Heim >Web-Frontend >js-Tutorial >jQuery implementiert den ziehbaren Wunschwandeffekt
In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Drag-and-Drop-Wunschwandeffekt zu realisieren, der Drag-and-Drop-Bilder und kaskadierende Anzeigefunktionen realisieren kann. Es beinhaltet auch die einfache Verwendung von jQuery-Plug-Ins Quellcode für Leser zum Herunterladen und Nachschlagen. Weiter
Das Beispiel in diesem Artikel beschreibt die Implementierung eines ziehbaren Wunschwandeffekts mit jQuery. Teilen Sie es allen als Referenz mit. Die Einzelheiten lauten wie folgt:
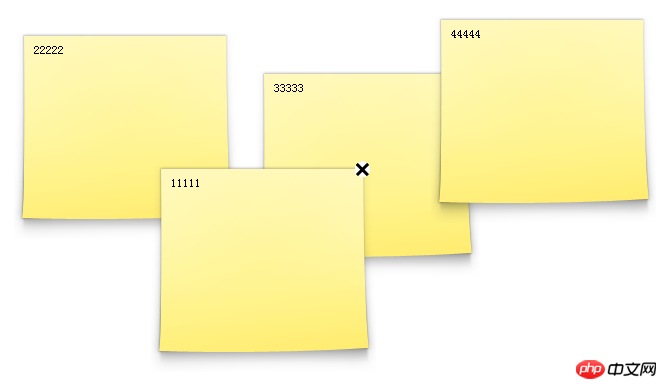
Das Betriebseffektdiagramm lautet wie folgt:

Hier ist eine kurze Beschreibung Einführung in die Funktionspunkte:
① Hintergrundbild oder Hintergrundfarbe zufällig anzeigen
② Die angezeigte Position ist zufällig
③ Sie können die Position durch Ziehen ändern
Okay, fügen Sie den Code hinzu:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>许愿墙</title>
<link rel="stylesheet" href="base.min.css"/>
<style>
#wish{height:650px;margin:20px;position:relative;width:960px;}
.wish{background:url(wish_bg.png) no-repeat 0 0;color:#000;height:166px;padding:10px 20px 30px 20px;width:185px;}
.wish-close{background:url(wish_close_bg.png) no-repeat 0 0;display:none;position:absolute;right:5px;top:-5px;width:17px;height:17px;}
</style>
</head>
<body>
<ul id="wish">
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
<li>55555</li>
</ul>
</body>
</html>
<script src="jquery.min.js"></script>
<script src="jquery-ui.min.js"></script>
<script src="wish.js"></script>
<script>
$(function(){
$('#wish').wish();
$('.wish').draggable({containment:'#wish',scroll:false});
});
</script>
Hinweis:
jqueryui muss ziehbare und skalierbare Effekte laden Ziehen, während der Skalierungseffekt ein Click-to-Close-Effekt ist.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
JQuery und Canvas realisieren den Flat-Wurf- und Farbdynamiktransformationseffekt
jQuery-Rotation der unteren rechten Ecke Implementierung von Ringmenü-Spezialeffekten
Das obige ist der detaillierte Inhalt vonjQuery implementiert den ziehbaren Wunschwandeffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!