Heim > Artikel > Web-Frontend > So verwenden Sie CSS, um dynamische Effekte einer farbverändernden Rotationsanimation zu erzielen
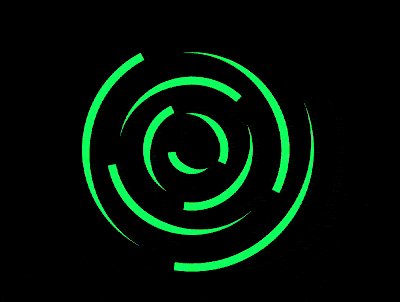
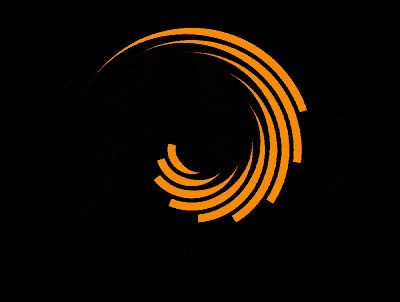
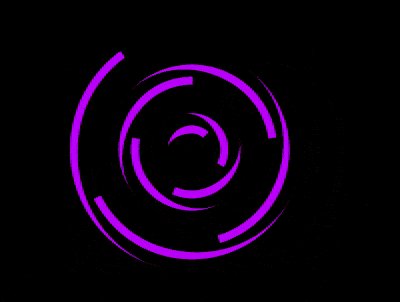
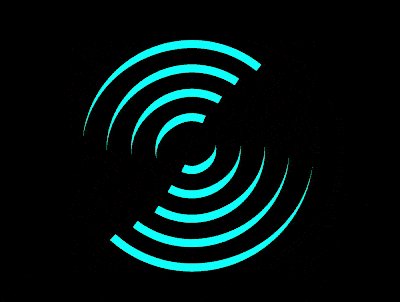
Dieser Artikel stellt Ihnen vor, wie Sie mit CSS den dynamischen Effekt einer Farbwechsel-Rotationsanimation erzielen. Ich hoffe, dass er für Sie hilfreich ist.

Dom, Container definieren Enthält 9 Elemente:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Zentrierte Darstellung:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Definieren Sie die Containergröße:
.container {
width: 30em;
height: 30em;
font-size: 12px;
}
Legen Sie den Stil der Linien im Container fest:
.container {
color: lime;
}
.container span {
position: absolute;
width: 5em;
height: 5em;
border-style: solid;
border-width: 1em 1em 0 0;
border-color: currentColor transparent;
border-radius: 50%;
}
Lassen Sie die Linien in der Mitte des Containers anzeigen:
.container {
display: flex;
align-items: center;
justify-content: center;
}
Definieren Sie eine Variable, um die Linie schrittweise von der Mitte nach außen zu verlängern:
.container span {
--diameter: calc(5em + (var(--n) - 1) * 3em);
width: var(--diameter);
height: var(--diameter);
}
.container span:nth-child(1) {
--n: 1;
}
.container span:nth-child(2) {
--n: 2;
}
.container span:nth-child(3) {
--n: 3;
}
.container span:nth-child(4) {
--n: 4;
}
.container span:nth-child(5) {
--n: 5;
}
.container span:nth-child(6) {
--n: 6;
}
.container span:nth-child(7) {
--n: 7;
}
.container span:nth-child(8) {
--n: 8;
}
.container span:nth-child(9) {
--n: 9;
}
Stellen Sie den Animationseffekt so ein, dass die Linie gedreht wird:
.container span {
animation: rotating linear infinite;
animation-duration: calc(5s / (9 - var(--n) + 1));
}
@keyframes rotating {
to {
transform: rotate(1turn);
}
}
Definieren Sie die Farbänderung. Der Animationseffekt basiert auf 360 Grad des Farbtonkreises als 100 %. Die Variable --percent bezieht sich auf die Position von 100 %:
@keyframes change-color {
0%, 100% {
--percent: 0;
}
10% {
--percent: 10;
}
20% {
--percent: 20;
}
30% {
--percent: 30;
}
40% {
--percent: 40;
}
50% {
--percent: 50;
}
60% {
--percent: 60;
}
70% {
--percent: 70;
}
80% {
--percent: 80;
}
90% {
--percent: 90;
}
}
Zuletzt wenden Sie an Farbverändernder Animationseffekt für den Container:
.container {
--deg: calc(var(--percent) / 100 * 360deg);
color: hsl(var(--deg), 100%, 50%);
animation: change-color 5s linear infinite;
}
Fertig!
Empfohlene verwandte Artikel:
So verwenden Sie CSS und D3, um dynamische Effekte von Raumschiffen zu erzielen
So verwenden Sie CSS und D3, um Erreiche endlose sechs Der Effekt des Randraums
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS, um dynamische Effekte einer farbverändernden Rotationsanimation zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!