Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind CSS-negierte Pseudoklassen?
CSS-negative Pseudoklasse ist „:not(selector)“. Die negative Pseudoklasse „:not“ stimmt direkt mit Elementen überein, die nicht vom übergebenen Parameterselektor ausgewählt werden. Die übergebenen Parameter dürfen keine hinzugefügten Selektoren oder Pseudoelemente enthalten Selektoren.

Empfohlen: „CSS-Video-Tutorial“
: not (selector) ist eine negative Pseudoklasse (selector) in CSS und akzeptiert einen einfachen selector als Parameter. Grundsätzlich kann jeder andere Selektor (als Parameter) übergeben werden.
:not (Selektor) stimmt mit Elementen überein, die nicht vom übergebenen Parameterselektor ausgewählt werden. Übergebene Parameter dürfen keine zusätzlichen Selektoren oder Pseudoelementselektoren enthalten.
/* the X argument can be replaced with any simple selectors */
:not(X) {
property: value;
}In diesem Beispiel gibt es ein li-Element mit der Klasse „different“:
<ul> <li></li> <li class="different"></li> <li></li> </ul>
CSS wählt alle li-Elemente außer der Klasse „different“ aus.
/* Style everything but the .different class */
li:not(.different) {
font-size: 3em;
}Sie können Pseudoklassenselektoren auf alle einfachen Selektoren anwenden (einschließlich Elementtypselektoren, universelle Selektoren, Attributselektoren, Klassenselektoren, ID-Selektoren, Pseudoklassenselektoren), um den gleichen Effekt zu erzielen.
p:not(:nth-child(2n+1)) {
font-size: 3em;
}Aber wenn wir einen Pseudoelement-Selektor als Parameter verwenden, wird dies nicht den erwarteten Effekt erzielen.
:not(::first-line) {
/* ::first-line is a pseudo element selector and not a simple selector */
color: white;
}
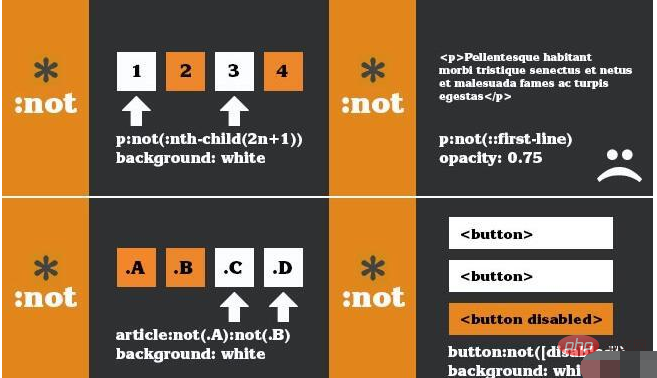
:Visuelle Darstellung mehrerer Verwendungen von not()
:Die Priorität der Pseudoklasse not() ist die Priorität ihrer Parameter. Die Pseudoklasse :not() erhöht die Priorität des Selektors nicht wie andere Pseudoklassenselektoren.
Negative Pseudoklassenselektoren unterstützen keine Verschachtelung, daher ist :not(:not(...)) niemals zulässig. Entwickler müssen beachten, dass Pseudoelemente keine einfachen Selektoren sind und daher als Argumente für die Pseudoklasse :not() ungültig sind. Darüber hinaus müssen Sie bei der Verwendung von Attributselektoren vorsichtig sein, da einige Attributselektoren nicht allgemein unterstützt werden. Das Verketten eines :not()-Selektors mit einem anderen :not()-Selektor ist ebenfalls verboten.
Das obige ist der detaillierte Inhalt vonWas sind CSS-negierte Pseudoklassen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!