Heim >Web-Frontend >Bootstrap-Tutorial >So lösen Sie das Problem, dass das Bootstrap-Symbol nicht angezeigt wird
Lösung für das Problem, dass das Bootstrap-Symbol nicht angezeigt wird: Legen Sie zuerst den gesamten aus dem Internet heruntergeladenen Bootstrap in Eclipse ab. Fügen Sie dann die jQuery-Referenz vor der Bootstrap-Referenz ein.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 3.3.7. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „Bootstrap-Tutorial“ „CSS-Video-Tutorial“
Bootstrap-Schriftsymbol wird nicht angezeigt. Problem:
Problem:
Wenn Bootstrap das Schriftartsymbol verwendet, wird nur ein Kästchen und nicht das Symbol angezeigt .
Problemanalyse:
Der Grund ist, dass die Datei „bootstrap.css“ nicht korrekt mit der Schriftartdatei glyphicons-halflings-regular.eot verknüpft ist.
Schauen Sie sich den Bootstrap.css-Quellcode an und Sie werden Folgendes sehen:
`@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}`Achten Sie auf die darin enthaltene URL
Lösung:
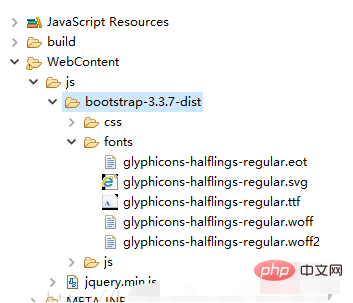
Fügen Sie den gesamten aus dem Internet heruntergeladenen Bootstrap in Eclipse ein. Wie in der Abbildung gezeigt

Die Referenz auf der JSP-Seite:
<head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>bootStrap表单</title> <script type="text/javascript" src="js/jquery.min.js"></script> <link rel="stylesheet" href="js/bootstrap-3.3.7-dist/css/bootstrap.css"> <script type="text/javascript" src="js/bootstrap-3.3.7-dist/js/bootstrap.js"></script> </head>
Hinweis: Die Referenz auf jQuery sollte vor der Bootstrap-Referenz platziert werden, andernfalls wird der Fehler „Uncaught Error: Bootstraps JavaScript erfordert jQuery“ gemeldet
Für Weitere Programmierkenntnisse finden Sie unter: Programmier-Tutorial! !
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass das Bootstrap-Symbol nicht angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!