Heim >Web-Frontend >CSS-Tutorial >Was ist neu in CSS3?
Zu den neuen Inhalten von CSS3 gehören: 1. Untergeordneter Selektor, der zum Auswählen von Elementen mit einem bestimmten übergeordneten Element verwendet wird; 2. Geschwisterselektor, der zum Auswählen von Geschwisterelementen direkt nach einem anderen Element verwendet wird; 4. Klassenselektor; 5. Pseudoelementselektor usw.

Die Betriebsumgebung dieses Artikels: Windows7-System, CSS3-Version, DELL G3-Computer.
Neuer Inhalt in CSS3:
Neuer Selektor in CSS3
Untergeordneter Selektor
Der untergeordnete Selektor wird verwendet, um Elemente mit einem bestimmten übergeordneten Element auszuwählen
.box > p{
background-color: pink} Bruder Selector
Benachbarter Geschwisterselektor: Wird verwendet, um Geschwisterelemente unmittelbar nach einem anderen Element auszuwählen, und beide haben das gleiche übergeordnete Element
h1 + p{
margin-top:50px; 满足h1相邻的p标签 } Andere Geschwisterselektoren
Stimmen mit demselben übergeordneten Element überein Alle Element2-Elemente nach Element1 haben die beiden Elemente das gleiche übergeordnete Element
h2 ~ p{
background: ff0000; 和h2同级的其他选择器}struktureller Pseudoklassenselektor
nth-child(n): n kann eine Zahl, ein Schlüsselwort und eine Formel sein
Gemeinsames Schlüsselwort gerade: gerade Zahl, ungerade: ungerade
| Selektor | Funktion |
|---|---|
| e: erstes untergeordnetes Element | entspricht dem übergeordneten Element und dem ersten untergeordneten Element e |
| e: letztes untergeordnetes Element | entspricht dem übergeordneten Element. Das letzte e-Element im Element |
| e:n-tes untergeordnetes Element (n) | stimmt mit dem n-ten untergeordneten Element e im übergeordneten Element überein letztes |
| vom Typ e Neue Pseudoelemente werden hinzugefügt. Doppelpunkte sind h5-Syntaxspezifikationen | Pseudoelemente können nur zu Doppel-Tags hinzugefügt werden. Der Attributinhalt:"";muss sein In den Pseudoelementen geschrieben. Der Doppelpunkt des Pseudoelements. Es dürfen keine Leerzeichen vor | vor und nach dem Erstellen eines Elements stehen, das ein Inline-Element ist
| Selektor | |
e::after
Ein Element nach dem E-Element einfügen
| e::first-line | |
|---|---|
| Attribute-Selektor | |
| Neue Selektorgewichtung | Die Gewichtung von Pseudoklassenselektor und Attributselektor ist gleich zum Gewicht des Klassenselektors |
| CSS3-Boxmodell | CSS3 kann das Boxmodell durch Boxgröße spezifizieren, sodass wir festlegen können, wie die Gesamtbreite und die Gesamtsumme berechnet werden Höhe eines Elements |
| Die Gesamtgröße der Box ist Breite + Abstand + Rand, der Inhaltsbereich ist der Breiten- und Höhenteil | Randbox-Seltsamer Modus |
border-radius: 100px/50px 分别设置水平方向和垂直方向半径border-bottom-right-radius: 50px; 单一属性设置右下角设置Textschatten Textschatten
