Heim > Artikel > Web-Frontend > Grafik-Tutorial für benutzerdefinierte Laui-Schriftsymbole
Das Symbol von Laui stammt aus Alibabas Vektor-Symbolbibliothek Iconfont.
Der erste Schritt besteht darin, http://iconfont.cn/ über den Browser zu öffnen und Alibaba Baba Vector zu besuchen Symbolbibliothek.

 Im dritten Schritt, nachdem die Anmeldung abgeschlossen ist, wollen wir uns ein wenig mit den grundlegenden Vorgängen befassen.
Im dritten Schritt, nachdem die Anmeldung abgeschlossen ist, wollen wir uns ein wenig mit den grundlegenden Vorgängen befassen.
Iconfont bietet zahlreiche Symbolbibliotheken, darunter offizielle Symbolressourcen und einige Materialien von Drittanbietern. Es gibt verschiedene Möglichkeiten zur Auswahl und Sie können einige farbenfrohe Symbole in das Projekt integrieren. Hier wählen wir als Beispiel die „Mehrfarbigen Finanzgeschäftssymbole“ in der „Farbigen Symbolbibliothek“.
Durch die Bedienung des Panels können wir ganz einfach verschiedene Symbole sammeln/herunterladen und diese Symbole auch zu einem Projekt hinzufügen, z. B. „In den Warenkorb“.

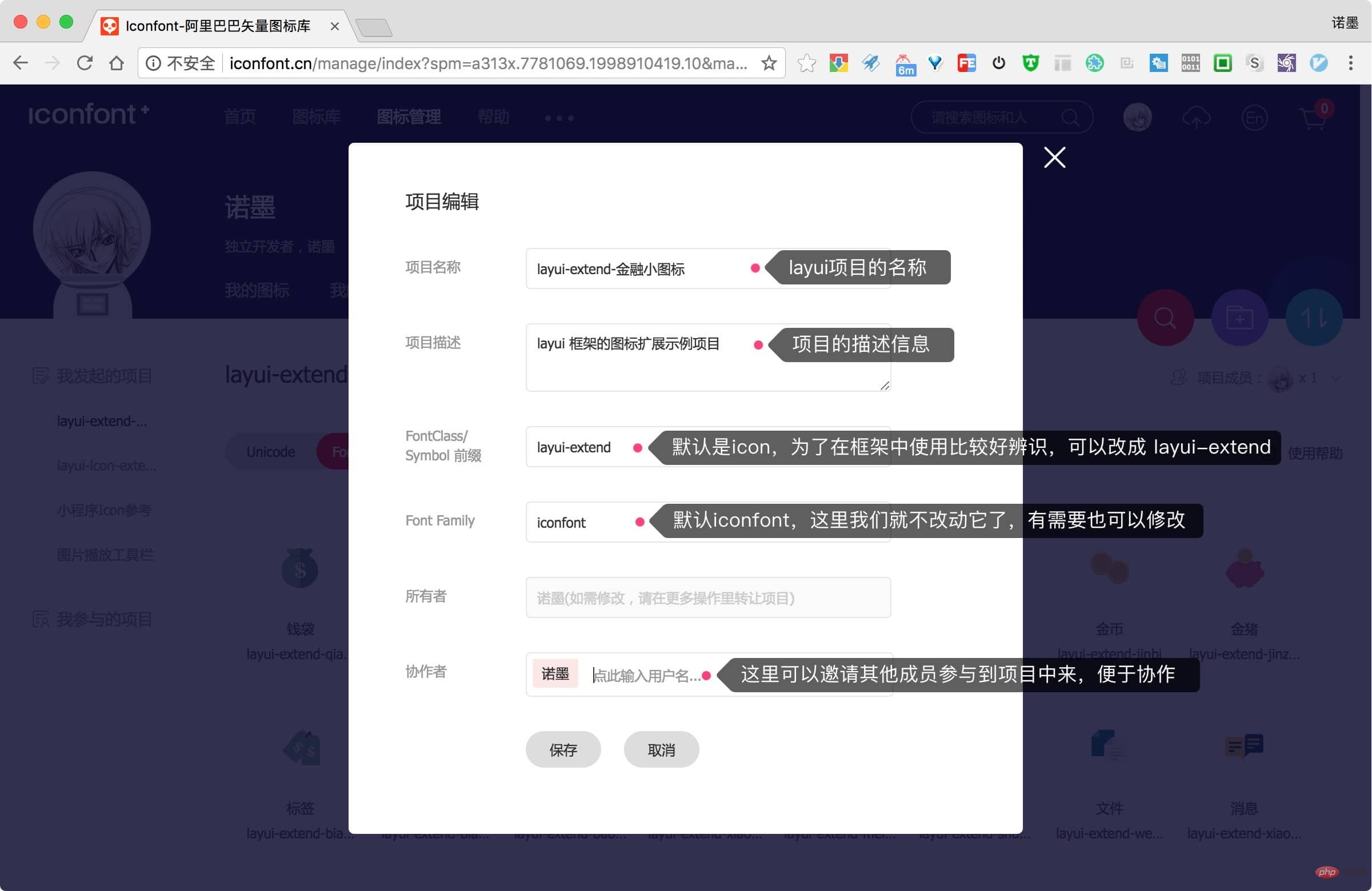
Im vierten Schritt machen wir uns nach dem Hinzufügen eines Projekts mit der Verwaltung und dem Betrieb des Projekts vertraut
 Legen Sie die Projektinformationen fest und ändern Sie das FontClass-Präfix des Symbols in „layui-extend“
Legen Sie die Projektinformationen fest und ändern Sie das FontClass-Präfix des Symbols in „layui-extend“
 Dies ist das Rendering nach dem Ändern und Speichern.
Dies ist das Rendering nach dem Ändern und Speichern.

Iconfont bietet zwei Integrationsmethoden: Die Integration erfolgt durch die Generierung von Online-CDN-Ressourcen. Der Vorteil besteht darin, dass die Wartung sehr einfach ist. Ein Projekt verfügt über eine eindeutige Adresse, die unverändert bleibt. Nach der Aktualisierung des Lagers kann direkt darauf verwiesen werden, und das Aktualisierungsproblem wird ignoriert. Eine andere Möglichkeit ist der Download zur lokalen Integration, was den Vorteil hat, die Integrität des gesamten Projekts sicherzustellen und verschiedene Versionen beizubehalten.

Nachdem wir auf die Schaltfläche „Auf lokal herunterladen“ geklickt hatten, erhielten wir ein ZIP-Paket. Laden Sie die neueste Version des Frameworks von der offiziellen Website von Laui herunter und legen Sie sie im selben Verzeichnis ab.

 Schritt 7, beginnen Sie mit dem Schreiben von Code! ! !
Schritt 7, beginnen Sie mit dem Schreiben von Code! ! !
Zitieren Sie die Datei „iconfont.css“ unter „layui-icon-extend“ in der Seitenreferenz. Anschließend können Sie „iconfont „layui-extend-xxxx““ verwenden, um auf das Symbol zu verweisen.

Hinweis: Ändern Sie es nicht in „layui-icon“, da es sonst zu Konflikten mit dem mit „layui“ gelieferten Symbol kommt! !
 Schritt 8, schauen wir uns die Wirkung an.
Schritt 8, schauen wir uns die Wirkung an.

Das obige ist der detaillierte Inhalt vonGrafik-Tutorial für benutzerdefinierte Laui-Schriftsymbole. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!