Heim >Web-Frontend >Bootstrap-Tutorial >So verwenden Sie die Bootstrap-Vorlage in C#

Wenn Sie mehr über Bootstrap erfahren möchten, klicken Sie auf: Bootstrap-Tutorial
Wie wende ich BootStrap in c# an, um die Seite schöner zu machen?
Es gibt viele UI-Erweiterungen von Drittanbietern, wie z. B. jQueryEasyUI oder das gängige BootStrap
Wenn Sie asp verwenden. netSie können zuerst Bootstrap herunterladen und die Datei in das CSS des Projekts einfügen und zitieren, oder Sie können die URL direkt unter html
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous"/> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css" integrity="sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r" crossorigin="anonymous"/> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
hinzufügen Schauen wir uns nach dem Laden die einfachste Schaltfläche an.
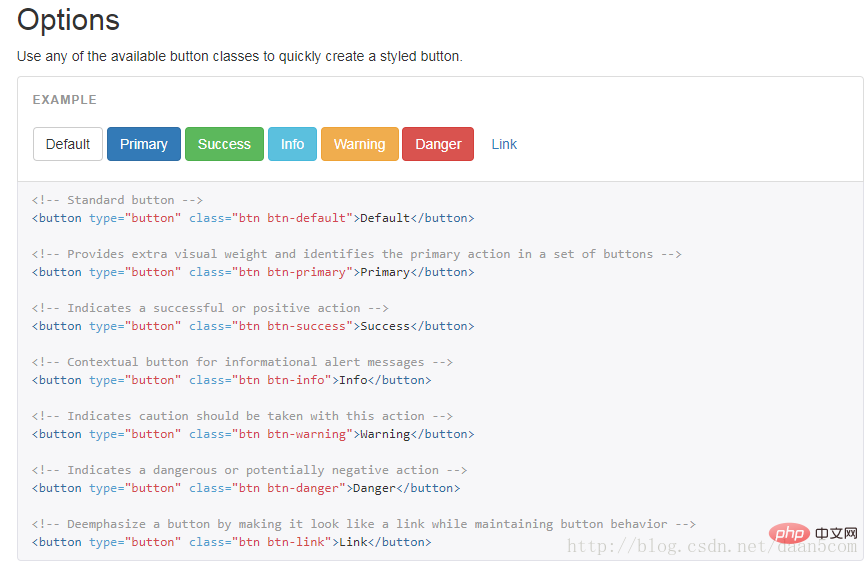
Dies ist die offizielle Website von Bootstrap. Sie können class="btn btn-default" zur Schaltfläche hinzufügen und es sieht wie im folgenden Beispiel aus

Na und? Bootstrap-Vorlage besorgen? Um kostenlose Bootstrap-Vorlagen herunterzuladen, besuchen Sie die Spalte Bootstrap-Vorlagen! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Bootstrap-Vorlage in C#. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!