Heim >Web-Frontend >CSS-Tutorial >So machen Sie CSS-Textbereiche nicht ziehbar
So implementieren Sie die Nicht-Dragbarkeit des CSS-Textbereichs: Erstellen Sie zunächst eine HTML-Beispieldatei und legen Sie dann den Stil „resize:none;“ für das Textarea-Element fest, um den Textbereich nicht ziehbar zu machen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, Thinkpad T480-Computer.
In CSS können Sie den Stil „resize:none;“ auf das Textarea-Element festlegen, damit das Textarea nicht verschoben werden kann und die Größe des Elements nicht angepasst werden kann.
Beispiel:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea>普通textarea文本框</textarea><br /><br /> <textarea style="resize:none;">禁止拖动的textarea文本框</textarea> </body> </html>
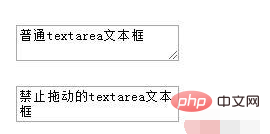
Rendering:

Einführung in das Größenänderungsattribut
Das Größenänderungsattribut gibt an, ob die Größe des Elements vom Benutzer angepasst werden kann.
Syntax
resize: none|both|horizontal|vertical;
Attributwerte:
keine: Der Benutzer kann die Größe des Elements nicht ändern.
beides: Benutzer können die Höhe und Breite des Elements anpassen.
horizontal: Der Benutzer kann die Breite des Elements anpassen.
vertikal: Der Benutzer kann die Höhe des Elements anpassen.
Hinweis: Wenn Sie möchten, dass dieses Attribut wirksam wird, müssen Sie das Überlaufattribut des Elements festlegen. Der Wert kann „Auto“, „Ausgeblendet“ oder „Scrollen“ sein.
Empfohlen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo machen Sie CSS-Textbereiche nicht ziehbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!