Heim >Web-Frontend >js-Tutorial >Methodenschritte zum Konfigurieren von Font-awesome5 in Vue
Der Inhalt dieses Artikels befasst sich mit den Schritten zur Konfiguration von „font-awesome5“ in Vue. Ich hoffe, dass er für Freunde hilfreich ist.
Lassen Sie uns zunächst nicht über die Konfiguration von Vue sprechen, sondern später hauptsächlich über die Konfiguration von Font-awesome5:
1 Installieren Sie die Grundkonfiguration von Fontawesome
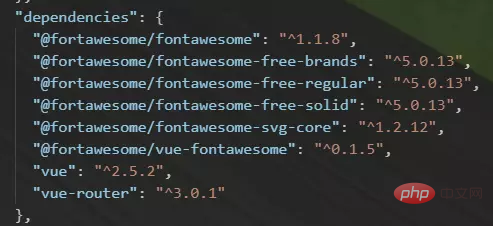
npm i --save @fortawesome/fontawesome npm i --save @fortawesome/vue-fontawesome
2. Die Installation von Fontawesome Style hängt von
npm i --save @forawesome/fontawesome-free-solid npm i --save @forawesome/fontawesome-free-regular npm i --save @fortawesome/fontawesome-free-brands
oder zwei Schritten in einem
npm i --save @fortawesome/fontawesome @fortawesome/vue-fontawesome @forawesome/fontawesome-free-solid @forawesome/fontawesome-free-regular @fortawesome/fontawesome-free-brands

ab. 3. Konfigurieren Sie „font-awesome“
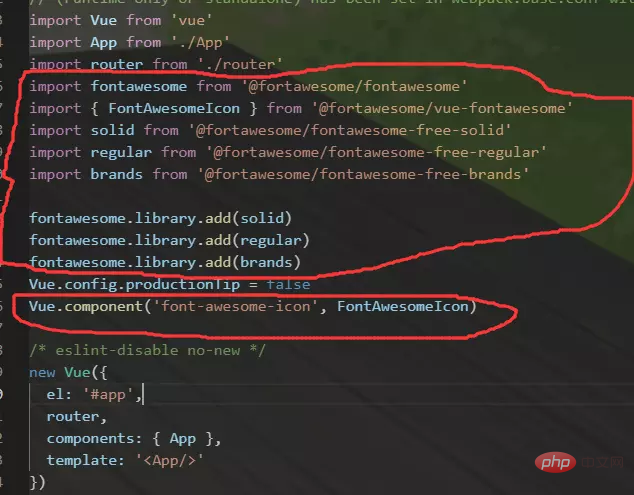
import fontawesome from '@fortawesome/fontawesome'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import solid from '@fortawesome/fontawesome-free-solid'
import regular from '@fortawesome/fontawesome-free-regular'
import brands from '@fortawesome/fontawesome-free-brands'
fontawesome.library.add(solid)
fontawesome.library.add(regular)
fontawesome.library.add(brands)
Vue.component('font-awesome-icon', FontAwesomeIcon)

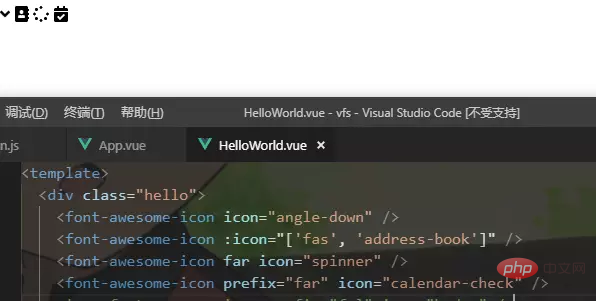
<font-awesome-icon></font-awesome-icon>auf der Vue-Seite. Natürlich muss es nicht als Font-awesome-icon-Tag geschrieben werden Im Vergleich zur Vue.component in main.js ist Main.js Vue.component lediglich eine globale Komponente. In:icon="['Style','Chart name without style prefix']",

1. Installieren Sie die Grundkonfiguration von Fontawesome
npm i --save @fortawesome/fontawesome-svg-core npm i --save @fortawesome/free-solid-svg-icons npm i --save @fortawesome/vue-fontawesome2
import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(fas)
Vue.component('font-awesome-icon', FontAwesomeIcon) in .js 3. Sie können
<font-awesome-icon></font-awesome-icon>oder
<font-awesome-icon></font-awesome-icon>in die Seite schreiben. Für Nicht-Fas können Sie direkt
<font-awesome-icon></font-awesome-icon>schreiben

Das obige ist der detaillierte Inhalt vonMethodenschritte zum Konfigurieren von Font-awesome5 in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!