Heim >Web-Frontend >js-Tutorial >Vererbung und Erweiterung von Komponenten in Vue2.0 (Codebeispiel)
In diesem Artikel geht es um die Vererbung und Erweiterung von Komponenten in Vue2.0 (Codebeispiele). Ich hoffe, dass dies der Fall ist Hilfe Du hast geholfen.
In diesem Artikel wird die Vererbung und Erweiterung von Komponenten in vue2.0 vorgestellt, wobei hauptsächlich die Verwendung von Slots, Mixins/Extends und Extends erläutert wird.
1. Slot
1. Standard-Slot und anonymer Slot
Slot wird verwendet, um den Originalinhalt zu erhalten Komponenteninhalt: Diese Methode wird von übergeordneten Komponenten verwendet, um „Beschriftungsdaten“ an untergeordnete Komponenten zu übergeben. Manchmal ist es nützlich, einen Standardinhalt für einen Slot bereitzustellen. Eine
<div>
<my-hello>180812</my-hello>
</div>
<template>
<div>
<h3>welcome to xiamen</h3>
<slot>如果没有原内容,则显示该内容</slot>// 默认插槽
</div>
</template>
<script>
var vm=new Vue({
el:'#itany',
components:{
'my-hello':{
template:'#hello'
}
}
});
</script>

Manchmal benötigen wir mehrere Slots, das <slot></slot>-Element hat einen besonderen Namen. Mit dieser Funktion können zusätzliche Slots definiert werden:
<div>
<my-hello>
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</my-hello>
</div>
<template>
<div>
<slot></slot>
<h3>welcome to xiamen</h3>
<slot></slot>
</div>
</template>
<script>
var vm=new Vue({
el:'#itany',
components:{
'my-hello':{
template:'#hello'
}
}
});
</script>

. Die Option mixins akzeptiert ein Array von mixins-Objekten. 2. Verwendungsmöglichkeiten von Mixins:
2. Durch die Verwendung der Mischmethode kann die Codemenge reduziert und eine Wiederverwendung des Codes erreicht werden.
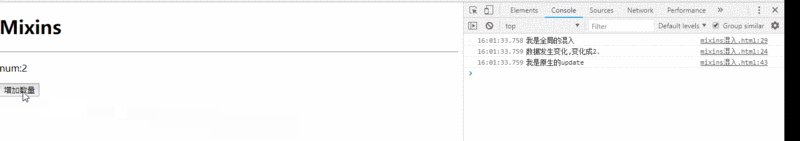
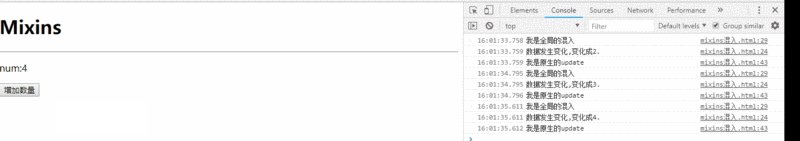
Zum Beispiel das folgende Beispiel: Jedes Mal, wenn sich die Daten ändern, kann eine Meldung auf der Konsole ausgegeben werden: „Daten haben sich geändert“
<h1>Mixins</h1>
<hr>
<div>
<p>num:{{ num }}</p>
<p>
<button>增加数量<tton>
</tton></button></p>
</div>
<script>
var addLog = { //额外临时加入时,用于显示日志
updated: function () {
console.log("数据发生变化,变化成" + this.num + ".");
}
}
Vue.mixin({// 全局注册一个混入,影响注册之后所有创建的每个 Vue 实例
updated: function () {
console.log("我是全局的混入")
}
})
var app = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
add: function () {
this.num++;
}
},
updated() {
console.log("我是原生的update")
},
mixins: [addLog]//混入
})</script>
3. Die Aufrufsequenz von Mixins Das obige Beispiel zeigt:
Das obige Beispiel zeigt:
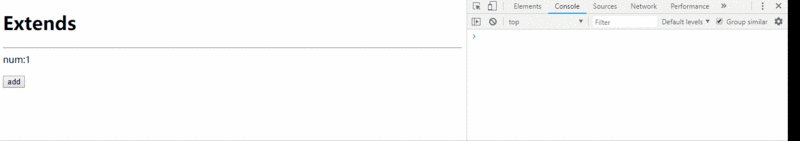
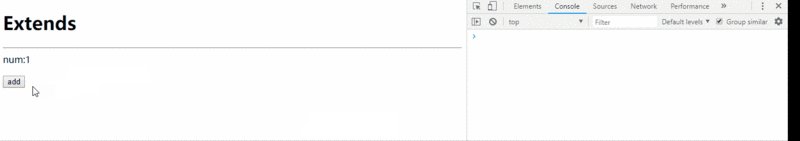
