Heim >Entwicklungswerkzeuge >VSCode >So erstellen Sie einen lokalen Server mit vscode

1. Installationsknoten
2. Installations-Express
Öffnen Sie das Terminal und geben Sie das ein Folgender Code:
// 全局安装 npm install express -g // 测试是否安装成功 express -h // 安装如果出现问题,则运行 npm install express-generator -g
3. Projektordner erstellen
(1) Schritte:
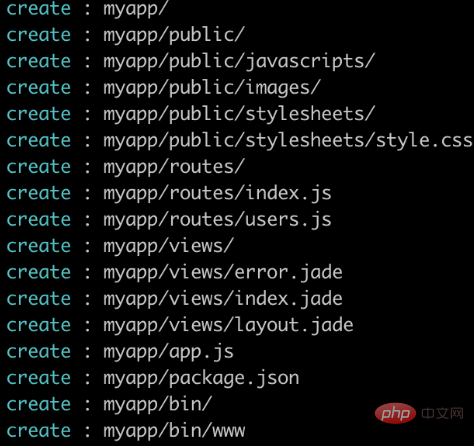
1. express myapp

2. cd myapp
3. npm install
Anleitung für die oben genannten Schritte: Erstellen Sie zunächst den Projektordner myapp, geben Sie den Ordner ein und initialisieren Sie ihn Projekt.
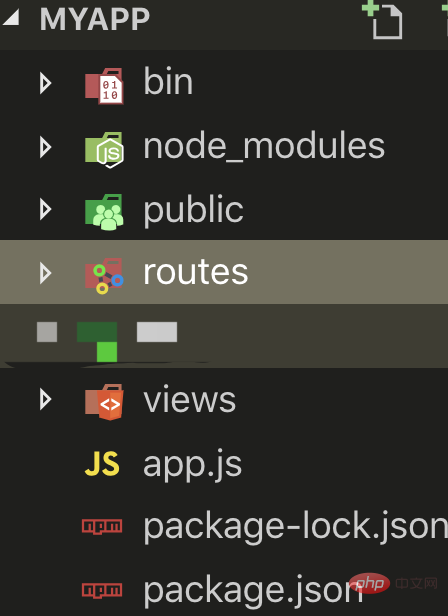
(2) Express-Framework-Zusammensetzung

Erklärung:
bin ist die Startdatei des Projekts. Konfigurieren Sie, wie das Projekt gestartet wird , der Standard-NPM-Start, bei dem die WWW-Datei zum Starten des Dienstes verwendet wird
node_modules ist das für die Datei erforderliche Modul.
public ist die statische Datei des Projekts, in der js, css, img und andere Dateien abgelegt werden.
routes ist die Routing-Informationsdatei des Projekts, die das Adressrouting steuert.
Ansichten sind Ansichtsdateien, die Vorlagendateien wie EJS oder Jade enthalten (eigentlich äquivalent zu Dateien im HTML-Format).
Das Obige ist das auf Express basierende MVC-Framework-Muster, das die Grundlage darstellt Komposition eines Webprojekts.
4. Führen Sie
im Terminal in vsCode aus: node ./bin/www, um den Dienst zu starten.
Hinweis: Der Pfadknoten ./bin/www` befindet sich in der Datei package.json. Dies wird anders sein, wenn Sie ihn selbst installieren.
Zugriff localhost:3000 im Browser und der in der Abbildung unten gezeigte Effekt zeigen an, dass der Start erfolgreich war:
Hinweis: Die Portnummer 3000 befindet sich im www Datei unter der Bin-Datei

Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen lokalen Server mit vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!