Heim >Web-Frontend >View.js >So installieren Sie jq in vue.js
So installieren Sie jq in vue.js: Installieren Sie zuerst JQuery über den Befehl „npm install jquery --save“. Ändern Sie dann die Konfigurationsdatei und führen Sie dann JQuery in der Datei main.js ein.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Version vue2.0 und jquery1.0. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „vue Tutorial“
Installieren und verwenden Sie JQuery für Ajax-Anfragen und einige DOM-Operationen
Die Datenrendering-Methode von vue.js ist bereits sehr praktisch und leistungsstark, und es besteht keine Notwendigkeit, JQuery dafür zu verwenden Operationen
1. Installieren Sie JQuery
npm install jquery --save
2. Ändern Sie nach erfolgreicher Installation die Konfigurationsdatei
Fügen Sie den folgenden Code zur Datei webpack.base.conf.js im Build-Ordner hinzu:
Fügen Sie den Header hinzu und führen Sie die Datei ein :
var webpack=require("webpack")Hinzufügen
plugins: [
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]in module.exports 3. Fügen Sie JQuery in die Datei main.js ein
import $ from 'jquery' //或 import jQuery from 'jquery'
4. Starten Sie einfach das Projekt neu
npm run dev //或 npm run start
5. Erstellen Sie die gepackte Datei index.html Die js- und css-Dateien können nicht gefunden werden, da der Pfad falsch angegeben ist
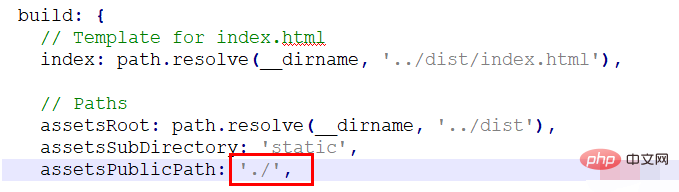
Ändern Sie die index.js-Konfiguration im Konfigurationsordner
Ursprüngliche Konfiguration:

Ändern Sie sie, um etwas hinzuzufügen.

Das obige ist der detaillierte Inhalt vonSo installieren Sie jq in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!