des übergeordneten Containers ändert.
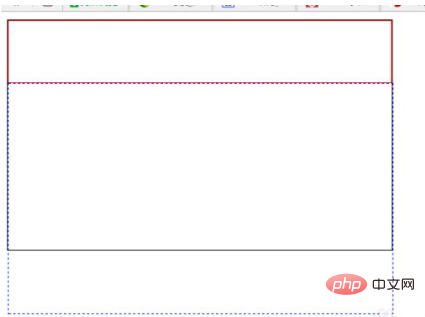
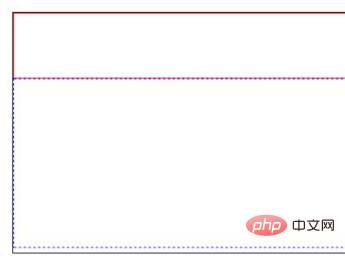
Ein laufendes Ergebnis der adaptiven Methode. Es ist zu erkennen, dass der blau gepunktete Rahmen teilweise außerhalb des schwarzen Vollrahmens liegt. Dies liegt daran, dass die Summe der Höhen der beiden Divs größer ist als die Höhe des übergeordneten Containers.
 Hier habe ich den relativen Höhenanteil auf 70 % geändert.
Hier habe ich den relativen Höhenanteil auf 70 % geändert.

CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Höhe von div mit CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!