Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie RGB in CSS
So verwenden Sie RGB in CSS: Erstellen Sie zunächst eine HTML-Code-Beispieldatei. Verwenden Sie dann die RGB-Syntax „rgb(rot, grün, blau)“, um verschiedene Farben zu generieren.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer.
rgb was bedeutet das?
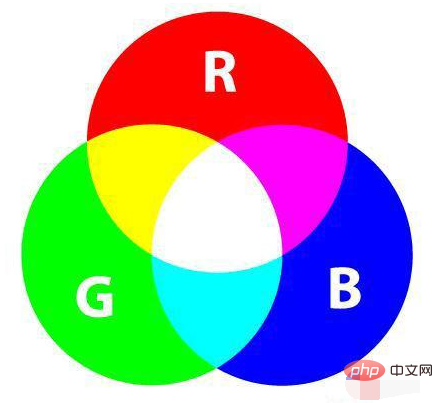
RGB: Ein Farbmodus, ein Farbstandard in der Branche; er kann durch Ändern der drei Farbkanäle Rot (R), Grün (G) und Blau (B) und deren Überlagerung in eine große Vielfalt erhalten werden von Farben. Der RGB-Farbstandard umfasst nahezu alle vom menschlichen Auge wahrnehmbaren Farben und ist derzeit eines der am weitesten verbreiteten Farbsysteme.

In CSS können wir den RGB-Standard verwenden, um Farbwerte festzulegen, wofür die CSS-Funktion rgb() erforderlich ist.
css rgb()-Funktion
rgb()-Funktion verwendet die Überlagerung von drei Farben: Rot (R), Grün (G) und Blau (B), um eine Vielzahl von Farben zu erzeugen.
RGB bedeutet Rot, Grün, Blau (englisch: Red, Green, Blue).
Rot (R) Eine Ganzzahl zwischen 0 und 255, die den Rotanteil der Farbe darstellt. .
Grün (G) Eine Ganzzahl zwischen 0 und 255, die den Grünanteil der Farbe darstellt.
Blau (B) Eine Ganzzahl zwischen 0 und 255, die den Blauanteil der Farbe darstellt.
Empfohlen: „CSS-Video-Tutorial“
Syntax
rgb(red, green, blue)
Jeder Parameter (Rot, Grün und Blau) in rgb() definiert die Intensität verschiedener Farben, die eine positive Ganzzahl zwischen 0 und 255 oder ein sein kann Prozentwert (von 0 % bis 100 %).

Wir verwenden ein einfaches Codebeispiel, um die rgb()-Methode zum Festlegen von Farben zu verstehen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p1 {background-color:rgb(255,0,0);}
#p2 {background-color:rgb(0,255,0);}
#p3 {background-color:rgb(0,0,255);}
#p4 {background-color:rgb(192,192,192);}
#p5 {background-color:rgb(255,255,0);}
#p6 {background-color:rgb(255,0,255);}
</style>
</head>
<body>
<p>RGB 颜色:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
</html>Rendering:

Wir müssen darauf achten, wie der rgb()-Farbwert geschrieben wird. Im folgenden Codebeispiel sind einige der Werte der rgb()-Funktion korrekt Einige sind falsch. Achten Sie auf die Unterscheidung:
rrreeDas obige ist der detaillierte Inhalt vonSo verwenden Sie RGB in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!