Heim > Artikel > Web-Frontend > So verwenden Sie das CSS-Attribut „background-origin“.
css-Hintergrund-Origin-Attribut Das Hintergrund-Origin-Attribut wird verwendet, um den Positionierungsbereich des Hintergrundbilds festzulegen. Syntax: Hintergrund-Ursprung: Padding-Box|Border-Box|Content-Box; Die drei Attributwerte repräsentieren jeweils: Positionierung relativ zum Füllfeld, Positionierung relativ zum Randfeld und Positionierung relativ zum Inhaltsfeld.

Wie verwende ich das CSS-Attribut „background-origin“?
Funktion: Gibt die Position an, relativ zu der das Attribut „Hintergrundposition“ positioniert wird.
Syntax:
background-origin: padding-box|border-box|content-box;
Beschreibung: padding-box Das Hintergrundbild wird relativ zum Füllfeld positioniert. border-box Das Hintergrundbild wird relativ zum Rahmenfeld positioniert. content-box Das Hintergrundbild wird relativ zum Inhaltsfeld positioniert.
Hinweis: Wenn das Attribut „background-attachment“ des Hintergrundbilds „fixed“ ist, hat dieses Attribut keine Auswirkung.
Beispiel für die Verwendung des CSS-Attributs „background-origin“
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
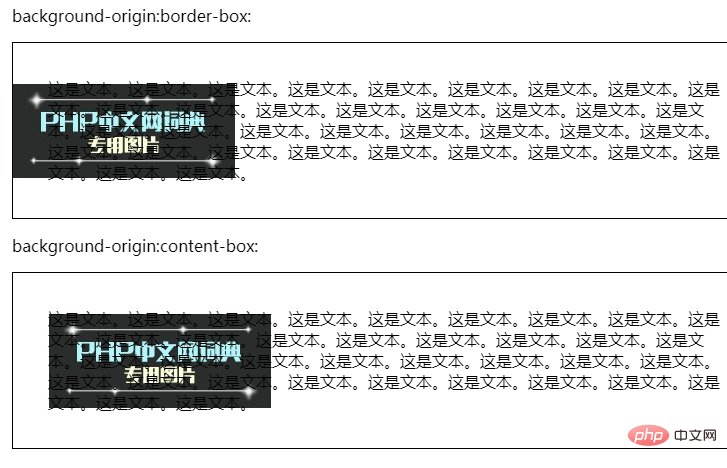
<p>background-origin:border-box:</p>
<div id="div1">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
<p>background-origin:content-box:</p>
<div id="div2">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „background-origin“.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!