Heim >Web-Frontend >CSS-Tutorial >Wie man horizontale Wörter in CSS aufrichtet
So verwenden Sie CSS, um horizontale Wörter anzuzeigen: Erstellen Sie zunächst eine HTML-Beispieldatei. Definieren Sie dann einen Div-Text. „Der Text wird stehen bleiben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfehlung: „css-Video-Tutorial“
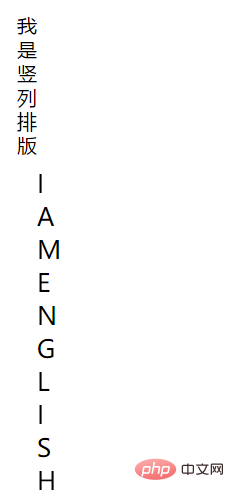
1. Die vertikale Anordnung eines Satzes
wie im Bild gezeigt:

<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
width: 20px;
margin: 0 auto;
line-height: 24px;
font-size: 20px;
}
.two {
width: 15px;
margin: 0 auto;
line-height: 24px;
font-size: 20px;
word-wrap: break-word;/*英文的时候需要加上这句,自动换行*/
}
</style>
<body>
<div class="one">我是竖列排版</div>
<div class="two">I AM ENGLISH</div>
</body>
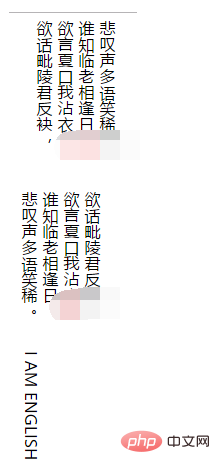
</html>2. Die vertikale Anordnung mehrerer Sätze (z. B. alte Poesie)
wie im Bild gezeigt:

<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: vertical-lr;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
writing-mode: tb-lr;/*IE浏览器的从左向右 从右向左是 writing-mode: tb-rl;*/
}
</style>
<body>
<div class="one">欲话毗陵君反袂,欲言夏口我沾衣。谁知临老相逢日,悲叹声多语笑稀。</div>
<div class="one">I AM ENGLISH</div>
</body>
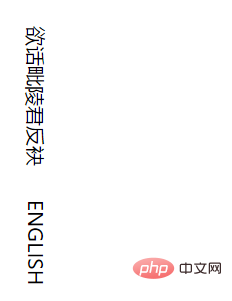
</html>3. Die Schriftarten sind horizontal und das Gesamtlayout ist vertikal Wie im Bild gezeigt:

<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 150px auto;
width: 200px;
font-size: 20px;
line-height: 24px;
transform:rotate(90deg);
-ms-transform:rotate(90deg); /* IE 9 */
-moz-transform:rotate(90deg); /* Firefox */
-webkit-transform:rotate(90deg); /* Safari 和 Chrome */
-o-transform:rotate(90deg); /* Opera */
}
</style>
<body>
<div class="one">欲话毗陵君反袂</div>
<div class="one">ENGLISH</div>
</body>
</html>Das obige ist der detaillierte Inhalt vonWie man horizontale Wörter in CSS aufrichtet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!