Heim >Web-Frontend >CSS-Tutorial >Einführung in die Verwendung der Animationseigenschaften „Übergang' und „Animation' in CSS3
In diesem Artikel werden hauptsächlich die wichtigsten Punkte der Verwendung von Übergangs- und Animationseigenschaften in CSS3 vorgestellt. Natürlich können Sie für die weitere Steuerung auch die Hilfe von JavaScript verwenden siehe Unter
Übergang (über)
Übergang ermöglicht einen reibungslosen Übergang von CSS-Eigenschaftswerten innerhalb eines bestimmten Zeitintervalls. Dieser Effekt kann durch einen Mausklick, Fokus, Klick oder eine beliebige Änderung des Elements ausgelöst werden und ändert den CSS-Eigenschaftswert sanft mit einem Animationseffekt. Seine Syntax lautet wie folgt:
transition: property duration timing-function delay; /* property:执行过渡的属性 duration:执行过渡的持续时间 timing-function:执行过渡的速率模式 delay:延时多久执行 */
Übergang -property
Mögliche Werte:
none
Keine Eigenschaften erhalten den Übergangseffekt.
alle
Alle Attribute erhalten den Übergangseffekt.
property
definiert eine durch Kommas getrennte Liste von CSS-Eigenschaftsnamen, die Übergangseffekte anwenden.
p{
transition-property:width;
-moz-transition-property: width;/* Firefox 4 */
-webkit-transition-property:width; /* Safari 和 Chrome */
-o-transition-property:width;
/* Opera */}transition-duration
Der Parameter ist Zeit, die Einheit ist s (Sekunden) oder ms (Millisekunden), der Standardwert ist 0. Denken Sie daran, wenn nur das Transformationsattribut vorhanden ist , ist es eine Transformation? Es war in kürzester Zeit fertig.
p{
transition-duration: 5s;
-moz-transition-duration: 5s; /* Firefox 4 */
-webkit-transition-duration: 5s; /* Safari 和 Chrome */
-o-transition-duration: 5s; /* Opera */}Übergangs-Timing-Funktion
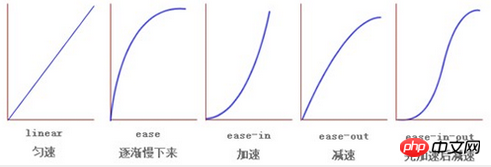
Da es sich um eine Animation handelt, führen unterschiedliche Geschwindigkeiten zu unterschiedlichen Ergebnissen Mögliche Werte.
ease: (allmähliche Verlangsamung) Standardwert, die Ease-Funktion entspricht der Bezier-Kurve (0,25, 0,1, 0,25, 1,0).
linear: (konstante Geschwindigkeit), die lineare Funktion entspricht zur Bezier-Kurve Curve (0,0, 0,0, 1,0, 1,0).
ease-in: (Beschleunigung), die Easy-in-Funktion entspricht der Bezier-Kurve (0,42, 0, 1,0, 1,0).
Ease-Out: (Verzögern), die Ease-Out-Funktion entspricht der Bezier-Kurve (0, 0, 0,58, 1,0) Ease-In-Out: (Beschleunigen und dann Verlangsamen), die Ease-In-Funktion. Die Out-Funktion entspricht der Bezier-Kurve (0,42, 0, 0,58, 1,0)
Übergangsverzögerung
Der Parameter ist Zeit, die Einheit ist s (Sekunden) oder ms (Millisekunden), der Standardwert ist 0, was eine sofortige Ausführung bedeutet. Wenn es eine direkte Sequenz in mehreren Animationen gibt, ist dies praktisch.
Animation (Animation)
Keyframe Keyframe
Implementieren Sie benutzerdefinierte Animationen durch die Einstellung von Keyframes, d. h. legen Sie den Animationsstil für bestimmte Knoten fest zwischen dem Startpunkt (0 %) und dem Endpunkt (100 %). Es ist, als würde man alleine aufstehen, die Augen öffnen (0 %), aufstehen (10 %), ein Hemd anziehen (40 %), eine Hose anziehen (80 %) und sein Gesicht in Ordnung bringen (100 %). , jeder Knoten ist verbunden.
Sprechen wir über Animation
Animation ist der Schlüssel zum Bewegen von Wörtern. Was sich also bei den Elementen auf der Seite ändern kann, ist ihr Stilattribut, z. B. durch Anpassen mit Animationsbestimmungen. Animation Der Inhalt besteht darin, dass sich die Schriftgröße von 18 Pixel auf 28 Pixel ändert. Mit eigenen Attributen (kann die Animationsdauer, Bewegungsform usw. festlegen) kann ein dynamischer Effekt und nicht nur ein Moment dargestellt werden. Änderungen.
Syntax
.area{
width: 50px;
height: 50px;
margin-left: 100px;
background: blue;
-webkit-animation-name:'demo';/*动画属性名,也就是我们前面keyframes定义的动画名*/
-webkit-animation-duration: 10s;/*动画持续时间*/
-webkit-animation-timing-function: ease-in-out; /*动画频率,和transition-timing-function是一样的*/
-webkit-animation-delay: 2s;/*动画延迟时间*/
-webkit-animation-iteration-count: infinite;/*定义循环资料,infinite为无限次*/
-webkit-animation-direction: alternate;/*定义动画方式*/
}
Beispiele und Abkürzungen
Es sollte beachtet werden, dass wir uns das letzte Attribut, die Richtung, so vorstellen können , A beginnt bei Land B. Dies ist eine Animation, wenn die zweite Wiedergabe wieder von vorne beginnt, was sehr abrupt erscheint. Zu diesem Zeitpunkt müssen Sie Alternate verwenden, damit es so aussieht A bewegt sich zwischen Land A und Land B hin und her. Der Code lautet wie folgt:
/*
甲地和乙地这两个球都是absolutely定位方式,小球也是,只要控制left值即可
*/
.circle{
//我给这个小球球增加了一个名为demo1的动画
//你看,它就自己动起来了,回想一下,使用transform的时候,是不是还得用hover去触发
-webkit-animation: 'demo1' 2s linear infinite alternate;
-o-animation: 'demo1' 2s linear infinite alternate;
animation: 'demo1' 2s linear infinite alternate;
}
//定义动画部分
//我只写了-webkit,真实中加上@-0-,@-moz-,@keyframes
@-webkit-keyframes demo1 {
from {
left:200px;
background-color: lightcoral;
}
50%{
left:290px;
background-color: lightblue ;
}
to {
left:380px;
background-color: lightseagreen;
}
}


Analyse zum Unterschied zwischen Animationsattributen Transformation und Übergang und Animationsattributen in CSS3
Kompatibel mit IE Der Implementierungseffekt und Testcode des inneren Schattens und des äußeren Schattens
Die Randdrehung, wenn die Maus mit CSS3 bewegt wird
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung der Animationseigenschaften „Übergang' und „Animation' in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!