Heim >CMS-Tutorial >DEDECMS >So erstellen Sie eine Website-Vorlage mit dedecms

Wenn Sie mehr über dedecms erfahren möchten, klicken Sie auf: dedecms-Tutorial
Die Webseitenvorlage ist die HTML-Datei in Vorlagen, das Schreiben einer Vorlage bedeutet also das Schreiben von HTML. In diesem Artikel geht es nicht um die spezifische Verwendung von Tags, sondern um ein gewisses Verständnis von Webseitenvorlagen. Beinhaltet die grundlegende Tag-Syntax und die Beziehung zwischen Cover-Vorlagen, Listen-Vorlagen und Dokument-Vorlagen.
Über Tags
dedecms-Tag: ist wie ein HTML-Tag, aber angepasst von DreamWeaver. Es besteht aus dem Tag-Namen, Attribute und InnerText.
Schreiben Sie die Datei neu templets/index.htm
网站名:{dede:global name=cfg_webname/}<br/><br/>
<strong>最近登陆的会员</strong><br/>
{dede:memberlist row=6 signlen=30}
<a href="[field:spaceurl/]" target="_blank">
<img src="[field:face/]" style="max-width:90%" style="max-width:90%"/ alt="So erstellen Sie eine Website-Vorlage mit dedecms" > [field:uname/]<br/>
</a>
{/dede:memberlist}Überprüfen Sie die Ergebnisse, indem Sie die Website-Homepage index.php ausführen.
Wie dede:global der Tag-Name ist, ist name=cfg_webname das Attribut und zwischen den dede:memberlist-Tags befindet sich InnerText. In DreamWeaver wird InnerText auch als zugrunde liegende Vorlage bezeichnet.
Kurzes Tag: Ein Tag mit nur einer Seite wie global wird als kurzes Tag bezeichnet, das den Wert eines Elements darstellt.
Block-Tag: Gepaarte Tags wie Mitgliederliste werden als Block-Tags bezeichnet, die im Allgemeinen eine Reihe von Datensätzen darstellen. Der obige Code listet die stillschweigenden Informationen von 6 Mitgliedern auf. Eine kleine Recherche wird zeigen, dass diese Aufzeichnungen aus einer Datenbank stammen.
[Feld:XX] Dies stellt einen bestimmten Attributwert im Datensatz dar.
Zusammenfassend lässt sich sagen, welche Sprachen beim Schreiben von Vorlagen verwendet werden: HTML-Code + die neue dedecms-Tag-Syntax. CSS und Js haben keine neue Syntax und werden als externe Dateien aufgerufen.
Der Code von PHP und MySQL wurde stark reduziert und ein Teil des Codes für Datenbankabfragen wurde durch Tag-Syntax ersetzt. Der Aufruf des Memberlist-Tags entspricht beispielsweise dem Zugriff auf die Datentabelle dede_member. PHP wird hauptsächlich zum Schreiben und Ändern neuer Module wie Plug-Ins verwendet.
Sie müssen nicht alle Tags lernen, sondern nur Global, Field, PHP, Arclist, List, Pagelist und Memberlist. Andere müssen noch einmal überprüft werden.
Um ein Tag zu lernen, müssen Sie lernen
1 Die grundlegende Syntax von Tags, Tag-Namen
2 Tags, Tag-Korrespondenz Webseitenvorlage und die logische Bedeutung der Tags
3. Die Attribute des Tags und seine Kontrolle über die Tag-Verwendung
4. Die Datenquelle hinter dem Tag und die Typen von InnerText
zwei Vorlagen, die es bereitstellt
2.1-Templates-Ordner
Systemordner, der die zugrunde liegende Standardvorlage enthält. Wenn wir nichts zwischen Tags auf Blockebene schreiben, wird es automatisch als InnerText des Tags auf Blockebene aufgerufen.
Plus-Ordner , der von PHP aufgerufene Vorlagen im Root_dir/plus enthält. Nach einiger Recherche kann es möglich sein, den Code dieser Vorlagen zu imitieren und zu erkunden.
Standardordner , der die Standardvorlage enthält, die die Hauptvorlage für die Webseitenanzeige ist. Wenn Sie andere dedecms-Vorlagen (inoffizielle Standardvorlagen) online herunterladen, gibt es möglicherweise nur eine Vorlage Ordner, da dies für den Look ausreicht. Das Folgende ist eine Analyse des Standardordners.
Früher habe ich nur index.htm verwendet. Wofür werden die anderen Dateien verwendet?
Ich denke, diese Dateien können in zwei Kategorien unterteilt werden:
Die erste Kategorie ist keine vollständige Seite und ist (aufgrund des dedecms-Tags) im HTML-Dokument enthalten kann ebenfalls enthalten sein). Wie head.htm, footer.htm usw.
Die zweite Kategorie ist die komplette Seite , haha.
Die zweite Kategorie ist in Cover-(Index-)Vorlagen, Listen-(Listen-)Vorlagen und Dokument-(Inhalt-, Artikel-)Vorlagen unterteilt. Die index_XX.htm im Ordner ist die Covervorlage usw.
2.2 Testen von Cover-, Listen- und Dokumentvorlagen
In SetTemplet in root_dir/index.php Der Pfad ist in dirname(__FILE__) . "/templets/default/list_article.htm geändert, und der angezeigte Inhalt ist nicht vollständig. Wie verwende ich diese Vorlagen? Hier ist die Methode, die ich untersucht habe:
Öffnen Sie die Website-Hintergrundverwaltung von dedecms (bitte installieren Sie übrigens die Installation). data first Experience-Paket, damit Sie Testdaten haben können)
Klicken Sie auf Website-Spaltenverwaltung