3. erweitertVue.mixin1. erweitert die Verwendung
Vue.extend
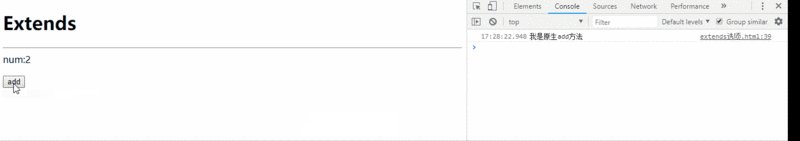
<h1>Extends</h1>
<hr>
<div>
num:{{ num }}
<p>
<button>add</button>
</p>
</div>
<script>
var bbb = {
updated() {
console.log("我是被扩展出来的");
},
methods: {
add: function () { //跟原生的方法冲突,取原生的方法,这点跟混入一样
console.log('我是被扩展出来的add方法!');
this.num++;
}
}
};
var app = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
add: function () {
console.log('我是原生add方法');
this.num++;
}
},
updated() {
console.log("我是扩展出来的");
},
extends: bbb// 接收对象和函数
})</script>
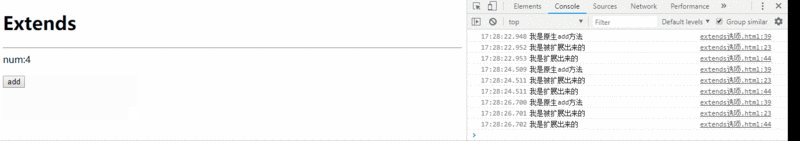
 Aus dem obigen Beispiel ist auch ersichtlich, dass die Ausführungsreihenfolge die gleiche ist wie bei Mixins Mit zusätzlichen Erweiterungen Wenn die Methode mit der nativen Methode in Konflikt steht, wird die erweiterte Methode nicht wirksam, was dem Einmischen entspricht.
Aus dem obigen Beispiel ist auch ersichtlich, dass die Ausführungsreihenfolge die gleiche ist wie bei Mixins Mit zusätzlichen Erweiterungen Wenn die Methode mit der nativen Methode in Konflikt steht, wird die erweiterte Methode nicht wirksam, was dem Einmischen entspricht.
2. Vergleich der Prioritäten zwischen Extends und Mixins var extend={
data:{extendData:'我是extend的data'},
created:function(){
console.log('这是extend的created');
}
}
var mixin={
data:{mixinData:'我是mixin的data'},
created:function(){
console.log('这是mixin的created');
}
}
var vm=new Vue({
el:'#app',
data:{mixinData:'我是vue实例的data'},
created:function(){
console.log('这是vue实例的created');
},
methods:{
getSum:function(){
console.log('这是vue实例里面getSum的方法');
}
},
mixins:[mixin],
extends:extend
})
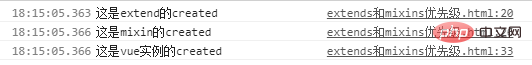
 Es kann gefolgert werden, dass
Es kann gefolgert werden, dass
4. extendVue.extend erstellt lediglich einen Konstruktor, der wiederverwendbare Komponenten erstellen soll. Es wird hauptsächlich verwendet, um Vue.component bereitzustellen und Komponenten zu generieren
<div>
<hello></hello>
<my-world></my-world>
</div>
<script>
/**
* 方式1:先创建组件构造器,然后由组件构造器创建组件
*/
//1.使用Vue.extend()创建一个组件构造器
var MyComponent = Vue.extend({
template: '<h3>Hello World'
});
//2.使用Vue.component(标签名,组件构造器),根据组件构造器来创建组件
Vue.component('hello', MyComponent);
/**
* 方式2:直接创建组件(推荐)
*/
// Vue.component('world',{
Vue.component('my-world', {
template: '<h1>你好,世界'
});
var vm = new Vue({ //这里的vm也是一个组件,称为根组件Root
el: '#itany',
data: {}
});
</script>
Das obige ist der detaillierte Inhalt vonVererbung und Erweiterung von Komponenten in Vue2.0 (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!