Heim >Entwicklungswerkzeuge >VSCode >Was soll ich tun, wenn vscode Tags nicht vervollständigen kann?

Was soll ich tun, wenn vscode Tags nicht vervollständigen kann? Code-Vervollständigung für HTML-Tags wie divs in vscode
Verwenden Sie vscode, um js-Code zu schreiben. Wenn Sie am Anfang auf die Tabulatortaste klicken, wird der Code tatsächlich nicht automatisch vervollständigt von Unannehmlichkeiten. Ich habe die Informationen überprüft, die Schritte aufgelistet und einfach diese Einrichtung befolgt.
Verwandte Empfehlungen: vscode-Tutorial
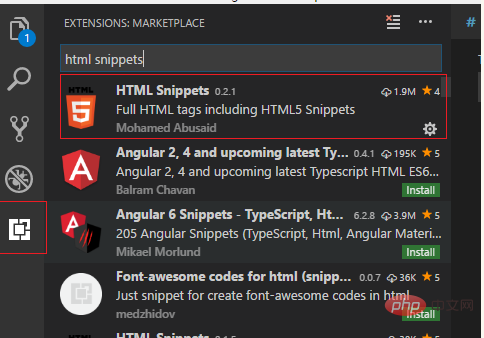
1, Plug-in installieren

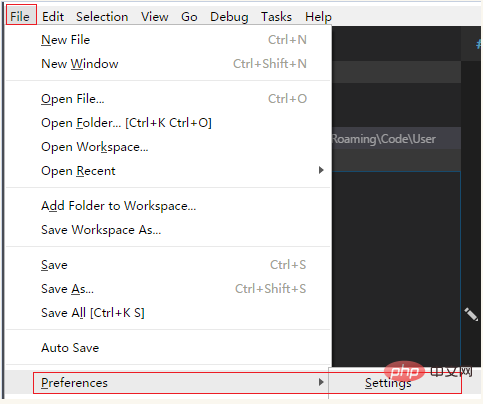
2, Konfigurieren Sie das files.associations-Objekt

Die Seite nach dem Öffnen sieht wie folgt aus:

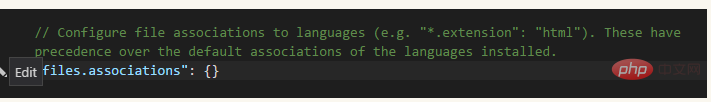
Suchen Sie „files.associations“. „in der Comm Used-Liste“: {}

Klicken Sie auf die Schaltfläche „Bearbeiten“ auf der linken Seite und bearbeiten Sie sie im Bearbeitungsfeld auf der rechten Seite. Es stellt sich heraus, dass es „
“ ist{
"emmet.triggerExpansionOnTab": true
}Fügen Sie eine Zeile hinzu
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}Nehmen Sie auf ähnliche Weise Änderungen in den Arbeitsbereichseinstellungen vor
Es stellte sich heraus, dass
{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true
}Eine Zeile hinzufügte
{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}Danach Speichern Sie, gehen Sie zurück zur js-Datei, klicken Sie auf das Tag
Tipps: Wenn es sich bei der Datei, die Sie vervollständigen möchten, nicht um eine JS-Datei, sondern um ein anderes Suffix, z. B. eine .vue-Datei, handelt, fügen Sie einfach das Dateisuffix am Ende der Liste hinzu
Für Beispiel:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}Denken Sie daran, beide Einstellungen hinzuzufügen
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn vscode Tags nicht vervollständigen kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!