Heim >Web-Frontend >CSS-Tutorial >So passen Sie den Tabellenstil in CSS3 an
In CSS3 können Sie den Tabellenstil anpassen, indem Sie das Pseudoelement nth-child (n) auf das Element setzen, wobei n ein numerischer Wert, ein Schlüsselwort oder eine Formel sein kann
Während des Entwicklungsprozesses stoßen wir häufig auf bestimmte Anforderungen an den Tabellenstil, z. B. darauf, dass die erste oder letzte Zeile in der Tabelle unterschiedliche Stile anzeigt oder dass die ungeraden oder geraden Zeilen in der Tabelle unterschiedliche Hintergrundfarben anzeigen usw. usw. Wir können diese Effekte durch den Pseudoklassenselektor in CSS3 erzielen. Als Nächstes werden wir ihn im Detail vorstellen. Ich hoffe, dass er für alle hilfreich ist.
[Empfohlene Kurse: CSS3-Kurs ]

:nth-child(n) selector
:nth-child(n) selector wird verwendet, um Elemente abzugleichen, die zu seinem übergeordneten Element The gehören N-tes untergeordnetes Element, unabhängig vom Datentyp von N, sodass wir N auf eine Zahl, ein Schlüsselwort oder eine Formel setzen können
Grundsätzlich unterstützen alle gängigen Browser dieses Attribut.
HTML-Code:
<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;/*设置表格的边框是否被合并为一个单一的边框*/
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>示例一</th>
<th>示例二</th>
<th>示例三</th>
</tr>
<tr>
<td>test1</td>
<td>test1</td>
<td>test1</td>
</tr>
<tr>
<td>test2</td>
<td>test2</td>
<td>test2</td>
</tr>
<tr>
<td>test3</td>
<td>test3</td>
<td>test3</td>
</tr>
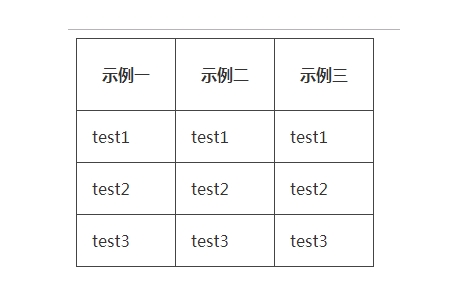
</table>Rendering:

( 1 ) Geben Sie direkt eine bestimmte Zeile an
Sie können die angegebene Anzahl von Tabellenzeilen direkt hinzufügen, um die Hintergrundfarbe in den Klammern des Pseudoelements zu ändern
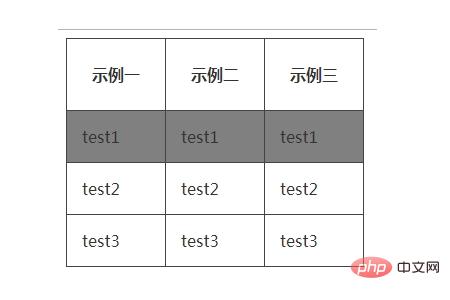
Beispiel: Ändern Sie die zweite Zeile von Die Hintergrundfarbe der Tabelle ist auf Grau eingestellt, was durch das folgende Code-Rendering
tr:nth-child(2)
{
background:gray;
} eingestellt werden kann:

(2 ) Durch Festlegen des Vielfachen Ändern Sie die Hintergrundfarbe der Tabelle
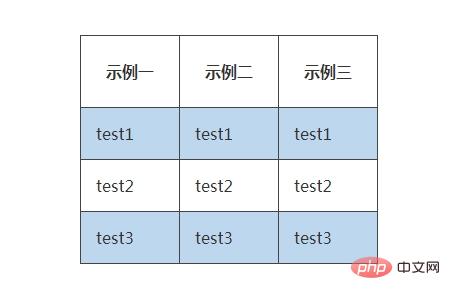
Beispiel: Stellen Sie das Vielfache von 2 in der Tabelle auf die Farbe RGB(189.215.238) ein. Der Code lautet wie folgt
tr:nth-child(2n)
{
background:rgb(189,215,238);
}Das Effektbild sieht wie folgt aus

(3) Verwenden Sie die Formel zum Festlegen von
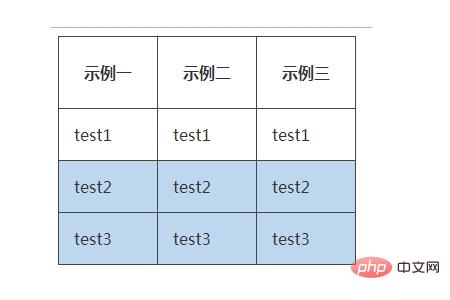
Beispiel: Legen Sie die Hintergrundfarbe von n+1 fest Zeilen in der Tabelle
tr:nth-child(n+3)
{
background:rgb(189,215,238);
}Der Effekt ist wie folgt

Fallanalyse: Verwendung des :nth-child(n)-Selektors um eine abwechselnde Zeilenverfärbung von Tabellen zu erreichen
tr:nth-child(2n)
{
background:rgb(189,215,238);
}
tr:nth-child(2n+1){
background:rgb(207,238,252);
}Rendering:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels I Ich hoffe, dass jeder durch diesen Artikel etwas über das Festlegen der Tabellenhintergrundfarbe in CSS3 lernen kann. Verstehen
Das obige ist der detaillierte Inhalt vonSo passen Sie den Tabellenstil in CSS3 an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!