Heim >Web-Frontend >CSS-Tutorial >So passen Sie den Zeilenabstand in CSS an
So passen Sie den Zeilenabstand in CSS an: Sie können das Attribut line-height verwenden, um den Zeilenabstand anzupassen, z. B. [p.big {line-height:200%;}], was bedeutet, dass der Zeilenabstand der Elemente auf 200 angepasst wird % basierend auf der aktuellen Schriftgröße.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Attributeinführung: Das Attribut
line-height wird verwendet, um die Zeilenhöhe in Prozent festzulegen.
Attributwert:
normal Standard. Stellen Sie einen angemessenen Zeilenabstand ein.
Zahl Legen Sie eine Zahl fest, die mit der aktuellen Schriftgröße multipliziert wird, um den Zeilenabstand festzulegen.
Länge Legen Sie einen festen Zeilenabstand fest.
% Prozentualer Zeilenabstand basierend auf der aktuellen Schriftgröße.
inherit gibt an, dass der Wert des Attributs „line-height“ vom übergeordneten Element geerbt werden soll.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
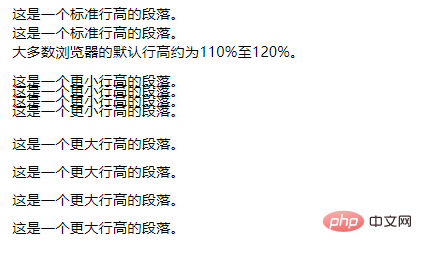
</html>Laufergebnis:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo passen Sie den Zeilenabstand in CSS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!