Heim >Entwicklungswerkzeuge >VSCode >So stellen Sie sicher, dass vscode Vue-Eingabeaufforderungen hat

So legen Sie intelligente Eingabeaufforderungen in vscode fest:
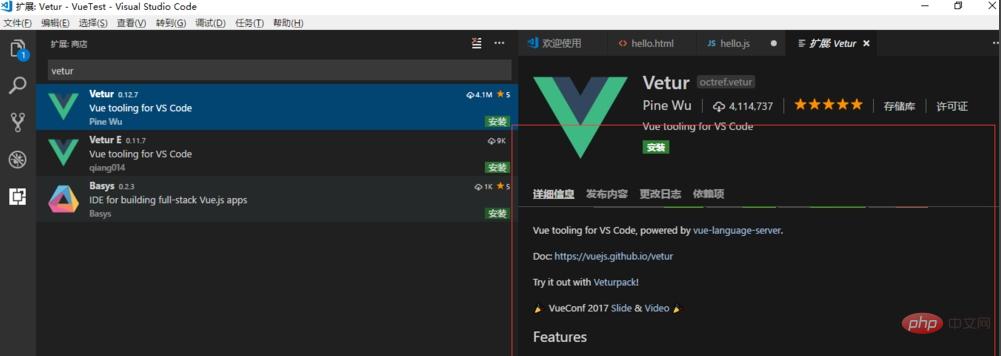
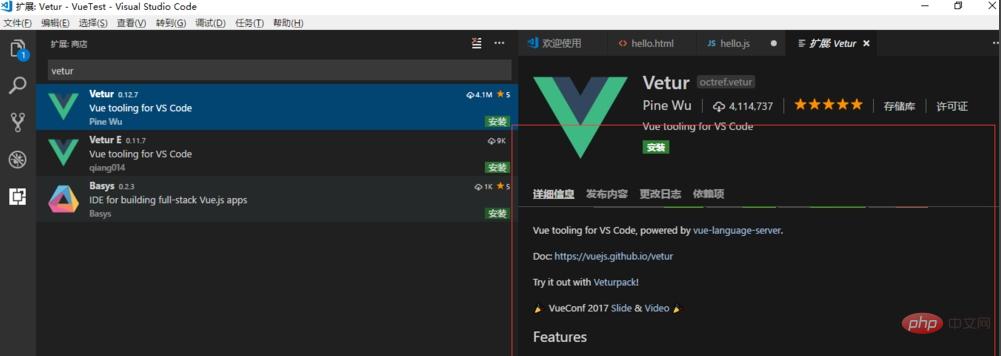
Klicken Sie auf [Erweiterung], wie im Bild gezeigt, und suchen Sie in der Erweiterung nach [vetur]

Nachdem Sie auf [Vetur] geklickt haben, wie im Bild gezeigt, öffnen Sie die detaillierten Informationen, den Release-Inhalt, das Änderungsprotokoll usw. im rechten Bereich

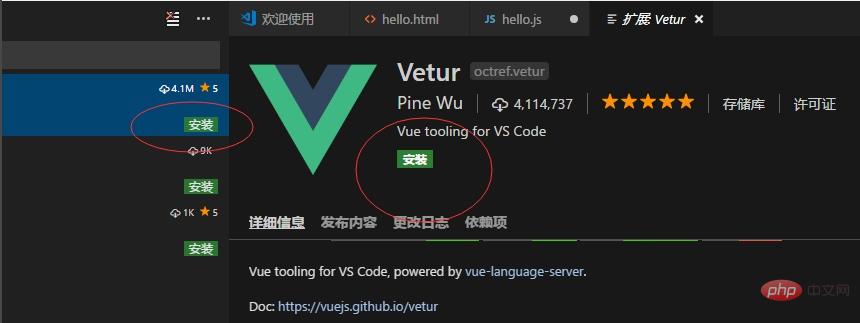
Klicken Sie wie gezeigt. Klicken Sie wie gezeigt auf die Schaltfläche [Installieren]. Die Software wird automatisch heruntergeladen. Sie müssen etwa 2 Minuten warten.
 Klicken Sie auf [Neu laden], wie im Bild gezeigt
Klicken Sie auf [Neu laden], wie im Bild gezeigt

Das obige ist der detaillierte Inhalt vonSo stellen Sie sicher, dass vscode Vue-Eingabeaufforderungen hat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!