Heim >Web-Frontend >CSS-Tutorial >Reines CSS, um den Links-Rechts-Spiegeleffekt von Bildern zu erzielen (Code im Anhang)

【Empfohlenes Tutorial: CSS-Video-Tutorial】
CSS Die Haupttechnologie zum Spiegeln des Bildes ist nicht nur das 3D-Spiegeln und Positionieren, sondern verwendet auch ein Attribut backface-visibility:visable|hidden;Dieses Attribut wird hauptsächlich verwendet, um festzulegen, ob die Rückseite von Das Element ist sichtbar.
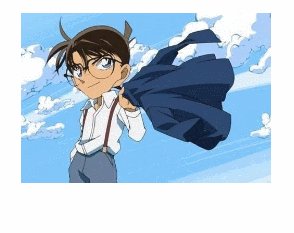
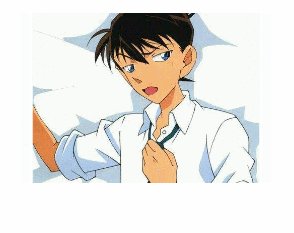
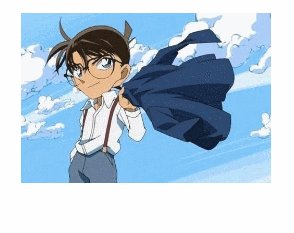
Die Darstellung ist wie folgt:

Die spezifischen Schritte sind wie folgt:
1. Schreiben Sie den Hauptteil der Seite,
<div> <img src="Images/b.jpg" alt=""> <img src="Images/c.jpg" alt=""> </div>
2. Überlagern Sie die beiden Bilder durch Positionierung
div img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}3 die Rückseite des ersten Bildes Unsichtbar
div img:first-child {
z-index: 1;
backface-visibility: hidden;
}4. Drehung um 180 Grad hinzufügen
div:hover img {
transform: rotateY(180deg);
}Vollständiger Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* backface-visibility */
div {
width: 250px;
height: 170px;
margin: 100px auto;
position: relative;
}
div img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
div img:first-child {
z-index: 1;
backface-visibility: hidden;
}
div:hover img {
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div>
<img src="Images/b.jpg" alt="">
<img src="Images/c.jpg" alt="">
</div>
</body>
</html>Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonReines CSS, um den Links-Rechts-Spiegeleffekt von Bildern zu erzielen (Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!