Heim >Web-Frontend >CSS-Tutorial >So erstellen Sie einen CSS-Composite-Stil
Die Schreibmethode von CSS-Kompositstilen wird durch die Verwendung von Leerzeichen realisiert. Bei einigen zusammengesetzten Schreibmethoden muss die Reihenfolge nicht berücksichtigt werden, z. B. „Hintergrund, Rahmen“. .

Die Betriebsumgebung dieses Artikels: Windows7-System, CSS3-Version, DELL G3-Computer.
CSS-Zusammensetzungsstil
Eine CSS-Eigenschaft steuert nur einen Stil, der als einzelner Stil bezeichnet wird.
Eine CSS-Eigenschaft steuert mehrere Stile, was als zusammengesetzter Stil bezeichnet wird.
Zusammengesetzter Stil
Die Methode des zusammengesetzten Schreibens wird durch die Verwendung von Leerzeichen realisiert. Bei einigen zusammengesetzten Schreibmethoden muss die Reihenfolge nicht berücksichtigt werden, z. B. Hintergrund und Rand; bei anderen muss die Reihenfolge berücksichtigt werden, z. B. bei der Schriftart.
1、backgroud :red url() repeat 0 0; 2、border:1px red solid; 3、font:
Hinweis: Es sind mindestens zwei Werte erforderlich: Größenfamilie
weight style size family style weight size family weight style size/line-height family
Hinweis: Versuchen Sie, sie nicht zu mischen. Wenn Sie sie mischen müssen, schreiben Sie unbedingt zuerst den zusammengesetzten Stil und dann den einzelnen Stil.
Empfohlen: „CSS-Video-Tutorial“
Üben
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS复合样式</title>
<style>
div {
width: 300px;
height: 300px;
background: greenyellow url("img/gougou.jpg") no-repeat center center;
border: dashed 2px blue;
font: bold italic 30px/50px 宋体;
}
</style>
</head>
<body>
<div>
MW
</div>
</body>
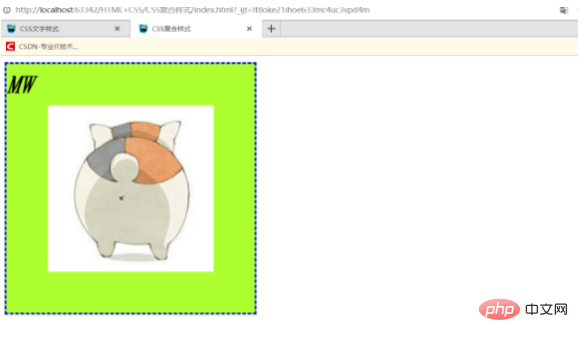
</html>Rendering

Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen CSS-Composite-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!