Heim >Entwicklungswerkzeuge >VSCode >So debuggen Sie HTML mit vscode

Wie debugge ich HTML mit vscode?
Verwenden Sie Debugger für Chrome zum Debuggen
Laden Sie zunächst das entsprechende Plug-in herunter
Strg+Umschalt+x, um den Plug-in-Store zu öffnen, suchen Sie nach Chrome Um das Plug-in anzuzeigen, klicken Sie auf „Installieren“ -> „Neu laden“
Es gibt zwei Konfigurationsmethoden für dieses Plug-in: Eine ist das Debuggen basierend auf lokalen Dateien und die andere ist das Debuggen basierend auf dem Server-Client-Modus.
Das Debuggen lokaler Dateien startet Chrome, um lokale Dateien zu lesen, und rendert dann die Seite direkt basierend auf der Datei
Server-Client lädt die zu debuggende Datei in den Dienstcontainer (z. B. Tomcat und usw.) ), werden alle Dokumente als Dienstleistung bereitgestellt.
Chrome greift anhand der URL-Adresse des Dienstes auf die Datei zu und lädt sie dann in den Browser.
Verwandte Empfehlungen: „vscode-Tutorial“
Die folgenden zwei Konfigurationsmethoden werden eingeführt
1.1.1 Debuggen basierend auf der lokalen Dateikonfigurationsmethode
Erstellen Sie eine neue launch.json-Datei im .vscode-Ordner und fügen Sie die folgende Konfiguration hinzu
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome 本地调试",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"file": "${file}"
}
]
}Konfigurationserklärung:
${file} bedeutet Öffnen der aktuellen Datei
${workspaceRoot} gibt das aktuelle Ladestammverzeichnis von vscode an.
launch zeigt an, dass ein neuer Chrome-Prozess die Datei lädt.
Attach relativ zum Start zeigt an, dass die aktuelle Datei die vorhandene lädt Chrome-Prozess
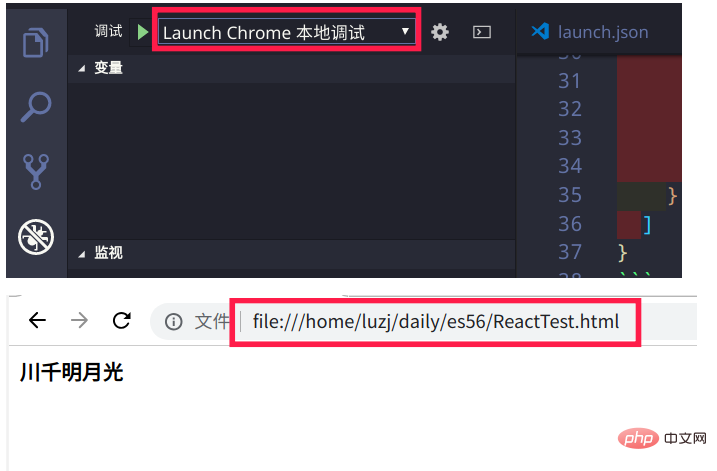
Wählen Sie die Option [Lokales Chrome-Debugging starten] in der Debug-Menüleiste, klicken Sie auf [f5] oder [fn+f5] und Sie sehen die Seite

Sie können es anzeigen. Gehen Sie zur URL-Suchleiste und die Adresse, die mit file:/// beginnt, zeigt an, dass die Datei lokal gelesen wird. Danach können alle
HTML-Dateien wie folgt debuggt werden
1.1.2. Debuggen basierend auf der Serverkonfigurationsmethode
Starten Sie den Server
Basierend auf der Server-Client-Methode muss die Datei zuerst in den Server-Container geladen werden, hier wird nicht Tomcat verwendet, sondern die
Python-Methode.
Im Bash-Terminal cd in das Stammverzeichnis von vscode, zum Beispiel meins ist ~/daily, führen Sie den folgenden Befehl aus:
cd ~/daily
# Load Dateien im aktuellen Verzeichnis Geben Sie den Container ein, der externe Port ist 8080, der Host ist die lokale IP und localhost kann für den lokalen Zugriff verwendet werden
python3 -m http.server 8080
1.1 .2.2. Konfigurieren Sie vscode
Fügen Sie die folgenden Konfigurationsinformationen zur Datei launch.json hinzu:
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome from http",
"url": "http://localhost:8080/${relativeFile}",
"webRoot": "${workspaceFolder}"
},${workspaceFolder} stellt den Pfad relativ zum Stammverzeichnis dar
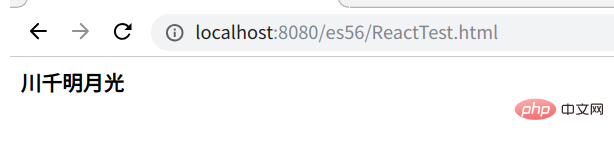
und dann Wählen Sie [Chrome über http starten] und klicken Sie auf [f5] oder [fn+f5], um zu sehen, dass Chrome die Datei geladen hat. Gleichzeitig können wir auch an der Adresse in der Suchleiste erkennen, dass Chrome dieses Mal das http-Protokoll verwendet, um auf Dateien zuzugreifen

1.2 Verwenden Sie Nodejs zum Debuggen
Nodejs zum Debuggen verwenden Die Konfigurationsmethode ist im Grunde die gleiche wie bei Chrome, aber der Typ wird wie folgt geändert
{
"type": "node",
"request": "launch",
"name": "Node Launch Program",
"program": "${workspaceFolder}/${relativeFile}"
},Wählen Sie in der Debugger-Menüleiste [Node Launch Program] und klicken Sie dann auf [f5 ] werden die Debugging-Informationen unten angezeigt
Auf der Debugging-Konsole werden keine Screenshots erstellt
Wenn nodeJs nicht installiert ist, können Sie den folgenden Befehl auf einem Debian-Computer ausführen,
apt install nodejs npm
Im Allgemeinen kann die Verwendung von apt zur Installation dazu führen, dass die Version hinterherhinkt. Sie können die Quellcode-Installation, den offiziellen Installationsmanager oder die Konfiguration von ppa verwenden.
Ich entscheide mich für die Konfiguration von ppa und verwende die 10. x LTS-Version
$ cat /etc/apt/sources.list.d/nodesource.list deb https://deb.nodesource.com/node_10.x sid main deb-src https://deb.nodesource.com/node_10.x sid main
Das obige ist der detaillierte Inhalt vonSo debuggen Sie HTML mit vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!