Heim >WeChat-Applet >Mini-Programmentwicklung >Bildskalierung des WeChat-Applets
In diesem Artikel werden hauptsächlich relevante Informationen zur proportionalen Skalierung von WeChat-Applet-Bildern vorgestellt (Bilder passen sich dem Bildschirm an).
Proportionale Skalierung von WeChat-Applet-Bildern
Ich habe heute Morgen einen Artikel über die Bildskalierung geschrieben. Sie haben gerade beurteilt, ob die Bildbreite größer als die Bildschirmbreite ist Die Beurteilung sollte auf dem Bildseitenverhältnis und dem Bildschirmseitenverhältnis basieren.
Alte Regel: Laden Sie zuerst das Bild hoch.
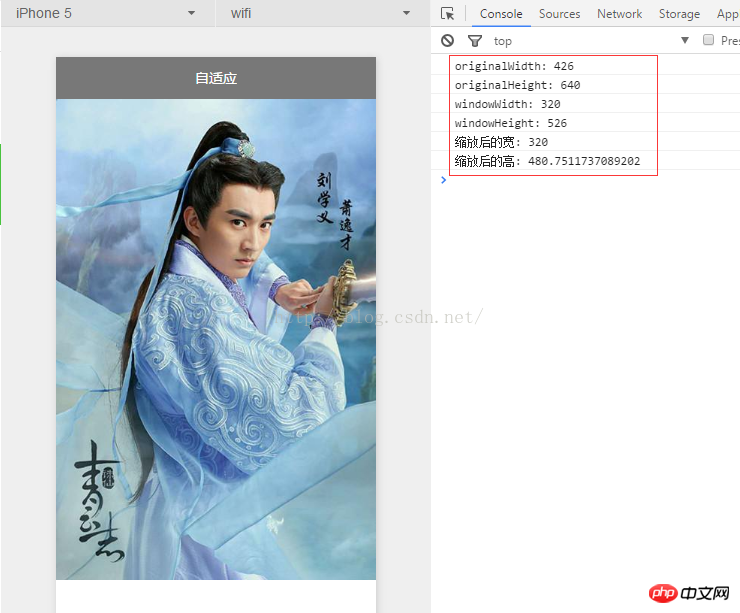
1. Das Bildseitenverhältnis ist kleiner als das Bildschirmseitenverhältnis

2. Das Bildseitenverhältnis ist größer als das Bildschirmseitenverhältnis

3. Tatsächlich ist das Seitenverhältnis des Bildes kleiner als das Bildschirmseitenverhältnis, aber die Höhe und die Breite sind beide größer als die Bildschirmhöhe und Breite. Es kann also nicht einfach anhand der Höhe und Breite beurteilt werden. Dies sollte vor der Skalierung anhand des Seitenverhältnisses erfolgen.

1.index.wxml
<!--index.wxml-->
<!--图片宽大于屏幕宽-->
<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagefirstsrc}}" bindload="imageLoad"></image>
<!--图片高大于屏幕高-->
<!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagesecondsrc}}" bindload="imageLoad"></image>-->
<!--图片宽高大于屏幕宽高-->
<!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagethirdsrc}}" bindload="imageLoad"></image>-->//index.js
//获取应用实例
var imageUtil = require('../../utils/util.js');
var app = getApp()
Page({
data: {
imagefirstsrc: 'http://bpic.588ku.com/back_pic/00/03/85/1656205138bbe2d.png',//图片链接
imagesecondsrc: 'http://bpic.588ku.com/back_pic/04/07/63/28581203949ca9d.jpg!/fw/400/quality/90/unsharp/true/compress/true',//图片链接
imagethirdsrc:'http://img1.gtimg.com/ent/pics/hv1/13/71/2061/134034643.jpg',
imagewidth: 0,//缩放后的宽
imageheight: 0,//缩放后的高
},
onLoad: function () {
},
imageLoad: function (e) {
var imageSize = imageUtil.imageUtil(e)
this.setData({
imagewidth: imageSize.imageWidth,
imageheight: imageSize.imageHeight
})
}
})//util.js
function imageUtil(e) {
var imageSize = {};
var originalWidth = e.detail.width;//图片原始宽
var originalHeight = e.detail.height;//图片原始高
var originalScale = originalHeight/originalWidth;//图片高宽比
console.log('originalWidth: ' + originalWidth)
console.log('originalHeight: ' + originalHeight)
//获取屏幕宽高
wx.getSystemInfo({
success: function (res) {
var windowWidth = res.windowWidth;
var windowHeight = res.windowHeight;
var windowscale = windowHeight/windowWidth;//屏幕高宽比
console.log('windowWidth: ' + windowWidth)
console.log('windowHeight: ' + windowHeight)
if(originalScale < windowscale){//图片高宽比小于屏幕高宽比
//图片缩放后的宽为屏幕宽
imageSize.imageWidth = windowWidth;
imageSize.imageHeight = (windowWidth * originalHeight) / originalWidth;
}else{//图片高宽比大于屏幕高宽比
//图片缩放后的高为屏幕高
imageSize.imageHeight = windowHeight;
imageSize.imageWidth = (windowHeight * originalWidth) / originalHeight;
}
}
})
console.log('缩放后的宽: ' + imageSize.imageWidth)
console.log('缩放后的高: ' + imageSize.imageHeight)
return imageSize;
}
module.exports = {
imageUtil: imageUtil
}Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website. Das WeChat-Applet implementiert die Klickschaltfläche Änderungsfunktion der Schriftfarbe
Das obige ist der detaillierte Inhalt vonBildskalierung des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!