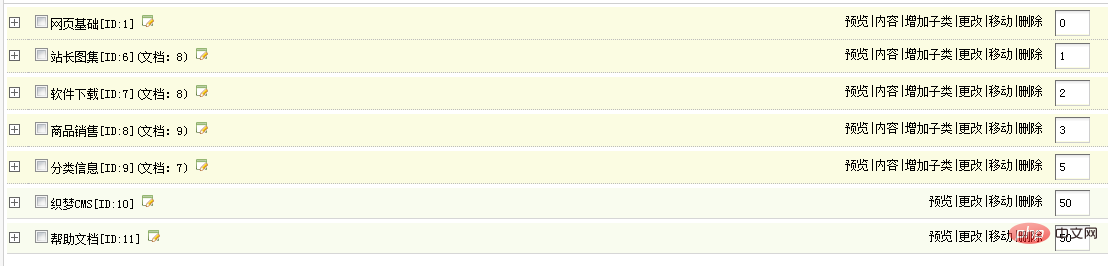
Klicken Sie auf die Basis der Webseite zu ändern

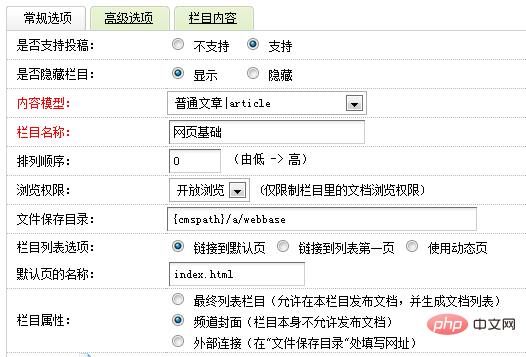
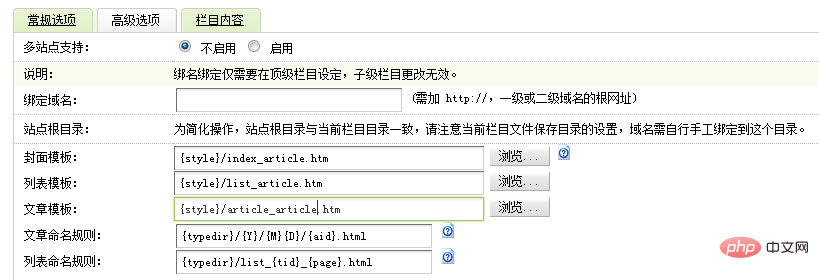
Das Spaltenattribut in den allgemeinen Optionen ist Kanalcover
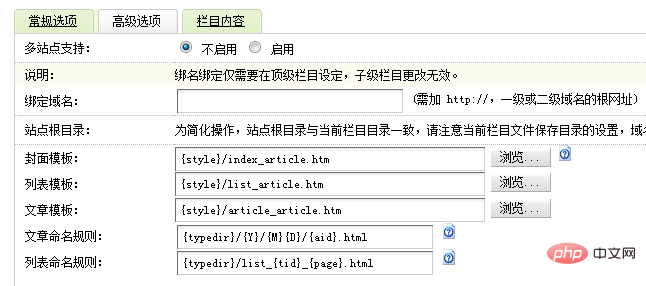
und wählen Sie dann die erweiterten Optionen aus

Die Covervorlage in den erweiterten Optionen ist {style}/index_article.htm
Wenn die von Ihnen installierten Daten dieselbe Version wie meine sind, wissen Sie, dass es sich bei der Webseite im Grunde um eine Spalte der ersten Ebene handelt, in der viele Artikel organisiert sind.