Horizontaler Schatten, vertikaler Schatten, Unschärfeabstand und Schattenfarbe können über angegeben werden Attributwerte Textschatten Textschatten Horizontaler Schatten, vertikaler Schatten, Unschärfeabstand und Schatten können über Attributwerte angegeben werden Schattenfarbe
Attributwert
Funktion
h-Shadow Erforderliche, horizontale Schattenposition
文字阴影:水平位置 垂直位置 模糊程度 颜色text-shadow: 10px 20px 5px #f00;
V-Schatten
erforderlich, vertikale Schattenposition
| Unscharfer Abstand | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Farbe | |||||||||||||
| Einsatz | |||||||||||||
| 属性值 | 作用 |
|---|---|
| transition | 简写属性,用于在一个属性中设置其他4个过渡属性 |
| transition-property | 规定应用过渡的css属性的名称 |
| transition-duration | 定义过渡效果花费的时间,默认是0 |
| transition-timing-function | 规定过渡效果的时间曲线,默认是ease |
| transition-delay | 规定过渡效果何时开始。默认是0 |
transition-property过渡的属性
none表示没有属性过渡
all表示所有变化的属性都过渡
属性名:使用具体的属性名,多个属性名之间逗号分隔
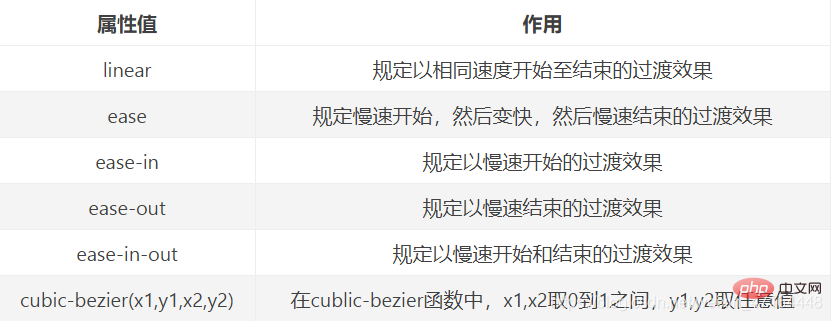
transition-timing-function 时间曲线
.box{
width: 100px;
height: 100px;
background-color: aquamarine;
transition: all 2s linear 0s; 过渡属性的使用(动画效果) }
.box:hover{
width: 500px;
}2D转换-transform
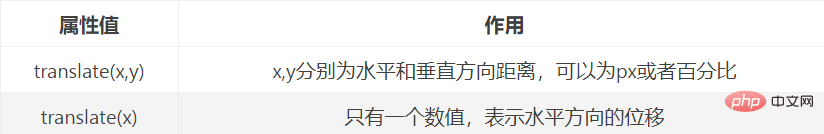
移动translate()
作用:对元素进行移动、缩放、转动、拉长、拉伸,配合过渡效果实现动画效果
transform: translate(10px,10px);
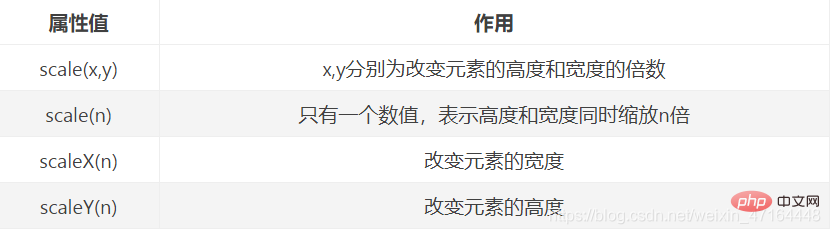
缩放scale()
transform的属性值为scale()可以实现缩放效果
scale为1以上为放大效果,为0到1之间缩放
旋转rotate()
实现元素旋转
元素旋转后,坐标轴也会发生改变
正数表示顺时针旋转,负数表示逆时针旋转
transform: rotate(30deg);
倾斜skew()
设置skew(),实现元素倾斜
书写语法:transform:skew(数字deg,数字deg);
transform-origin 属性
设置调整元素的水平和垂直方向原点位置,调整元素基准点
x:定义X轴的原点,可能的值:left、center、right、像素值、百分比
y:定义y轴的原点,可能的值:left、center、right、像素值、百分比
transform-origin: left top; 以左上角为基准点
3D转换
透视perspective
透视可以将一个2D平面在转换过程中呈现3D效果
作用:设置在Z轴的视线焦点的观察位置,从而实现3D效果
属性值:像素值,数值越大,观察点距离z轴原点越远
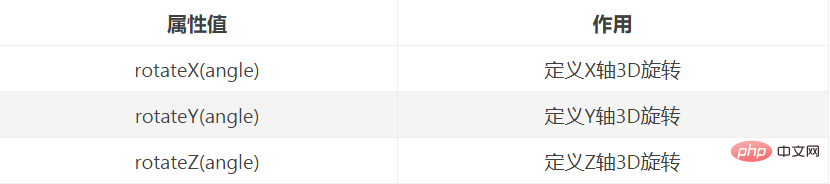
3D旋转
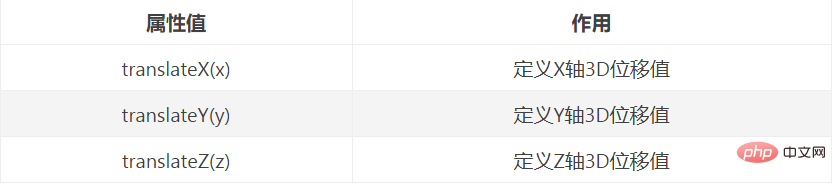
3D位移
加粗样式属性值为像素或者百分比
transform-style属性
用于设置被嵌套的子元素在父元素的3D空间中显示,子元素会保留自己的3D转换坐标轴
属性值:flat:所有子元素在2D平面呈现,preserve-3d:保留3D空间
transform-style: preserve-3d;
浏览器兼容
internet Explorer10、Firefox以及Opera支持transform属性
Chrome 和 Safari需要前缀-webkit-
internet Explorer9 需要前缀-ms-
动画
css3中提供了自己的动画制作方法
css3动画制作分为两步,创建动画、制作动画
animation属性
需要将@keyframes中创建的动画捆绑到某个选择器,否则不会产生动画效果
animation属性用于对动画进行捆绑
语法:animation:动画名称 过渡时间 速度曲线 动画次数 延时时间
小球运动动画代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
border-radius: 50%;
margin: 200px auto;
background-color: skyblue;
/* 添加绑定动画 */
animation: move1 2s linear infinite;
}
/* 开头和结尾定义动画效果 */
@keyframes move{
from{
transform: translateY(0);
}
to{
transform: translateY(150px);
}
}
@keyframes move1{
0%{
transform: translateY(0);
}
25%{
transform: translateY(200px);
}
50%{
transform: translateY(0);
}
75%{
transform: translateY(-200px);
}
100%{
transform: translateY(0);
}
}
</style>
</head>
<body>
<p class="box">
</p>
</body>
</html>
Das obige ist der detaillierte Inhalt vonWas ist neu in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!