Heim >Web-Frontend >CSS-Tutorial >Eine Einführung in das Klassennamenproblem in CSS

Die folgenden CSS-Klassennamen, die mit Zahlen beginnen, werden nicht wirksam:
.1st{
color: red;
}Ein gültiger CSS-Klassenname muss mit einem der folgenden Wörter beginnen:
1. Unterstrich_
2. Bindestrich-
3. Buchstaben a - z
gefolgt von anderen _, - Zahlen oder Buchstaben.
(Empfohlenes Tutorial: CSS-Einführungs-Tutorial)
Bei Verwendung regulärer Ausdrücke lautet ein zulässiger CSS-Klassenname:
-?[_a-zA-Z]+[_a-zA-Z0-9-]*
Laut CSS Gemäß der Beschreibung im Standard muss das zweite Zeichen, wenn der Klassenname mit einem Bindestrich beginnt, ein Unterstrich _ oder ein Buchstabe sein. Bei tatsächlichen Tests wurde jedoch festgestellt, dass zusätzlich zu den beiden genannten auch ein gefolgtes Zeichen gültig ist noch ein Strich.
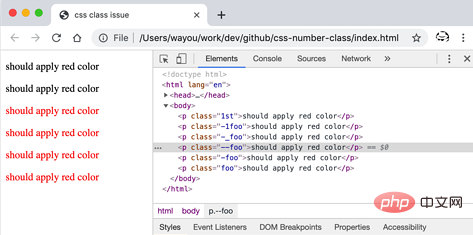
Das Folgende ist der Testcode und die Ergebnisse:
<p class="1st">should apply red color</p>
<p class="-1foo">should apply red color</p>
<p class="-_foo">should apply red color</p>
<p class="--foo">should apply red color</p>
<p class="-foo">should apply red color</p>
<p class="foo">should apply red color</p>
.1st {
color: red;
}
.-1foo {
color: red;
}
.-_foo {
color: red;
}
.--foo {
color: red;
}
.-foo {
color: red;
}
.foo {
color: red;
}Die Ergebnisse sind wie gezeigt:

Empfohlenes Video-Tutorial: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEine Einführung in das Klassennamenproblem in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!