Zurück zur Website-Spaltenverwaltung

Klicken Sie auf Vorschau und Sie sehen eine Info-Seite Grundlegende Spaltenseite. Da das Spaltenattribut in den allgemeinen Optionen das Kanalcover ist und die Covervorlage in den erweiterten Optionen {style}/index_article.htm ist, ruft die Webseite index_article.htm als Vorlage auf.
Wenn analog dazu das Spaltenattribut in den regulären Optionen die letzte Listenspalte ist und die Covervorlage in den erweiterten Optionen {style}/list_article.htm ist, wird list_article.htm als Vorlage aufgerufen. und die Dokumentvorlage wird entsprechend benannt.
Die Beziehung zwischen Vorlagen und Spalten
Jede Spalte verfügt über ihre eigenen drei Vorlagen, und dieselbe Vorlage kann von mehreren Spalten verwendet werden. Mit anderen Worten: Die Vorlage stellt nur Stile bereit, der Inhalt stammt jedoch letztendlich aus der Datenbank. Dies erklärt auch, warum eine Änderung des Pfads bei SetTemplet in root_dir/index.php nicht den vollständigen Inhalt anzeigen kann, da das Template nicht an eine bestimmte Spalte gebunden ist. Dies ist auch das Merkmal von DreamWeaver als Content-Management-System, das Stil und Inhalt trennt.
Lassen Sie uns über die Dokumentvorlage sprechen, die unter „Allgemeine Optionen->Spalteneigenschaften“ zu sehen ist. Artikel können nicht als Channel-Cover-Kolumne veröffentlicht werden. Dann wählen wir eine letzte Listenspalte aus, z. B. „Html“

Zum Ändern klicken. Sie können sehen, dass das Spaltenattribut in den allgemeinen Optionen die letzte Listenspalte ist. Klicken Sie auf die erweiterten Optionen und Sie werden sehen, dass die Dokumentvorlage {style}/article_article.htm ist, sodass alle Artikel in der HTML-Spalte damit angezeigt werden Vorlage.

Klicken Sie in der Inhaltsverwaltung auf den gewöhnlichen Artikel

Wählen Sie einen Artikel unter der HTML-Spalte aus und klicken Sie auf „Vorschau“ (rechts). Der grüne Ball)

Was Sie zu diesem Zeitpunkt sehen, ist der Stil, der durch die Vorlage „article_article.htm“ dargestellt wird.
An dieser Stelle sollten Sie wissen, wie Sie Cover-Vorlagen, Listenvorlagen und Dokumentvorlagen anzeigen bzw. debuggen.
2.3 Kanal
Sie können sehen, dass die meisten Vorlagen in templates/default in diese drei Kategorien fallen, was ihre Bedeutung zeigt. Dann reichen index_article.htm, list_article.htm, Article_article.htm, wozu dienen die anderen?
Hier geht es um Kanäle. Dabei handelt es sich um Spaltentypen wie Artikelkanal, Bildkanal, Softwarekanal (im Wesentlichen ein Downloadkanal), Produktkanal (Shopkanal) usw. . Kanal ist ein Inhaltsmodell, beispielsweise können Animationen und Landschaften Bildkanäle verwenden. Es wird also index_article.htm, index_image.htm, index_soft.htm, index_shop.htm geben. Jeder Kanal hat seine eigenen drei Vorlagen.
Um eine Vorlage zu schreiben, müssen Sie natürlich zuerst die Tag-Syntax lernen
A. ich, andere Parameter) ” /}
B. Programm direkt in Innertext, das ist die Methode, die zuvor verwendet wurde
Lesen Sie index_article.htm, list_article.htm wieder, Article_article.htm. Das Lesen des Quellcodes ist der beste Weg, um zu lernen^_^
Im Allgemeinen müssen Sie beim Schreiben einer Webseite eine Webseitenvorlage für jeden Kanal schreiben.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Website-Vorlage mit dedecms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!