Heim >Web-Frontend >js-Tutorial >Was sind die Attribute von DOM-Knoten?
Dieser Artikel vermittelt Wissen über die Attribute von DOM-Knoten, was einen gewissen Referenzwert hat.
DOM-Knoten haben je nach Kategorie unterschiedliche Attribute. Beispielsweise verfügt der Elementknoten 3499910bf9dac5ae3c52d5ede7383485 über Attribute, die sich auf den Link beziehen, der Elementknoten d5fd7aea971a85678ba271703566ebfd hat Attribute, die sich auf die Eingabe beziehen, und so weiter. Textknoten unterscheiden sich von Elementknoten, es gibt jedoch auch viele gemeinsame Eigenschaften und Methoden, da alle DOM-Knoten eine einzige Hierarchie bilden. Jeder DOM-Knoten gehört zur entsprechenden integrierten Klasse.
Strukturhierarchie (Baumform)
(1) Die Wurzel ist EventTarget, das von Node geerbt wird, und andere DOM-Knoten erben davon.
(2) EventTarget ist die „abstrakte“ Stammklasse, und Objekte dieser Klasse werden niemals erstellt, da sie die Basis aller Knoten ist, sodass alle DOM-Knoten
(3 ) Node ist auch eine „abstrakte“ Klasse, die als Basis für DOM-Knoten verwendet wird. Sein Kern ist parentNode, nextSibling, childNodes usw. Ebenso erstellt Node keine Klassenobjekte, aber es wird einige Klassen geben, die bestimmte Knoten von ihm erben, wie z. B. Text für Textknoten und Element für Elementknoten
(4) Element ist die Basis von DOM-Elementen. Es stellt Methoden wie getElementsByTagName, querySelector und andere Methoden bereit.
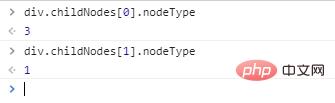
nodeType-Attribut
stellt den Typ des Knotens dar Gibt nur alle Elemente dieses Div zurück. Der Elementknoten
ruft nodeType auf und gibt eine Zahl zurück
Elementknoten (bezieht sich normalerweise auf ein Elementpaar mit offenen und geschlossenen Tags) - 1
Attributknoten (Attribute auf dem Elementknoten) —— 2
Textknoten (der Teil des DOM, der zum Rendern von Text verwendet wird) —— 3
Kommentarknoten (der Knoten des Kommentars Teil) —— 8
Dokument — — 9
DocumentFragment — 11
<div>
<p>123</p>
<i></i>
<span></span>
</div>
<script type="text/javascript">
var div=document.getElementsByTagName("div")[0];
</script>
nodeName-Attribut
Bei einem gegebenen DOM-Knoten können wir seinen Tag-Namen aus dem Attribut „nodeName“ oder „tagName“ lesen.
Hinweis: Das Attribut „tagName“ gilt nur für Element-Knoten und der Knoten „nodeName“ ist relativ zu jedem definierten Node-Knoten .
<div>
<p>123</p>
<i></i>
<span></span>
</div>
<script type="text/javascript">
var div=document.getElementsByTagName("div")[0];
</script>
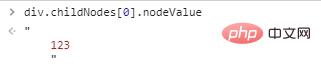
nodeValue-Attribut
Texttextknoten oder Kommentarknotentextinhalt, lesbar und beschreibbar
<div>
<p>123</p>
<i></i>
<span></span>
</div>
<script type="text/javascript">
var div=document.getElementsByTagName("div")[0];
</script>
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle hilfreich ist, um DOM-Attribute zu lernen.
Das obige ist der detaillierte Inhalt vonWas sind die Attribute von DOM-Knoten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!