Heim > Artikel > Web-Frontend > So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest
Die Implementierung des Zeilenabstands in CSS erfordert das Attribut „So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest fest fest“. Der folgende Artikel stellt Ihnen die spezifische Methode zur Verwendung des Attributs „So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest fest fest“ in CSS vor.

Manchmal kann es unsicher sein, ob der Abstand zwischen den Zeichen zu groß oder zu eng ist. Wir müssen ihn an die Bedürfnisse der Website und die Verwendung anpassen CSS-Zeilenhöheneigenschaften können den Abstand zwischen Zeichen anpassen.
Sehen wir uns unten ein konkretes Beispiel an
Erstellen wir zunächst den folgenden HTML-Code (Standardgröße des Browsers ist 16 Pixel)
HTML-Code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="sample1">冬天的百草园比较的无味;雪一下,可就两样了。拍雪人(将自己的全形印在雪上)和塑雪罗汉需要人们鉴赏,这是荒园,人迹罕至,所以不相宜,只好来捕鸟。薄薄的雪,是不行的;总须积雪盖了地面一两天,鸟雀们久已无处觅食的时候才好。扫开一块雪,露出地面,用一支短棒支起一面大的竹筛来,下面撒些秕谷,棒上系一条长绳,人远远地牵着,看鸟雀下来啄食,走到竹筛底下的时候,将绳子一拉,便罩住了。 </p> <p class="sample2">先生读书入神的时候,于我们是很相宜的。有几个便用纸糊的盔甲套在指甲上做戏。我是画画儿,用一种叫作“荆川纸”的,蒙在小说的绣像上一个个描下来,象习字时候的影写一样。读的书多起来,画的画也多起来;书没有读成,画的成绩却不少了,最成片断的是《荡寇志》和《西游记》的绣像,都有一大本。 </p> </body> </html>
Als nächstes wenden wir das Attribut „So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest fest fest“ in CSS an
Wir setzen zunächst den Wert des Attributs „So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest fest fest“ auf „normal“
CSS-Code
p.sample1 {So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest fest fest:normal; }
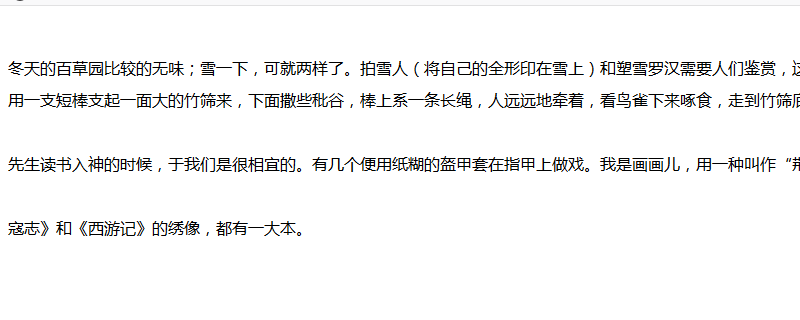
p.sample2 {So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest fest fest:normal; }Dieser Status ist der Standardstatus, daher hat sich der Zeichenabstand nicht geändert
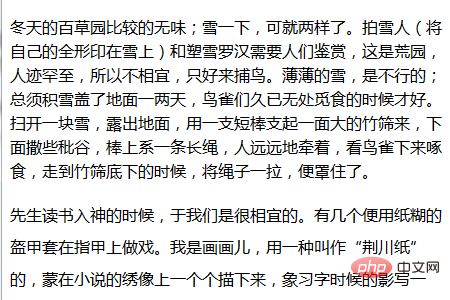
Der Effekt ist wie folgt

Nachfolgend verwenden wir die folgenden drei Einheiten zum Festlegen it up bzw. Zeilenabstand
wird mit px eingestellt
Der CSS-Code lautet wie folgt
p.sample1 {So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest fest fest:20px; }
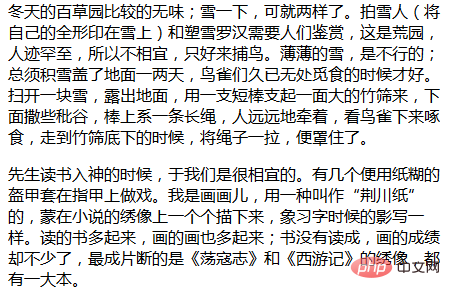
p.sample2 {So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest fest fest:50px; }Der Anzeigeeffekt ist aktiviert Der Browser ist wie folgt. Wenn Sie den Wert mit „So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest fest fest“ festlegen (hier ist der Standardwert 16 px), wird der Wert gleichmäßig nach oben und unten verteilt. Je größer die Zahl, desto größer der Abstand zwischen den Reihen.

Einstellung mit em
Das Folgende ist ein Beispiel für die Einstellung des Zeilenabstands in der Einheit em (Em). em ist eine Einheit von 1 basierend auf der durch das Attribut „font-size“ angegebenen Größe. Wenn es nicht im übergeordneten Element angegeben ist, ist es 1 em = 16px.
Der CSS-Code lautet wie folgt
p.sample1 {So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest fest fest:2em; }
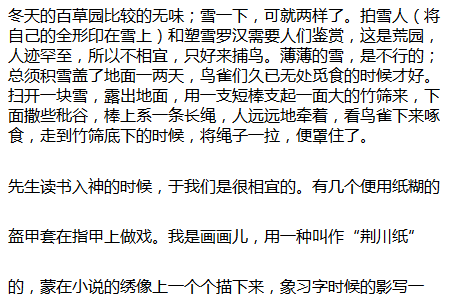
p.sample2 {So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest fest fest:4em; }Der Anzeigeeffekt im Browser ist wie folgt
Je größer der hier angegebene Wert, desto größer der Zeilenabstand. Der Standardwert ist 16px, wobei 2em = 32px, 4em = 64px.

Mit % festlegen
Abschließend mit % festlegen. Die durch das Attribut „font-size“ angegebene Größe beträgt 100 % und der Zeilenabstand wird durch den angegebenen %-Wert festgelegt. Wenn kein übergeordnetes Element festgelegt ist, ist 100 % = 16 Pixel.
Der CSS-Code lautet wie folgt
p.sample1 {So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest fest fest:150%; }
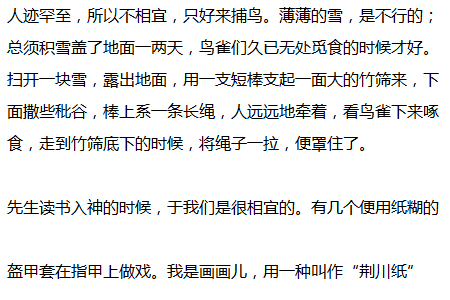
p.sample2 {So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft So legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest fest fest:200%; }Der folgende Effekt wird im Browser angezeigt

Das obige ist der detaillierte Inhalt vonSo legen Sie den Zeilenabstand mithilfe der CSS-Eigenschaft line-height fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!